标签:图片 ref https 访问 options ora 实现 技术分享 文件目录结构
daterangepicker 是一个时间段选择插件。官网地址:http://www.daterangepicker.com/
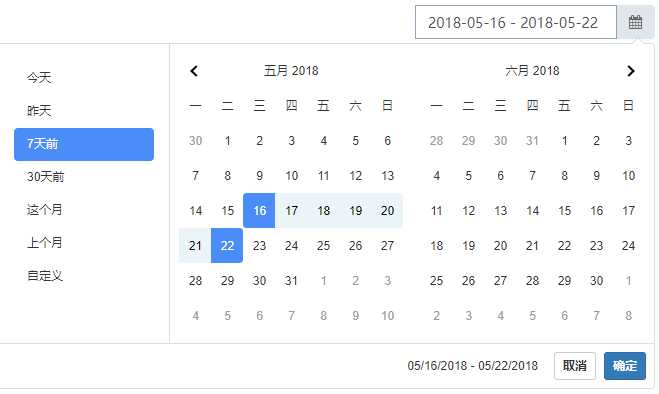
项目中需要实现如下图的效果:

1.引入该插件所需要的JS 和 CSS ,该项目是以bootstrap为基础开发的,所以同时也要引用bootstrap相关的文件。
文件目录结构如下:

我的项目中引用路径如下:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" media="all" href="daterangepicker.css" /> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.1/moment.min.js"></script> <script type="text/javascript" src="daterangepicker.js"></script>
2.写文本框,HTML代码如下:
<div class="input-group input-medium" id="defaultrange"> <input type="text" class="form-control"> <span class="input-group-btn"> <button class="btn default date-range-toggle" type="button"> <i class="fa fa-calendar"></i> </button> </span> </div>
3.使用JS调用daterangepicker,并汉化。
$("#defaultrange").daterangepicker({
opens: "left", //打开的方向,可选值有‘left‘/‘right‘/‘center‘
format: "YYYY-MM-DD",
separator: " to ",
startDate: moment().subtract("days", 6),
endDate: moment(),
ranges: {
"今天": [moment(), moment()],
"昨天": [moment().subtract("days", 1), moment().subtract("days", 1)],
"7天前": [moment().subtract("days", 6), moment()],
"30天前": [moment().subtract("days", 29), moment()],
"这个月": [moment().startOf("month"), moment().endOf("month")],
"上个月": [moment().subtract("month", 1).startOf("month"), moment().subtract("month", 1).endOf("month")]
},
locale: {
applyLabel: ‘确定‘,
cancelLabel: ‘取消‘,
fromLabel: ‘起始时间‘,
toLabel: ‘结束时间‘,
customRangeLabel: ‘自定义‘,
daysOfWeek: [‘日‘, ‘一‘, ‘二‘, ‘三‘, ‘四‘, ‘五‘, ‘六‘],
monthNames: [‘一月‘, ‘二月‘, ‘三月‘, ‘四月‘, ‘五月‘, ‘六月‘,‘七月‘, ‘八月‘, ‘九月‘, ‘十月‘, ‘十一月‘, ‘十二月‘],
firstDay: 1,
},
minDate: "01/01/2012",
maxDate: "12/31/2018"
}, function (t, e) {
$("#defaultrange input").val(t.format("YYYY-MM-DD") + " - " + e.format("YYYY-MM-DD"))
}),
$("#defaultrange input").val(moment().subtract("days", 6).format("YYYY-MM-DD")+ " - "+ moment().format("YYYY-MM-DD")); //设置初始值
更多的案例参数配置,事件,方法,可访问:http://www.daterangepicker.com/#options
标签:图片 ref https 访问 options ora 实现 技术分享 文件目录结构
原文地址:https://www.cnblogs.com/sese/p/9072292.html