标签:基本 定义 com mod ges app.js 自己 ppi 一个
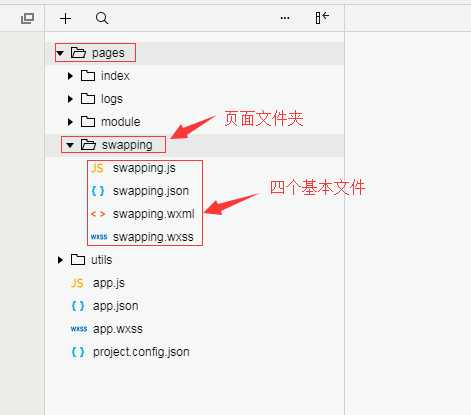
如下图,在使用微信开发者工具过程中,新创建了页面目录,想要页面文件夹中自动生成四个基本文件

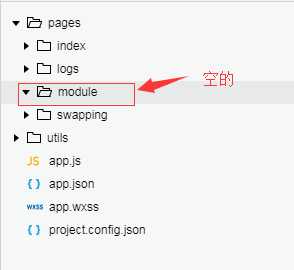
但是新创建了一个页面文件夹,里面的四个基本文件并没有展示出来

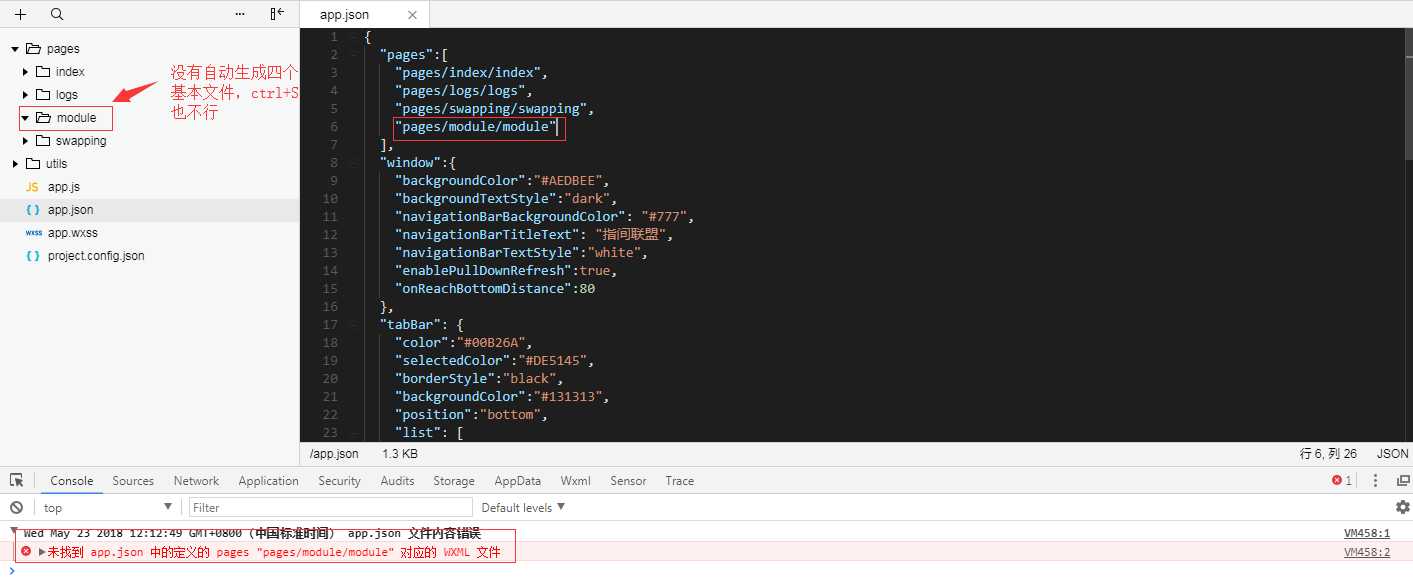
然后在app.json添加这个路径,ctrl+s 保存 依旧不能自动生成

解决方法:
经过测试,确实
-->新创建的项目中新创建的第一个空文件夹 才会自动给你创建四个基本文件。
如果已经自己创建过文件目录了,如上面已经创建了pages/swapping目录了,再自己去创建module目录的时候,就不会自动创建,反而会提示你缺少对应的文件!!!
标签:基本 定义 com mod ges app.js 自己 ppi 一个
原文地址:https://www.cnblogs.com/sxdcgaq8080/p/9076265.html