标签:cti 属性 common wait 打开百度 tps web lin webdriver
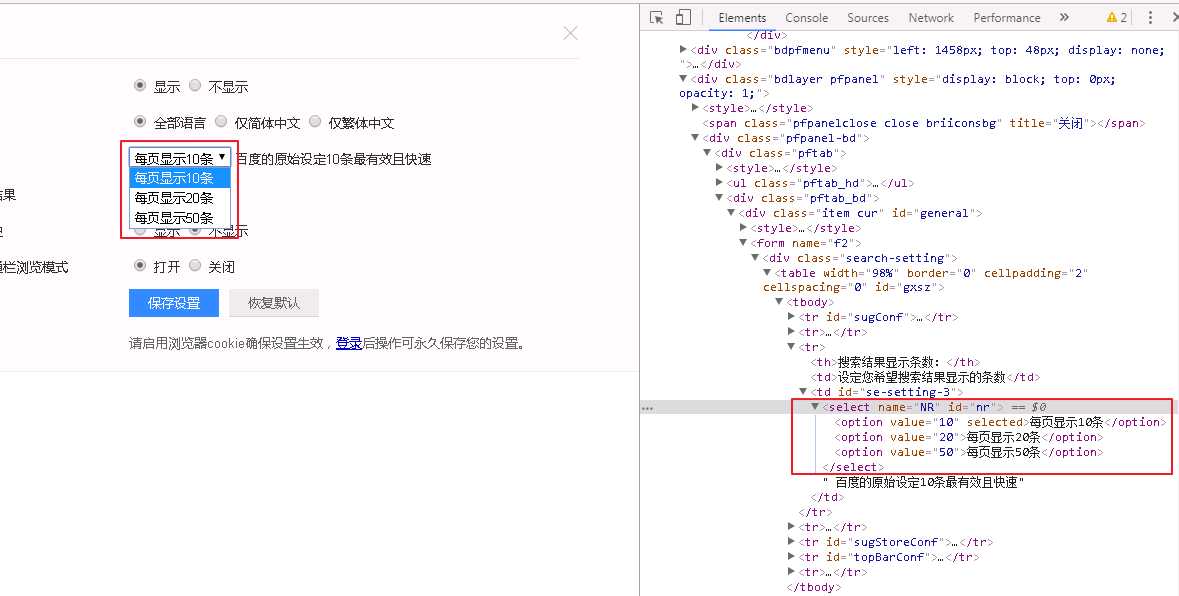
我们在操作网页时,经常会碰到下拉框,比如百度的搜索设置

有多种方法可以对下拉框中的元素进行选择
先定位到下拉框,再定位其中的选项
代码:
# coding = utf-8 from selenium import webdriver from selenium.webdriver.common.action_chains import ActionChains from time import sleep # 驱动文件路径 driverfile_path = r‘D:\coship\Test_Framework\drivers\chromedriver.exe‘ # 启动浏览器 driver = webdriver.Chrome(executable_path=driverfile_path) # 打开百度首页 driver.implicitly_wait(10) driver.get(r‘https://www.baidu.com/‘) # 移动鼠标到设置上,再点击搜索设置 set = driver.find_element_by_link_text("设置") ActionChains(driver).move_to_element(set).perform() driver.find_element_by_link_text("搜索设置").click() # 定位下拉框,选择其中的选项 sel = driver.find_element_by_css_selector("select#nr") sel.find_element_by_css_selector("option[value=‘20‘]").click() # 退出 sleep(5) driver.quit()
直接定位到下拉框中的选项
代码:
# coding = utf-8 from selenium import webdriver from selenium.webdriver.common.action_chains import ActionChains from time import sleep # 驱动文件路径 driverfile_path = r‘D:\coship\Test_Framework\drivers\chromedriver.exe‘ # 启动浏览器 driver = webdriver.Chrome(executable_path=driverfile_path) # 打开百度首页 driver.implicitly_wait(10) driver.get(r‘https://www.baidu.com/‘) # 移动鼠标到设置上,再点击搜索设置 set = driver.find_element_by_link_text("设置") ActionChains(driver).move_to_element(set).perform() driver.find_element_by_link_text("搜索设置").click() # 直接定位到选项 driver.find_element_by_css_selector("select#nr>option:nth-child(2)").click() # 退出 sleep(5) driver.quit()
webdriver提供了一个Select模块来专门对下拉框进行处理,使用时需要导入Select模块
其中有三种定位选项的方法:
代码:
# coding = utf-8 from selenium import webdriver from selenium.webdriver.support.select import Select from selenium.webdriver.common.action_chains import ActionChains from time import sleep # 驱动文件路径 driverfile_path = r‘D:\coship\Test_Framework\drivers\chromedriver.exe‘ # 启动浏览器 driver = webdriver.Chrome(executable_path=driverfile_path) # 打开百度首页 driver.implicitly_wait(10) driver.get(r‘https://www.baidu.com/‘) # 移动鼠标到设置上,再点击搜索设置 set = driver.find_element_by_link_text("设置") ActionChains(driver).move_to_element(set).perform() driver.find_element_by_link_text("搜索设置").click() # 通过索引定位 sel = driver.find_element_by_css_selector("select#nr") Select(sel).select_by_index(1) # 退出 sleep(5) driver.quit()
代码:
# coding = utf-8 from selenium import webdriver from selenium.webdriver.support.select import Select from selenium.webdriver.common.action_chains import ActionChains from time import sleep # 驱动文件路径 driverfile_path = r‘D:\coship\Test_Framework\drivers\chromedriver.exe‘ # 启动浏览器 driver = webdriver.Chrome(executable_path=driverfile_path) # 打开百度首页 driver.implicitly_wait(10) driver.get(r‘https://www.baidu.com/‘) # 移动鼠标到设置上,再点击搜索设置 set = driver.find_element_by_link_text("设置") ActionChains(driver).move_to_element(set).perform() driver.find_element_by_link_text("搜索设置").click() # 通过value定位 sel = driver.find_element_by_css_selector("select#nr") Select(sel).select_by_value("20") # 退出 sleep(5) driver.quit()
代码:
coding = utf-8 from selenium import webdriver from selenium.webdriver.support.select import Select from selenium.webdriver.common.action_chains import ActionChains from time import sleep # 驱动文件路径 driverfile_path = r‘D:\coship\Test_Framework\drivers\chromedriver.exe‘ # 启动浏览器 driver = webdriver.Chrome(executable_path=driverfile_path) # 打开百度首页 driver.implicitly_wait(10) driver.get(r‘https://www.baidu.com/‘) # 移动鼠标到设置上,再点击搜索设置 set = driver.find_element_by_link_text("设置") ActionChains(driver).move_to_element(set).perform() driver.find_element_by_link_text("搜索设置").click() # 通过text定位 sel = driver.find_element_by_css_selector("select#nr") Select(sel).select_by_visible_text("每页显示20条") # 退出 sleep(5) driver.quit()
标签:cti 属性 common wait 打开百度 tps web lin webdriver
原文地址:https://www.cnblogs.com/eastonliu/p/9106307.html