标签:div arp 出现 com 分享图片 code name keyword .com
vue-cli脚手架模板是基于node下的npm来完成安装的所以首先需要安装node
条件: node在4.以上,npm在3以上
安装 指令:
1、npm install -g vue-cli
在全局下安装vue-cli
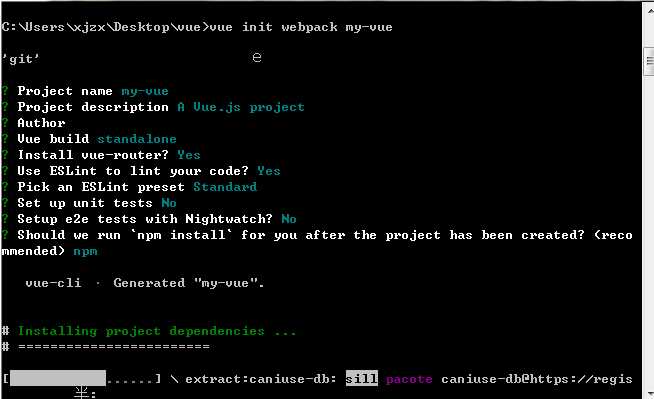
# 安装 vue-cli npm install -g vue-cli # 初始化 webpack 项目 vue init webpack my-project cd my-project # npm可能出现访问速度极慢的情况,推荐使用cnpm npm install #安装 vux 发版请使用 npm install vux@next npm install vux #安装less-loader, vuejs-templates模板默认不安装less less-loader npm install less less-loader --save-dev # 调试 npm run dev
npm install -g vue-cli在全局c盘下面安装,,

安装到这儿:

到相应的目录下面进行下面步骤:desktop/vue/

标签:div arp 出现 com 分享图片 code name keyword .com
原文地址:https://www.cnblogs.com/yongyang/p/9111876.html