标签:历史 eva 显示 cti led ble pre data UNC
HTML:
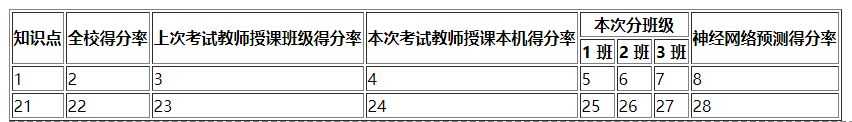
<table border="1" id="tb"> <thead> <caption>历史知识点对比</caption> <tr> <th rowspan="2">知识点</th> <th rowspan="2">全校得分率</th> <th rowspan="2">上次考试教师授课班级得分率</th> <th rowspan="2">本次考试教师授课本机得分率</th> <th colspan="3">本次分班级</th> <th rowspan="2">神经网络预测得分率</th> </tr> <tr> <th>1班</th> <th>2班</th> <th>3班</th> </tr> </thead>
</table>
JS:
/*动态显示表格内容*/ window.onload=function(){ $.ajax({ type:"get", url:"/getTableData", data:{}, async: false, success:function (data) { //var data = eval(‘(‘+data+‘)‘); for(var i=0;i < data.length;i++){ var x=document.getElementById(‘tb‘).insertRow(); for(var j=0;j < data[i].length;j++){ var cell=x.insertCell(); cell.innerHTML=data[i][j]; } } } }); }
主要使用了DOM的insertRow以及insertCell方法,该JS比较简洁,推荐使用,效果如下:

标签:历史 eva 显示 cti led ble pre data UNC
原文地址:https://www.cnblogs.com/liesun/p/9196555.html