标签:结束 reverse code direct https blank 初始 log column
更多参考MDN

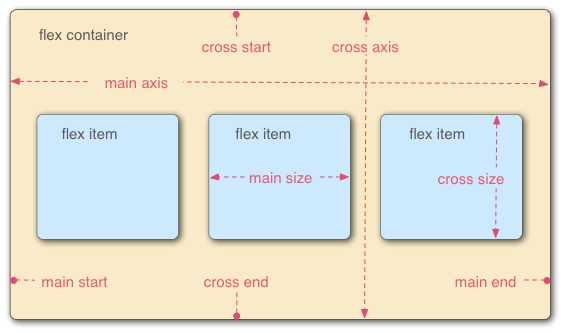
主轴(main axis)是沿着 flex 元素放置的方向延伸的轴(比如页面上的横向的行、纵向的列)。该轴的开始和结束被称为 main start 和 main end。
交叉轴(cross axis)是垂直于 flex 元素放置方向的轴。该轴的开始和结束被称为 cross start 和 cross end。
设置了 display: flex 的父元素被称之为 flex 容器(flex container)。
在 flex 容器中表现为柔性的盒子的元素被称之为 flex 项(flex item)
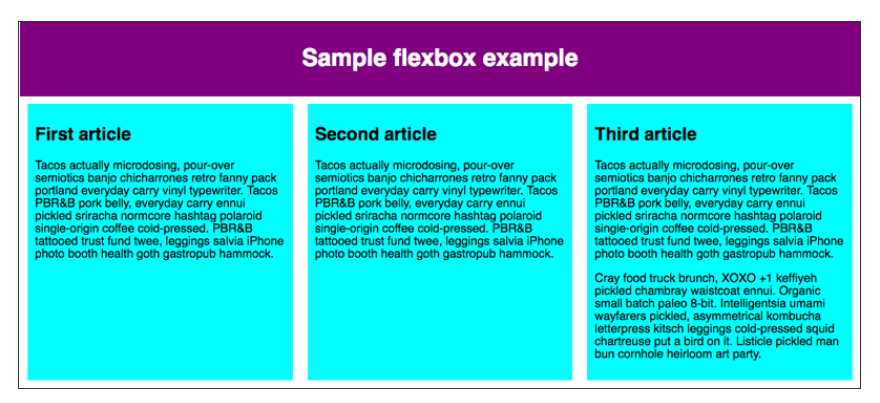
示例
<section> <article></article> <article></article> <article></article> </section> section{ dispaly:flex; }

section元素的子元素被等分排列
在父元素中设置
row(默认)按行排列
column 按列排列
row-reverse 按行反向排列
column-reverse 按列反向排列
flex-wrap: wrap
(排列换行结合写法flex-flow: row wrap;)
在子元素中设置
flex:200px 宽度至少200px
.div1{ flex:1 200px; } .div2{ flex:2 200px; }
宽度至少200px,剩余按1比2分配
补充:
flex 是一个可以指定最多三个不同值的缩写属性:
第一个就是上面所讨论过的无单位比例。可以单独指定全写 flex-grow 属性的值。
第二个无单位比例 — flex-shrink — 一般用于溢出容器的 flex 项。这指定了从每个 flex 项中取出多少溢出量,以阻止它们溢出它们的容器。(设置每个子元素该为总溢出量分担多少溢出量,初始值为1,平分溢出量)
第三个是上面讨论的最小值。可以单独指定全写 flex-basis 属性的值。
在子元素中设置order属性
按order属性值大小排序(可以设置负数)
justify-content属性定义了项目在主轴上的对齐方式。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴
标签:结束 reverse code direct https blank 初始 log column
原文地址:https://www.cnblogs.com/no-wing/p/9291953.html