标签:pre 开发调试 上传 开发 img http 引入 image port
(1)项目中安装vconcole插件
npm install vconcole
(2)在vue项目中main.js中引入插件
import Vconsole from ‘vconsole‘;
const vConsole = new Vconsole();
export default vConsole;
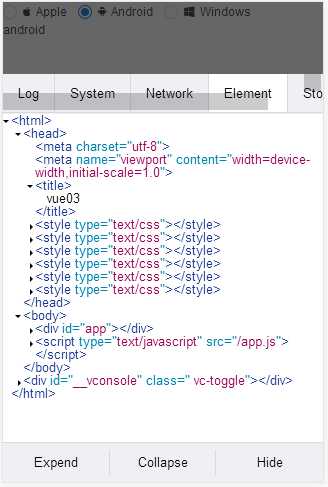
(3)上传发布页面,手机端会默认开启vconcole模式进行调试。


标签:pre 开发调试 上传 开发 img http 引入 image port
原文地址:https://www.cnblogs.com/yifeng0394/p/9317814.html