标签:登录 class 目录 ova text 生成 项目 运行命令 for
运行命令
ionic cordova build android
生成了android-debug.apk.
/home/han/project/zero_app/platforms/android/build/outputs/apk/debug/android-debug.apk
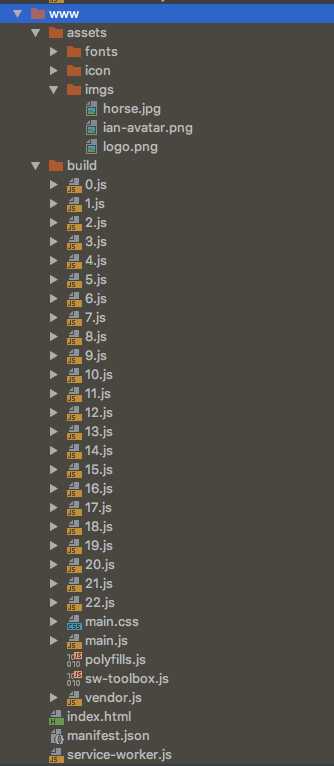
在真机上安装完之后,打开发现登录的背景图片没有正常显示出来(之前ionic serve和ionic cordova run android -lc命令都是正常显示的),一番查资料后发现跟cordova打包机制有关系,打开项目根目录下的www文件夹,如下图

最后我们得出结论:
<img src="assets/imgs/logo.png">
background-image: url(../assets/imgs/logo.png);
标签:登录 class 目录 ova text 生成 项目 运行命令 for
原文地址:https://www.cnblogs.com/hanshuai/p/9322784.html