标签:return bin mod -o mode style class tran 图片
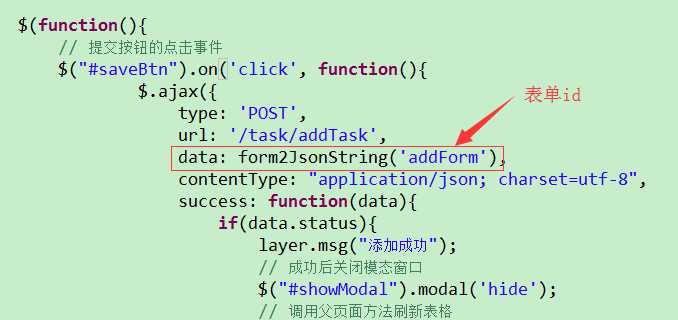
由于后台接口限定,必须要将表单内容转换成json字符串提交,因此写了一个将form表单值转成json字符串的函数。 /** 表单序列化成json字符串的方法 */
function form2JsonString(formId) {
var paramArray = $(‘#‘ + formId).serializeArray();
/*请求参数转json对象*/
var jsonObj={};
$(paramArray).each(function(){
jsonObj[this.name]=this.value;
});
console.log(jsonObj);
// json对象再转换成json字符串
return JSON.stringify(jsonObj);
} /** 表单序列化成json字符串的方法 */ function form2JsonString(formId) { var paramArray = $(‘#‘ + formId).serializeArray(); /*请求参数转json对象*/ var jsonObj={}; $(paramArray).each(function(){ jsonObj[this.name]=this.value; }); console.log(jsonObj); // json对象再转换成json字符串 return JSON.stringify(jsonObj); }
标签:return bin mod -o mode style class tran 图片
原文地址:https://www.cnblogs.com/zeng1994/p/e6be5843f9a9a52c6c0a12a537e73e8a.html