标签:表示 图片 写法 password com 服务器 跨行 img info
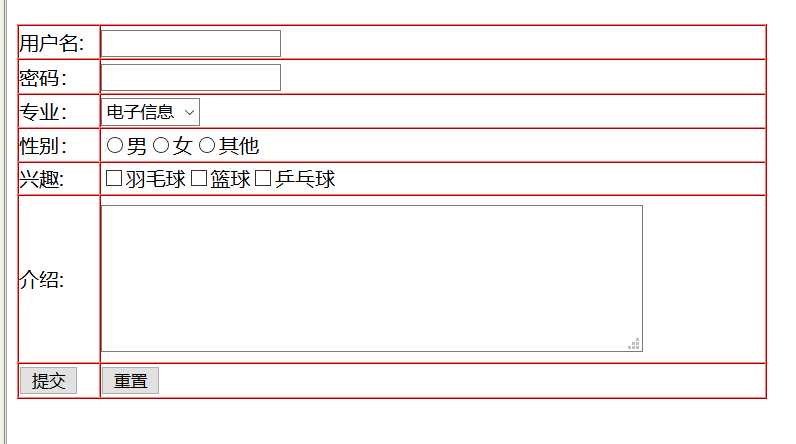
一. 制作填写信息的表格
二.学习一些表格的基本元素。
<input type=“text”/> <!– 可编辑文本域 -->
注input中的name属性
name 属性规定 input 元素的名称。
name 属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据。
只有设置了 name 属性的表单元素才能在提交表单时传递它们的值。
<input type=“password”/> <!– 密码框 -->
<input type=“checkbox”/> <!– 多选框 -->
<input type=“radio”/> <!– 单选框 -->
<input type=“button”/> <!– 按钮 -->
<input type=“file”/> <!– 文件浏览 -->
<textarea cols=“50” rows=“4”> </textarea> <!– 文本域-->
<select> <option></option></select> <!– 下拉控件-->
4种按钮的写法
<input type="sumbit" value="内容" /> <button>内容</button> <input type="reset" value="内容" /> <input type="button" value="内容" />
<tr>标签标示行
<td>标示单元格
table属性border表示边框
table属性width 表示表格宽度
table属性height表示表格高度
table属性cellpadding表示表格边与内容的距离
table属性cellspacing表示表格边与边的距离
td属性colspan表示单元格跨列
td属性rowspan表示单元格跨行
标签:表示 图片 写法 password com 服务器 跨行 img info
原文地址:https://www.cnblogs.com/yin15225370163/p/9382539.html