标签:page 菜单 blank oev net lob miss https 生成
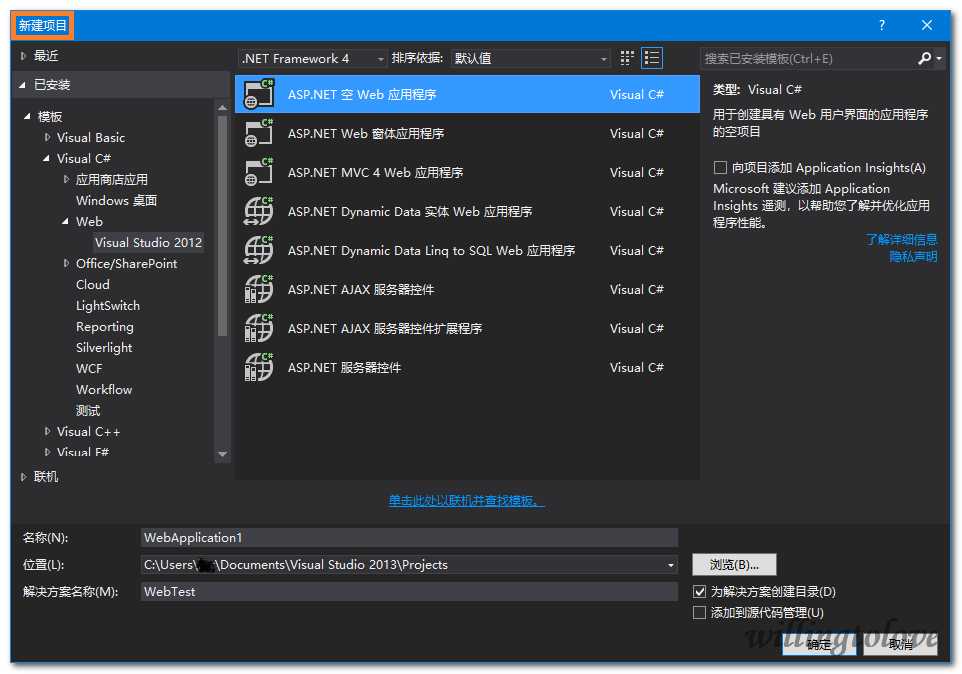
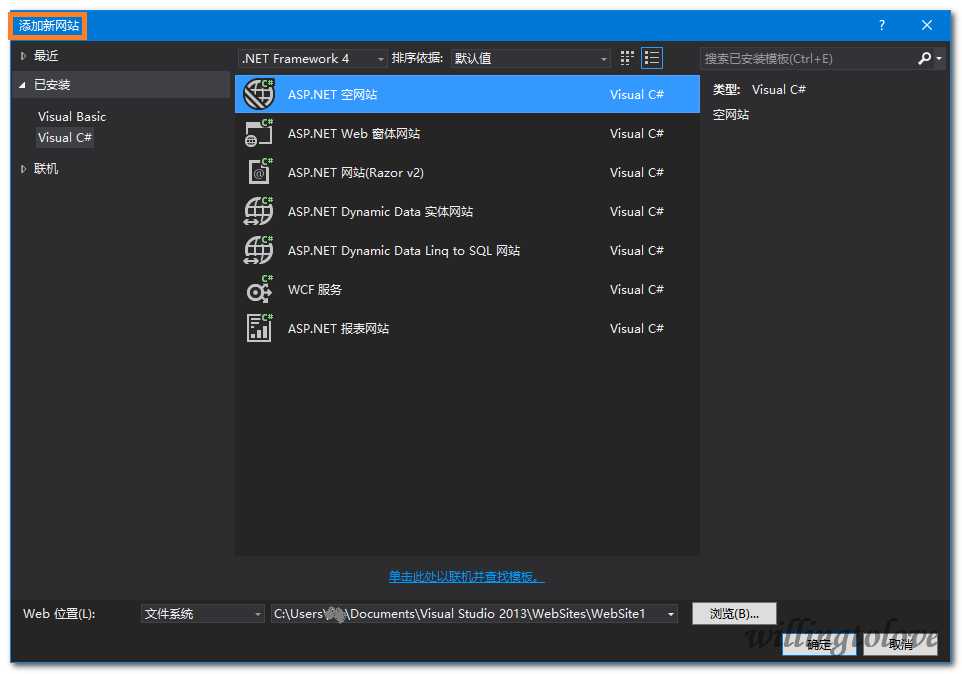
*以下操作都以VS2013为参考;



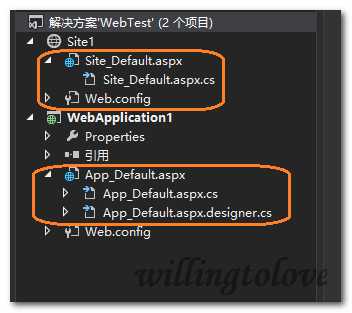
从图中可以看出webapplication项目中的webform页面多了*.aspx.designer.cs文件;
*.aspx.designer.cs文件:通常存放的是一些页面控件中的控件的配置信息,就是注册控件页面。这个东西是窗体设计器生成的代码文件,作用是对窗体上的控件执行初始化工作;
1 <body> 2 <form id="form1" runat="server"> 3 <div> 4 <input id="testinput" runat="server" /> 5 </div> 6 </form> 7 </body>
1 namespace WebApplication1 { 2 3 4 public partial class App_Default { 5 6 /// <summary> 7 /// form1 控件。 8 /// </summary> 9 /// <remarks> 10 /// 自动生成的字段。 11 /// 若要进行修改,请将字段声明从设计器文件移到代码隐藏文件。 12 /// </remarks> 13 protected global::System.Web.UI.HtmlControls.HtmlForm form1; 14 15 /// <summary> 16 /// testinput 控件。 17 /// </summary> 18 /// <remarks> 19 /// 自动生成的字段。 20 /// 若要进行修改,请将字段声明从设计器文件移到代码隐藏文件。 21 /// </remarks> 22 protected global::System.Web.UI.HtmlControls.HtmlInputText testinput; 23 } 24 }
website的页面:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Site_Default.aspx.cs" Inherits="Site_Default" %>
webapplication的页面:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="App_Default.aspx.cs" Inherits="WebApplication1.App_Default" %>
不同点:site的为codefile,application为codebehind;
website的页面:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.UI; 6 using System.Web.UI.WebControls; 7 8 public partial class Site_Default : System.Web.UI.Page 9 { 10 protected void Page_Load(object sender, EventArgs e) 11 { 12 13 } 14 }
webapplication的页面:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.UI; 6 using System.Web.UI.WebControls; 7 8 namespace WebApplication1 9 { 10 public partial class App_Default : System.Web.UI.Page 11 { 12 protected void Page_Load(object sender, EventArgs e) 13 { 14 this.testinput.Visible = true; 15 } 16 } 17 }
不同点:webapp的页面都有命名空间,而website的页面没有;
将website项目的webform页面拷贝到webapp项目中,
1)添加.aspx.designer.cs文件;
2)在.cs文件中加入命名空间;
3)修改aspx页面中的codefile为codebehind;
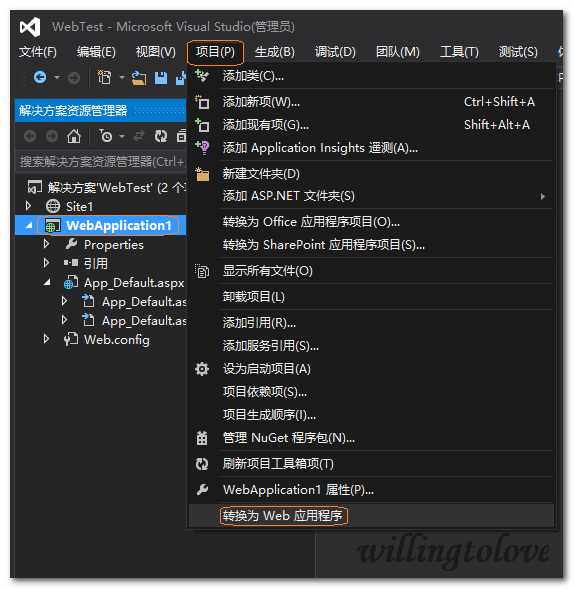
选中webapp项目,选择菜单栏中的“项目”,选择“转换为web应用程序”;


https://stackoverflow.com/questions/19561982/visual-studio-2013-missing-convert-to-web-application
【ASP.NET】website转webapplication
标签:page 菜单 blank oev net lob miss https 生成
原文地址:https://www.cnblogs.com/willingtolove/p/9709536.html