标签:eid 跳转 https doctype 手机 == result 用户 install
最新项目要做一个,使用手机钉钉扫描二维码登录pc系统的功能,手机扫码二维码后,会弹出一个确定登录的页面,点击确定之后,pc端就会登录进去
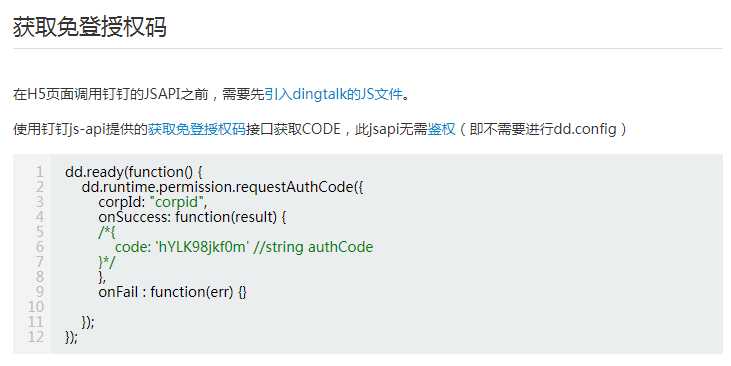
第一步:查看钉钉开发平台
从官网中了解到:
使用钉钉js-api提供的获取免登授权码接口获取CODE,此jsapi无需鉴权
然后通过CODE,获取用户身份信息

第二步:pc页面
npm install v-qrcode --save
并在页面中注册引入

其中 qrcode是二维码内容,在data中定义,
调用后端接口,获取钉钉登录二维码,此二维码含有唯一标识uuid,通过截取可获取到该uuid
data () {
return {
qrcode: ‘‘,
uuid: ‘‘,
scanOK: false, // 等待扫描结果
}
},
created () {
this._getQrcode()
},
methods: {
//获取钉钉登录二维码
_getQrcode () {
getQrcode().then(res =>{
this.qrcode = res.data.data.url
this.uuid = this.qrcode.substring(this.qrcode.indexOf(‘=‘) + 1)
this.waitSCan()
})
},
//钉钉扫码登录
waitSCan () {
if(this.scanOK){
return
}
login(this.uuid).then(res =>{
if(res.data.errcode === 0) {
this.successLogin(res.data.data)
this.scanOK = true
} else if(res.data.errcode === 40083){
setTimeout( () =>{
this.waitSCan()
},2500)
}
})
},
successLogin(user){
bus.$emit(‘user‘, true)
localStorage.setItem(‘$user‘, JSON.stringify(user))
setTimeout(() => {
this.$router.push(‘/book‘)
}, 500)
}
},
components: {
Qrcode
}
第三步:H5页面
手机扫码后,会跳转到一个登陆页面
跟该项目的index.html同级建一个dingding.html页面,此页面就是钉钉扫码后的跳转页面,
引入

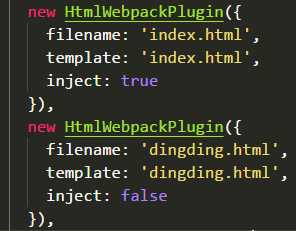
并把该dingding.html写入到 build的 webpack.dev.conf.js 和 webpack.prod.conf.js 中

第四步:发送ajax请求
dingding.html页面有一个确定按钮,点击发送ajax请求,代码如下:
<div id="loginBtn" class="t-button">
<span>确认登录</span>
</div>
<script>
var CORPID = ‘ding1084a57cdb71d21335c2f4657eb6378f‘
var loginBtn = document.getElementById(‘loginBtn‘)
var url = window.location.href
var uuid = url.substring(url.indexOf(‘=‘) + 1)
var code = ‘‘
dd.ready(function () {
dd.runtime.permission.requestAuthCode({
corpId: CORPID,
onSuccess: function (result) {
code = result.code //获取到免登码CODE
},
onFail: function (err) {
alert(JSON.stringify(err))
}
})
})
function confirm (code, uuid) {
$.ajax({
async: false,
url: ‘/api/auth/token‘,
type: ‘GET‘,
data: {
code:code,
uuid:uuid
},
success: function (res) {
window.location.href = ‘http://www.ibook.tech‘ //成功后手机跳转的页面,pc端进入你设置的跳转页面
},
error: function (xhr, errorType, error) {
}
})
}
loginBtn.addEventListener(‘click‘, function () {
confirm(code, uuid)
})
</script>
标签:eid 跳转 https doctype 手机 == result 用户 install
原文地址:https://www.cnblogs.com/wangdashi/p/9721404.html