标签:ever idt lock 作用 basis cti 默认 auto 语句
目录
1、 display:flex; 弹性布局,父级
2、 flex-deriction 方向,父级
3、 flex-wrap 换行,父级
4、 justify-content 水平对齐方式,写在父级
5、 align-items 垂直对齐方式,写在父级
6、 align-content 垂直对齐方式,用于修改 flex-wrap 属性的行为(如果不换行,则无效),写在父级
7、 align-self 垂直对齐方式,写在子级
8、 order 排序,子级
9、 flex 分配空间,如果写的全是数字和字母不会自动断行,会导致占比比较多,子级
慎重使用
10、 flex-basis 定义弹性盒子元素的默认基准值,写在子级
11、 flex-grow 定义弹性盒子元素的扩展比率,写在子级
12、 flex-shrink 定义弹性盒子元素的默认基准值,写在子级
1、display:flex;
2、flex-direction: row | row-reverse | column | column-reverse
3、flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
4、justify-content: flex-start | flex-end | center | space-between | space-around
5、align-items: flex-start | flex-end | center | baseline | stretch
6、align-content: flex-start | flex-end | center | space-between | space-around | stretch
7、align-self: auto | flex-start | flex-end | center | baseline | stretch
8、order: number
1、 flex布局,子级元素如果没有给高度,子级会自动继承父级的高度。别的布局不会,设置了align-slef也不会。
2、 弹性布局,会保留margin和padding的宽度。子元素别的宽度会根据比例缩放。
3、 在没有设置子元素宽度的情况下,默认是80.138px;
4、 在没有设置子元素宽度和高度的情况下,横向排列最小的高度是20.8,纵向排列最小的宽度是34.3;
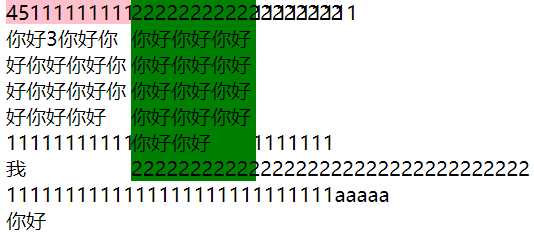
字母和数字都会不自动换行
<div class="pd1">
<div class="d1">451111111111111111111111111111你好3你好你好你好你好你好你好你好你好你好你好1111111111111111111111111111我1111111111111111111111111111aaaaa你好</div>
<div class="d2">222222222222222222你好你好你好你好你好你好你好你好你好你好你好你好你好你好22222</div>
</div>
.d1,.d2{
width: 100px;
float: left;
}
.d1{
background: pink;
}
.d2{
background: green;
}效果图:

解决办法:
word-wrap: break-word;
/* 此值用来强制换行,内容将在边界内换行,中文没有任何问题,英文语句也没问题。但是对于长串的英文,就不起作用。 */
word-break: break-all;
/* 是断开单词。在单词到边界时,下个字母自动到下一行。主要解决了长串英文的问题。 */标签:ever idt lock 作用 basis cti 默认 auto 语句
原文地址:https://www.cnblogs.com/hyx626/p/9738839.html