标签:cti sock 说明 使用 test local web.xml type content
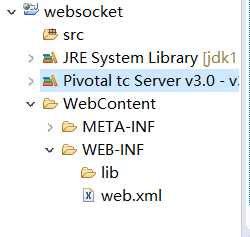
1. 使用开发工具(STS、Eclipse等)创建web项目。如下图所示,啥东西都没有。一个新的web项目。


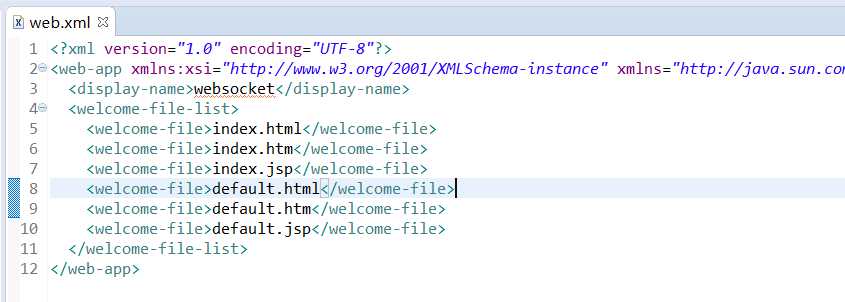
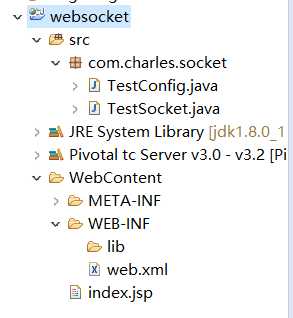
2. 创建java类、index.jsp页面。注意:web.xml未做任何改动.

TestConfig.java 代码如下:
1 package com.charles.socket; 2 3 import java.util.Set; 4 5 import javax.websocket.Endpoint; 6 import javax.websocket.server.ServerApplicationConfig; 7 import javax.websocket.server.ServerEndpointConfig; 8 9 public class TestConfig implements ServerApplicationConfig{ 10 11 // 这个方法是使用注解进行开发 12 @Override 13 public Set<Class<?>> getAnnotatedEndpointClasses(Set<Class<?>> arg0) { 14 // TODO 我们使用注解进行开发,简单。 15 16 // 这个方法中可以进行过滤筛选Socket,但我们现在什么都不操作,直接返回arg0 ,21行:return arg0 17 System.out.println("*******************************************"); 18 System.out.println("WebSocket初始的个数:" + arg0.size()); 19 System.out.println("*******************************************"); 20 21 return arg0; 22 } 23 24 // 这个方法是使用配置文件进行开发 25 @Override 26 public Set<ServerEndpointConfig> getEndpointConfigs(Set<Class<? extends Endpoint>> arg0) { 27 // TODO Auto-generated method stub 28 return null; 29 } 30 }
TestSocket.java 代码
package com.charles.socket; import javax.websocket.OnOpen; import javax.websocket.Session; import javax.websocket.server.ServerEndpoint; @ServerEndpoint(value = "/helloSocket") public class TestSocket { /*** * 当建立链接时,调用的方法. * @param session */ @OnOpen public void open(Session session) { System.out.println("开始建立了链接..."); System.out.println("当前session的id是:" + session.getId()); } }
index.jsp 代码
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Charles-WebSocket</title> <script type="text/javascript"> var websocket = null; var target = "ws://localhost:8080/websocket/helloSocket"; function buildConnection() { if(‘WebSocket‘ in window) { websocket = new WebSocket(target); } else if(‘MozWebSocket‘ in window) { websocket = MozWebSocket(target); } else { window.alert("浏览器不支持WebSocket"); } } </script> </head> <body> <button onclick="buildConnection();">开始建立链接</button> </body> </html>
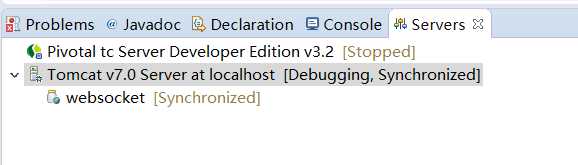
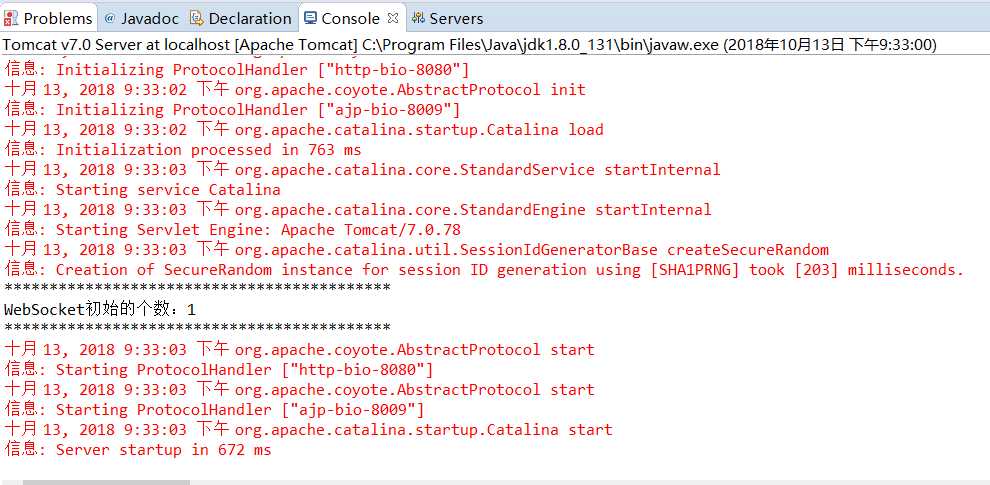
将项目部署在Tomcat中进行运行,注意:Tomcat版本需要在7.x 以上。

由于项目中只写了一个 WebSocket(TestSocket.java),所以在启动的日志中,你能看到统计的socket仅有一个。

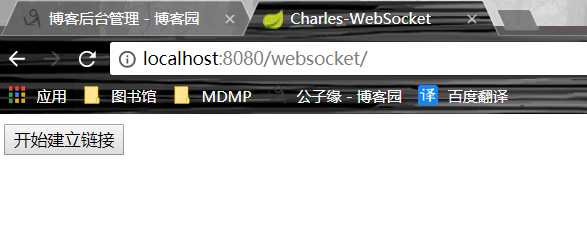
访问浏览器:http://localhost:8080/websocket

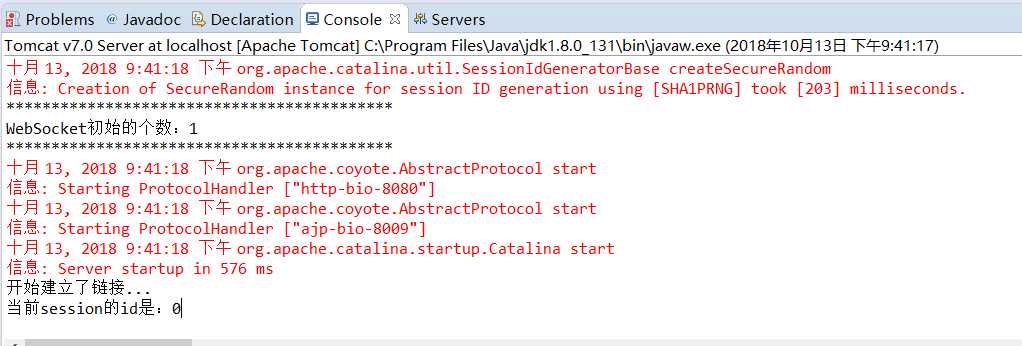
在页面上点击按钮:开始建立链接,看后台日志。如下图所示,有后台日志打印出来,说明前端和后端,建立连接成功。

如有问题,欢迎纠正!!!
如有转载,请标明源处:https://www.cnblogs.com/Charles-Yuan/p/9784349.html
标签:cti sock 说明 使用 test local web.xml type content
原文地址:https://www.cnblogs.com/Charles-Yuan/p/9784349.html