标签:拆分 scale utf-8 title class 1.0 .net document oct
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <!-- vue.js 引入 --> 9 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 10 </head> 11 <body> 12 <div id="app"> 13 first name: <input type="text" v-model="firstName"> 14 <br> 15 second name: <input type="text" v-model="lastName"> 16 <br> 17 full name: <div>{{fullName}}</div> 18 </div> 19 20 <script> 21 var app = new Vue({ 22 el: ‘#app‘, 23 data () { 24 return { 25 firstName: ‘‘, 26 lastName: ‘‘ 27 } 28 }, 29 computed: { 30 // 输入firstName和lastName自动拼成fullName 31 // 方法:1 32 /*fullName: function () { 33 return this.firstName + ‘ ‘ + this.lastName 34 }*/ 35 // 方法:2 36 /*fullName: { 37 get: function () { 38 return this.firstName + ‘ ‘ + this.lastName 39 } 40 }*/ 41 42 // 输入fullName后自动拆分成两个name 43 fullName: { 44 get: function () { 45 return this.firstName + ‘ ‘ + this.lastName 46 }, 47 set: function (fullName) { 48 var arr = fullName.split(‘ ‘); 49 // 以空格来分,将一个字符串分割成了两个字符串 50 this.firstName = arr[0] 51 this.lastName = arr[1] 52 } 53 } 54 } 55 }) 56 </script> 57 </body> 58 </html>
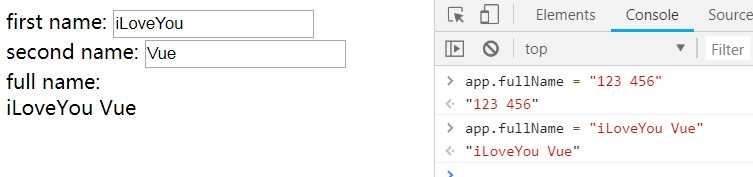
结果如图:

标签:拆分 scale utf-8 title class 1.0 .net document oct
原文地址:https://www.cnblogs.com/cq-0715/p/9795011.html