标签:快捷 style nta 行高 选择 下载 class highlight 快捷键
vue的.vue文件sublime是不认识,但是为了让 .vue 文件看上去更加简洁:所以要用到一款不错的插件:
下载:vue-syntax-highlight
https://gitee.com/missge/vue-syntax-highlight
具体使用:

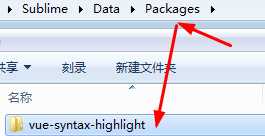
找到文件夹进行解压:

最后:sublime载入vue-syntax-highlight插件
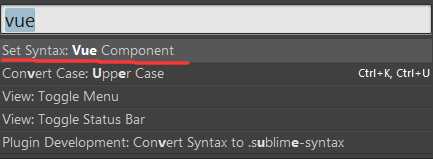
按下快捷键“ctrl+shift+p”,在打开的packages输入框中输入vue,选择“Set Syntax:Vue Component”进行加载。

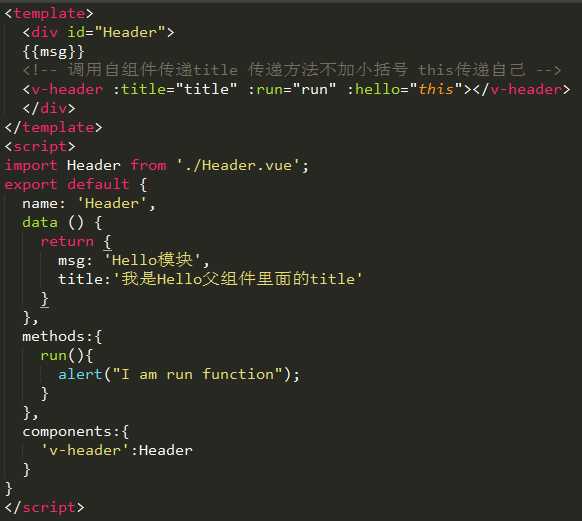
重新打开 .vue文件,或者是重启后就可以看到效果:

标签:快捷 style nta 行高 选择 下载 class highlight 快捷键
原文地址:https://www.cnblogs.com/e0yu/p/9801019.html