标签:des com http blog style class div img code java size
转载:http://www.cnblogs.com/huangcong/archive/2010/06/14/1757957.html
最近要忙期考,但还是决定每天抽点空来写CodeSmith的系列文章了,在此实在不敢用教程这个词语,毕竟自己对CodeSmith了解的也不是很多,有很多牛人都在博客园发布了不少关于CodeSmith的文章了,但我还是想发表一下自己的心得,希望能给初学者更多的参考,教程中有错误或者表述不清的地方欢迎大家指出,我还是会秉承之前的风格,用尽量多的图来说明步骤,因为我觉得还是图文并茂的文章比较容易理解.
好了,废话少说,开始我们的CodeSmith旅程吧,我先讲讲这个系列教程要完成的目标吧,众所周知,CodeSmith其中一个强大的功能就是依照模板生成批量代码,这也是吸引着众多编程人士使用它的原因,它大大的节约了编程时间,省去了大量复制粘贴的废操作.
首先,既然要讲解如何使用CodeSmith和PowerDesigner快速生成批量代码,当然要先安装这2个软件啦,下面就简单说说如何安装破解这2款软件吧,当然破解只是学习之用,请大家不要用于商业用途哈,要支持正版,大家都是做软件的,知道开发一套软件实属不易啊.
 ,安装步骤就不说了,选择你要安装的目录,一路下一步就OK了.
,安装步骤就不说了,选择你要安装的目录,一路下一步就OK了. ,选择CodeSmith的安装目录,一路下一步,就破解
,选择CodeSmith的安装目录,一路下一步,就破解安装完这2个软件了,接着就开始使用吧,还是和以前一样,先提出需求,再做实例,因为我们之所以使用它们,肯定是因为它们能巧妙的解决某种问题,不然我们干嘛花那么多时间和硬盘空间安装它们.
好,我们现在的需求是:希望当接到一个新的工程项目时,程序员只需要根据项目需求,设计出数据库的结构(表,表的字段,表间关系),之后只要按一个按键,就能立刻得到基于该数据库的所有分层架构代码文件.也就是说,我们希望能在不敲一行代码的情况下获取所有我们想要的代码!而这就是这2个软件能做到的事情,也是我们安装它们的目的.
好了,角色已经介绍完了,接着看看它们是如何演绎这场精彩的演出的吧:
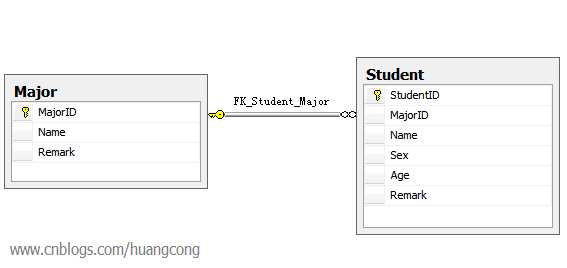
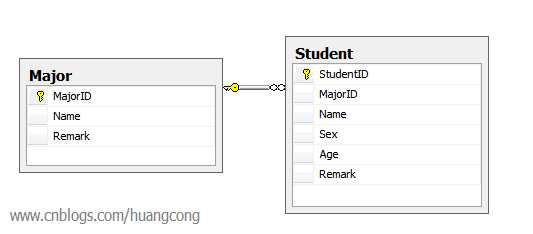
首先我们需要创建一个测试数据库,为了简单,我们在这个数据库中只创建一个Student表和一个Major表.其表结构和关系如下所示.

看看怎样用PowerDesigner快速的创建出这个数据库吧.
1.现在开始使用PowerDesigner创建数据库,首先运行程序,进入主界面:

2.File—New Model—Physical Data Model—Physical Diagram—Model name 设置为test,DBMS属性设置为Microsoft SQL Server 2005:

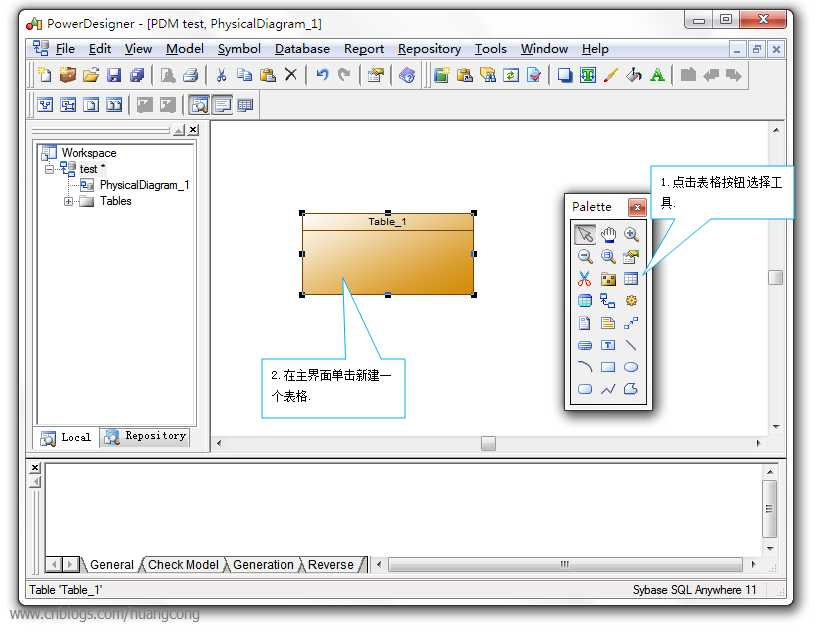
3.首先用表格工具创建一个表格模板:

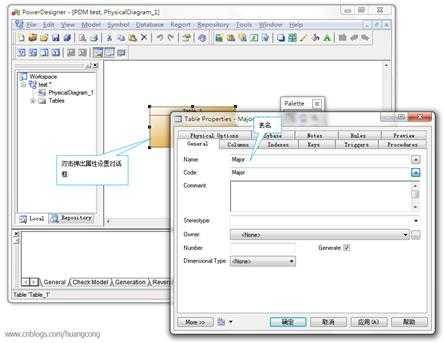
4.双击表格模板,设置属性,我们首先设置Major表:

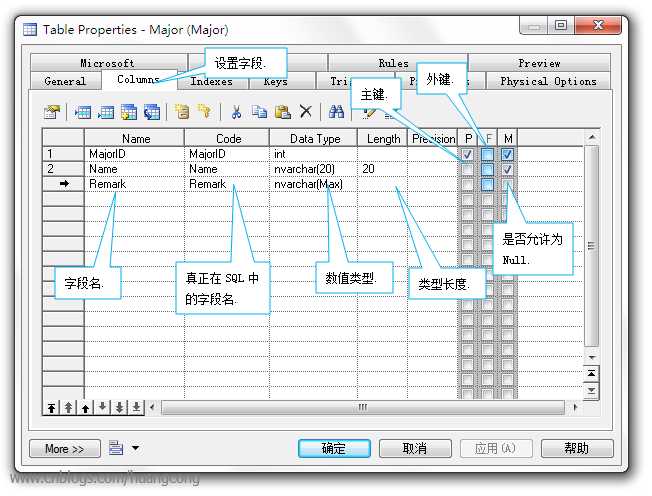
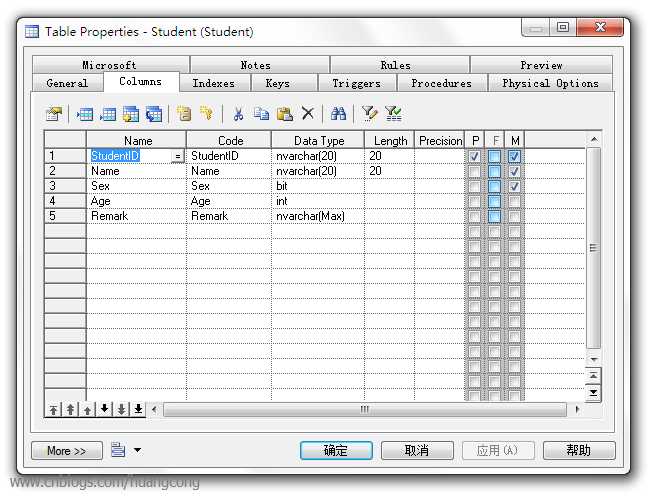
5.设置好表名,点击Columns标签,设置字段属性,设置如图所示:

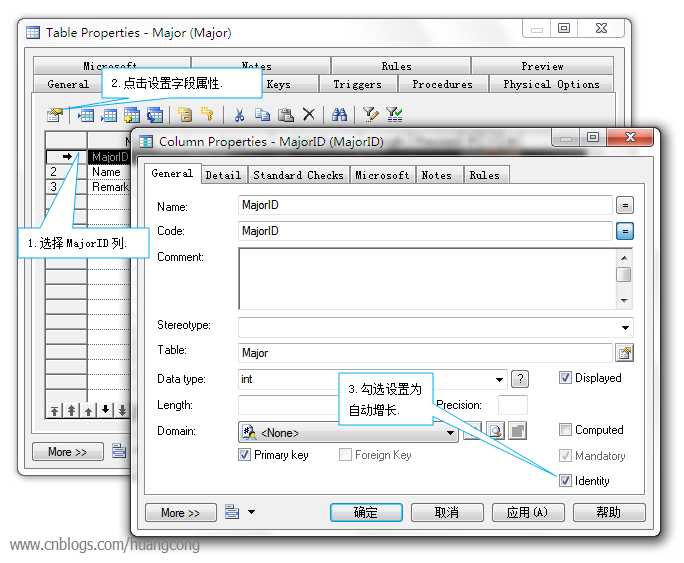
6.因为MajorID字段我们要设置为自动增长,所以要设置它的高级属性,选择MajorID字段,点击属性按钮,在General面板中勾选上Identity复选框:

7.确定后我们再创建一个Student表,字段设置如图所示:

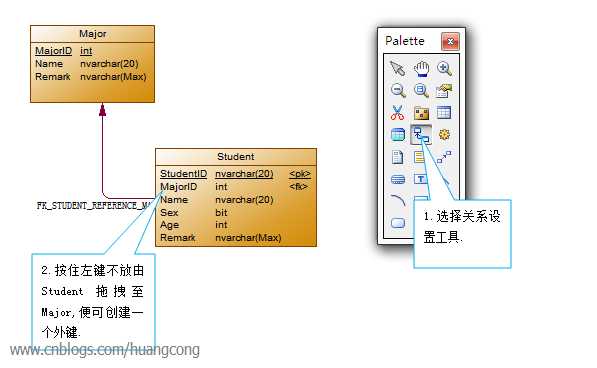
8.接着是为Student创建一个MajorID外键,使用PowerDesigner可以很轻松的完成这个工作,选择关系设置工具,在Student表上按住左键不放,拖拽至Major表,便可为Student表添加一个MajorID的外键:

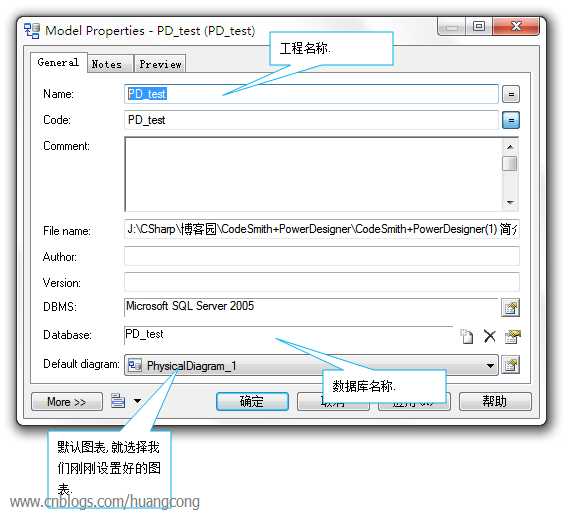
9.哈哈,现在测试表已经设置好了,接着设置一下我们要生成的数据库吧,这些表都将被创建到该数据库中,我们在设计面板空白处右键—Properties,在弹出的属性设置对话框设置如下:

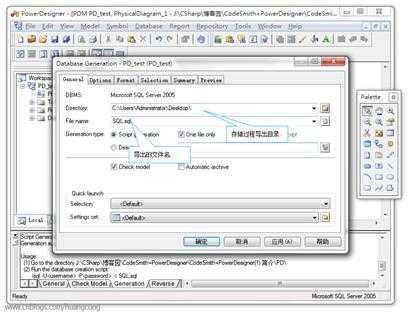
10好了,在此我们对新数据库的设置已经完成,但是在SQL中还是空空如也啊,我们要怎么把这边设计好的结构移植到SQLServer 2005中呢?执行操作:Database—Generate Database,设置好存储过程导出目录和文件名,点击确定即可:

11.到你的导出目录,就可以看见导出的数据库创建存储过程了,打开SQL,执行一下,你就会看到数据库被神奇的创建好了:


12.好了,数据库的准备工作做好了,下一篇我们就将使用该数据库结合CodeSmith自动批量生成代码啦~
上述实践中生成的源代码:

CodeSmith和PowerDesigner的使用安装和数据库创建,布布扣,bubuko.com
CodeSmith和PowerDesigner的使用安装和数据库创建
标签:des com http blog style class div img code java size
原文地址:http://www.cnblogs.com/zhaox583132460/p/3699383.html