标签:加载 tps https .com 渲染 包含 文章 图片 fun
根据组件的业务需要,有时候搜索是把关键字返回给后台,后台处理后再把数据返回给前端渲染(多次请求服务器);有时候是前端把页面的数据全部获取下来,前端处理关键字的搜索(影响页面加载)
我这个文章是介绍第二种情况,主要是要先了解es6的filter()和includes()
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。不会对空数组进行检测。不会改变原始数组。
array.filter(function(currentValue,index,arr), thisValue)
可以点击了解http://www.runoob.com/jsref/jsref-filter.html
实例:https://blog.csdn.net/bossxu_/article/details/80756563
includes() 方法用来判断一个数组或字符串是否包含一个指定的值,如果是返回 true,否则false
可以点击了解http://www.runoob.com/jsref/jsref-filter.html
哈哈哈知道这两个函数后就很简单了
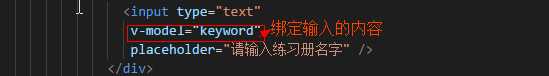
1.搜索栏

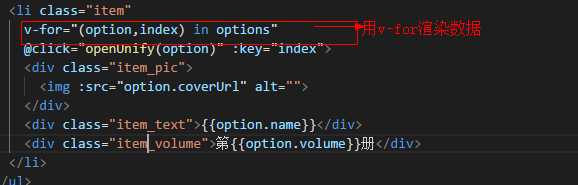
2.搜索出对应的列表(class的命名不要学不要用下划线)

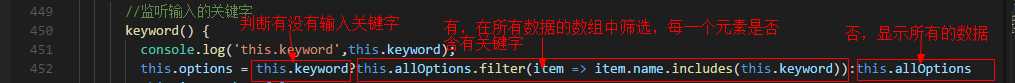
3,在watch中监听(this.allOptions是你已经从后台获取到所有数据存储起来的)

标签:加载 tps https .com 渲染 包含 文章 图片 fun
原文地址:https://www.cnblogs.com/mei1234/p/9853496.html