标签:nbsp vue 技术分享 com pre err amp ann 2.x
item 是向后台请求的一条数据,里面包含img,但是却提示img未定义
父组件向子组件传递数据时, 子组件 具体代码:
<img :src="item.img" />
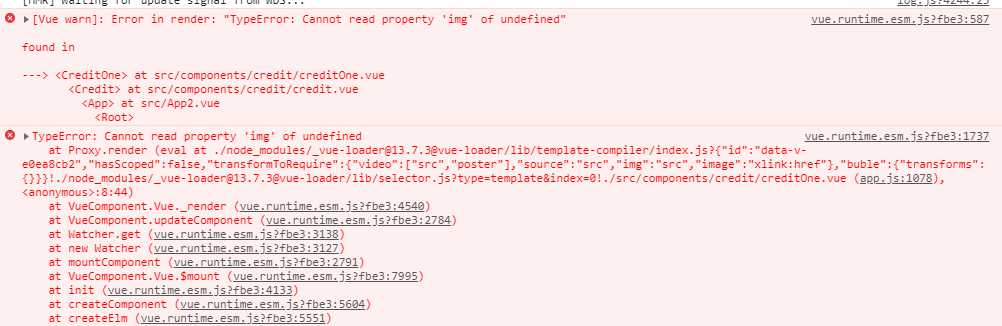
提示:

出现的原因: 可能是页面渲染和请求数据是异步操作, 数据还未请求结束,页面已经开始渲染了,所以刚开始报未定义变量, 等数据获取结束后,再次渲染,页面内容出来了,但是刚开始的警告也出来了
解决办法:
1、 <img :src="item && item.imgUrl" />
2、 在使用item之前先 v-if="item"
vue2.XX 提示[Vue warn]: Error in render: "TypeError: Cannot read property 'img' of undefined"
标签:nbsp vue 技术分享 com pre err amp ann 2.x
原文地址:https://www.cnblogs.com/sllzhj/p/9891177.html