标签:style blog class code c java
【新手学习记录,仅供参考!】
1.项目准备
首先当然是我们得创建一个struts2的web项目,并且已经实现了一个简单的功能。
以下通过登录功能来举例说明。
2.指定全局国际化资源文件
在struts.xml中配置i18n资源文件。
<constant name="struts.custom.i18n.resources" value="souvenir"/>
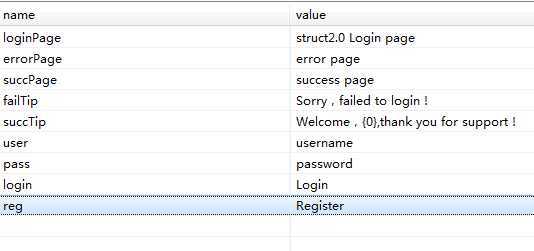
3.配置语言资源配置文件
这里以中英两种语言作为例子。
需要分别配置souvenir_en_US.properties以及souvenir_en_US.properties

4.在jsp页面中进行调用
<title><s:text name="loginPage"/></title>
</head>
<body>
<s:form action="login">
<s:textfield name="username" key="user"/>
<s:password name="password" key="pass"/>
<s:submit name="submit" key="login"></s:submit>
</s:form>
这时,系统已经实现了i18n,只是默认根据浏览器的语言配置来加载的资源文件。
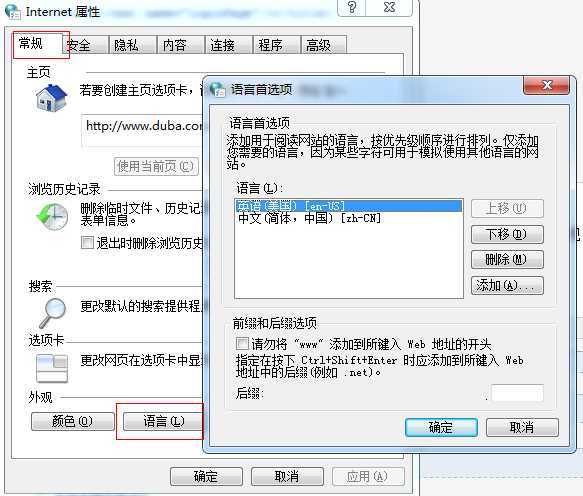
我们可以事先修改一下IE的Internet选项中的语言配置,来验证i18n功能是否成功实现。

比如我们将英文设置为默认语言,这时重新打开刚才jsp登录页面,就会发现提示语言变为英文。
5.添加语言选择功能
在jsp页面增加两个语言选择的链接:
<br/> <s:a href="chlang?lang=zh">简体中文</s:a> <br/> <s:a href="chlang?lang=en">English</s:a>
这里实则上是调用的chlang这个action来进行语言选择的处理,同时传递了语言参数。
6.配置和实现chlang这个action
首先在struts.xml中增加chlang的配置,方法与之前其他的action配置类似
这里由于是进行语言切换,所以默认都是跳转到login页面
<action name="chlang" class="org.souvenir.app.action.LoginAction" method="chlang">
<result>/login.jsp</result>
</action>
然后在LoginAction类中实现chlang方法
public String chlang(){ Locale locale = null; System.out.println("lang:"+lang); if (lang.equals("zh")) { // 显示中文 locale = Locale.CHINA; System.out.println("======" + lang+locale); } else { // 显示英文 locale = Locale.US; } ActionContext.getContext().setLocale(locale); ServletActionContext.getRequest().getSession().setAttribute("WW_TRANS_I18N_LOCALE", locale); return SUCCESS; }
逻辑比较简单,根据用户选择语言参数来判断并修改需要加载语言资源。
7.效果预览
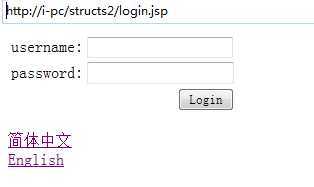
默认打开login.jsp页面时,由于我的浏览器已经修改语言为英语,所以默认加载英文。

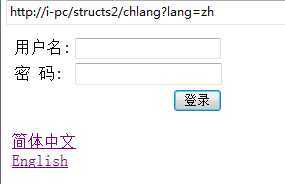
然后我们选择“简体中文”进行语言切换,效果如下:

8.总结
简单小结一下,其实原理还是比较简单的。
首先是浏览器根据IE默认配置加载对应的语言资源
然后是用户主动选择语言切换后,系统通过action处理请求,然后返回相应的页面,从而实现多语言的效果。
struts2实现选择i18n语言选择切换,布布扣,bubuko.com
标签:style blog class code c java
原文地址:http://www.cnblogs.com/souvenir/p/3726237.html