标签:get请求 style 赋值 isp 用法 cti inf 调用 png
嗯~ 这个vuex是有点不太好理解的,身为一个后端程序猿研究了好几天的前端的东西,
也是很不容易啊。
我们先来简单的说一下vuex的用处:
一个页面有很多表单 , 我试图将表单写成一个单文件组件 , 但是表单 ( 子组件 ) 里的数据和页面 ( 父组件 )
按钮交互的时候 , 它们之间的通讯很麻烦 。
打个比方,当你要写购物车的时候,你会把子组件中的商品,添加到购物车中,在添加到购物车的过程中,你可以用组件传值,一级一级的传,你也可以直接添加到购物车中,但是你又怎么确定,你在添加购物车的过程中没有别的操作,像这种交互很多的情况下,我们就需要一个全局的静态区,来把要添加到购物车的商品全部添加到静态区中,然后统一添加到购物车中。
好,我们进入正题。vuex和get请求一样,都是要在工程创建好之后,在这里一定提一下,使用Vuex时,不能起名为Vuex。
因为我刚开始创建新工程的时候,可是踩了很多坑的~
在工程下得终端输入:(每创建新工程,都要下载的)
npm install vuex --save 这条指令,来下载vuex文件的。
下载完毕之后,来到这个文件夹下,找到一个叫vuex的文件(在最下面) ,就说明这个功能已经是你的了~


使用vuex:
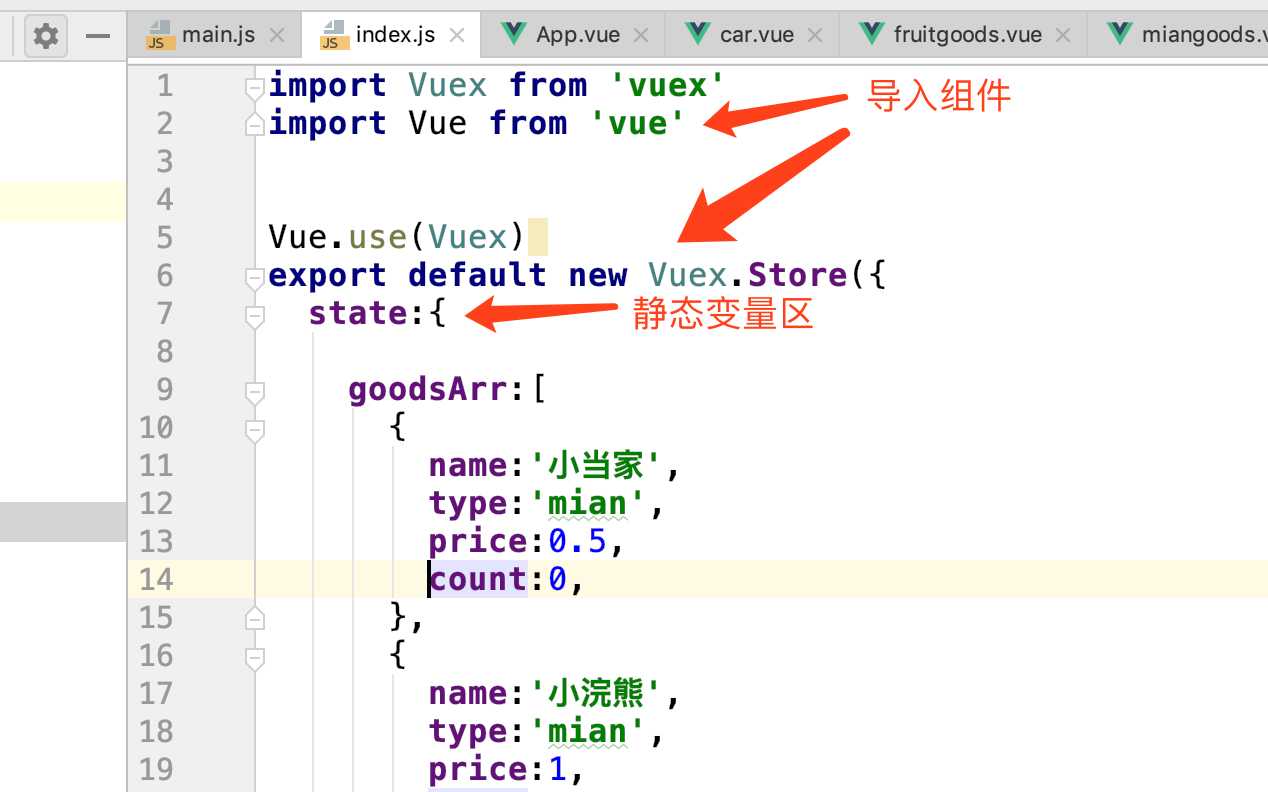
为了便于日后的维护,我们分开写更好,我们在src目录下,新建一个store文件夹,然后在里面新建一个index.js。
这个index.js就是在上面说的静态区。
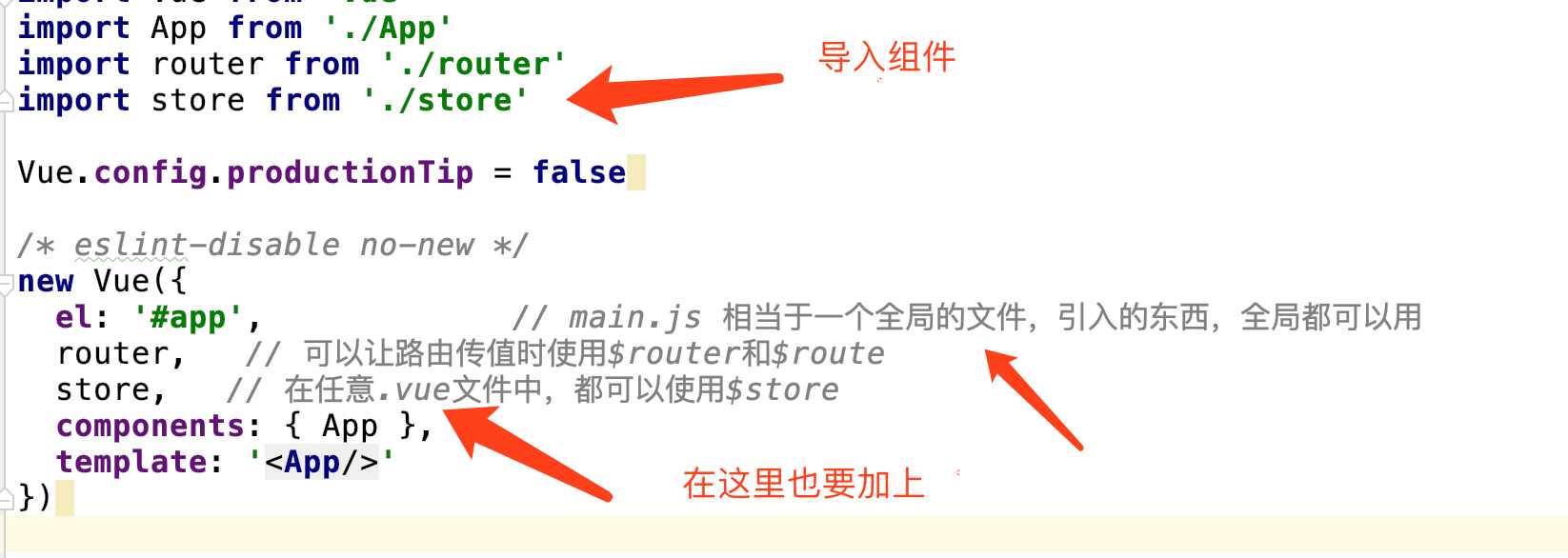
然后我们在mian.js中配置:

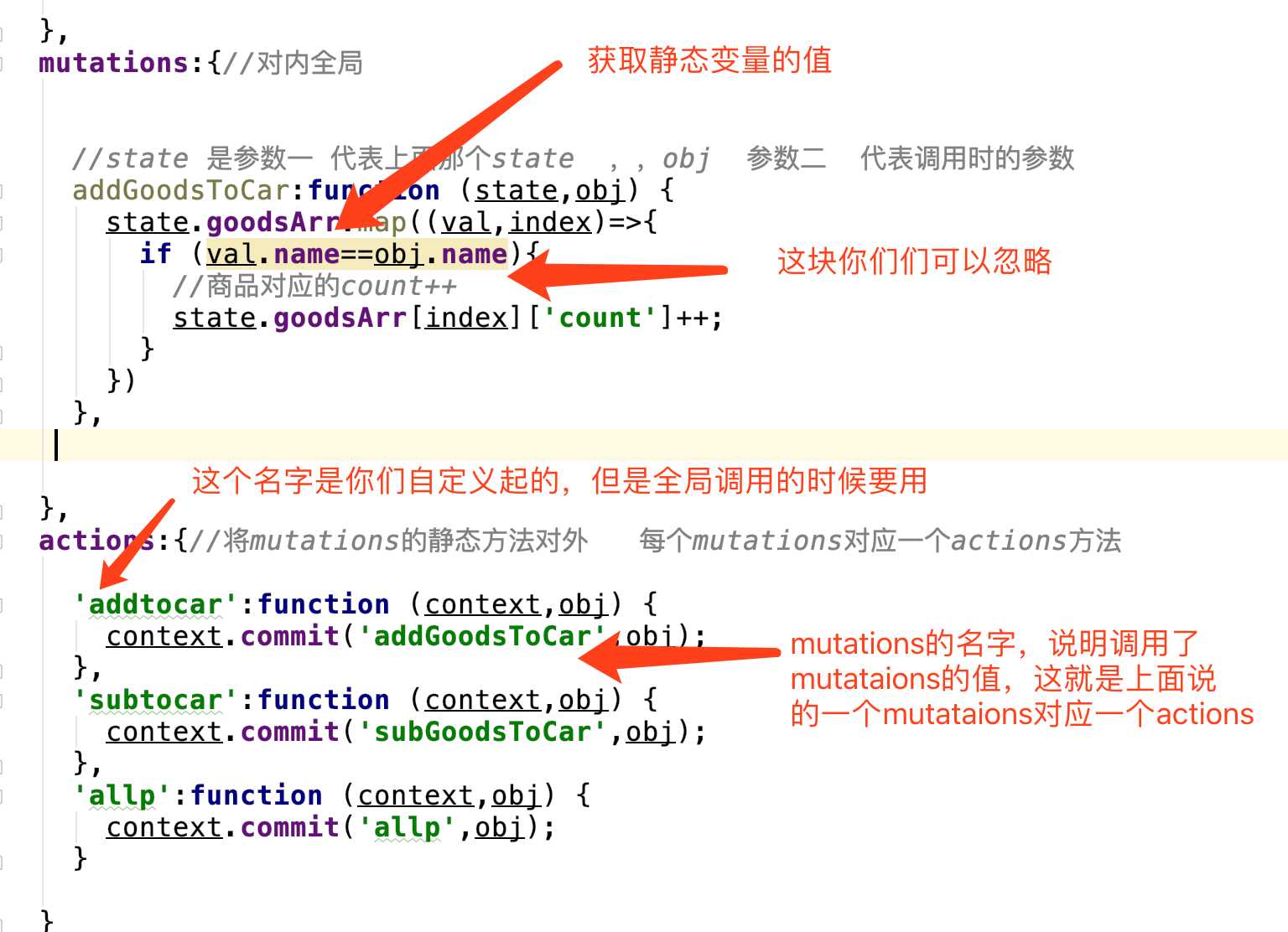
先大致说一下这个index.js文件,这个文件中,分为state,mutations, actions
state用法:this.$store.state.属性名 (可读写) —— 给XXX赋值
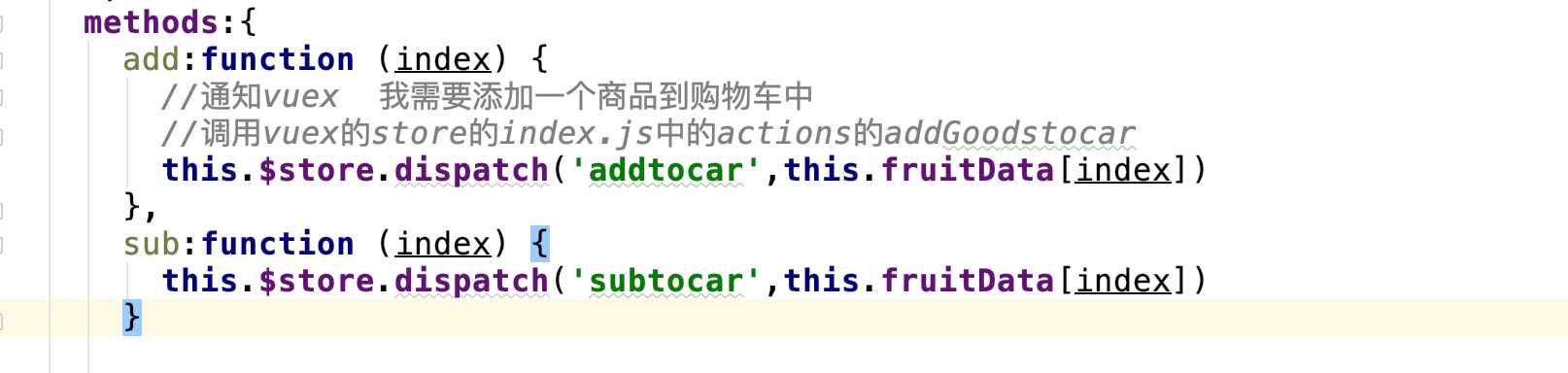
actions : this.$store.dispath(‘action方法名‘ ,参数) —— 对外调用,mutations中的值(因为mutations不能对外传值)
mutations : 由对应action触发(context.commit( ‘mutations方法名‘ ) ,参数) —— 把自己的值存入actions中
一般mutations和一个actions对应


下面就用到了actions,上面也说了因为mutations不能对外,所以就会用到actions来将mutations方法对外

标签:get请求 style 赋值 isp 用法 cti inf 调用 png
原文地址:https://www.cnblogs.com/buwang/p/9936754.html