标签:function 就是 str 赋值 fine turn com ber UNC
var a = 5;
var b = a;
b += 1;
console.log(b) //6
console.log(a) //55种基本数据类型有Undefined、Null、Boolean、Number 和 String,它们是直接按值存放的,所以可以直接访问。
var a = { userName : 'undefined' };
var b = a;
b.userName = 'xiaoming';
console.log(a); //{userName: "xiaoming"}
console.log(b); //{userName: "xiaoming"}
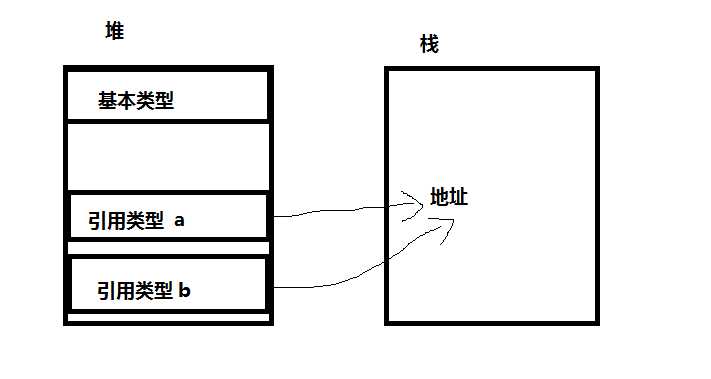
上面的例子把a的值赋值给b,当b的值发生改变的时候,a的值也会跟随改变,像上面的图解一样,a和b都是指向同一个地址。如果要让b得到一个独立的地址呢?这就涉及到拷贝了。
浅拷贝是复制浅层的引用类型,比如复制a = { userName : ‘undefined‘ }这样的对象就是属于浅拷贝,它只有一层,像复制b = { info : { userName : ‘undefined‘ } }这样有嵌套的对象,多层的引用类型,就需要用到深拷贝了。
var a = { userName : 'undefined' };
var b = Object.assign({} , a);
b.userName = 'xiaoming';
console.log(a); //{userName: "undefined"}
console.log(b); //{userName: "xiaoming"}这样,我们就能得到一份浅拷贝内容了,即使是b发生改变,也不会影响到a,它们完全是两个独立的个体,但是此方法不适用深拷贝。
var a = { userName : 'undefined' };
var b = {...a};
b.userName = 'xiaoming';
console.log(a); //{userName: "undefined"}
console.log(b); //{userName: "xiaoming"}这样,我们也能得到一份浅拷贝内容。
var a = { info:{userName : 'undefined'}};
var b = JSON.parse(JSON.stringify(a));
b.info.userName = 'xiaoming';
console.log(a); // { info:{userName : 'undefined'}};
console.log(b); // { info:{userName : 'xiaoming'}}; var a = { info:{userName : 'undefined'}};
var b = copy(a);
b.info.userName = 'xiaoming'
function copy(obj){
var result = {};
for(var attr in obj){
if( typeof obj[attr] === 'object' ){
result[attr] = copy(obj[attr]);
}
else{
result[attr] = obj[attr];
}
}
return result;
}
console.log(a); // { info:{userName : 'undefined'}};
console.log(b); //{userName: "xiaoming"}这样,就可以得到一份深拷贝内容了,其原理就是层层拷贝,利用递归的原理,直到最底层不是对象为止,好啦,本次分享就到这里了,如果有什么不正确的地方,请各位不吝赐教,谢谢~
标签:function 就是 str 赋值 fine turn com ber UNC
原文地址:https://www.cnblogs.com/xwkj/p/10127819.html