标签:selector get png 方式 com 的区别 图片 区别 img
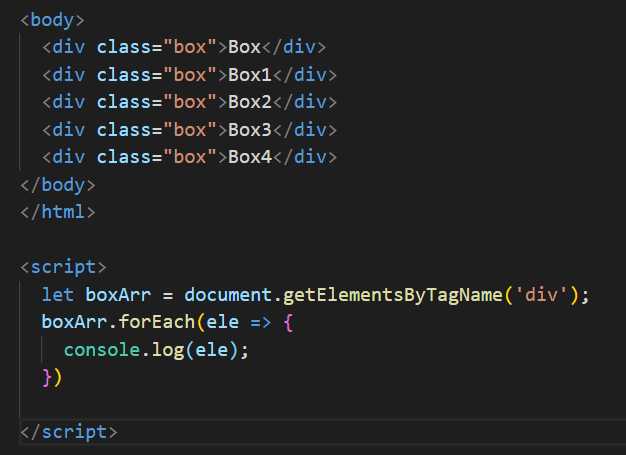
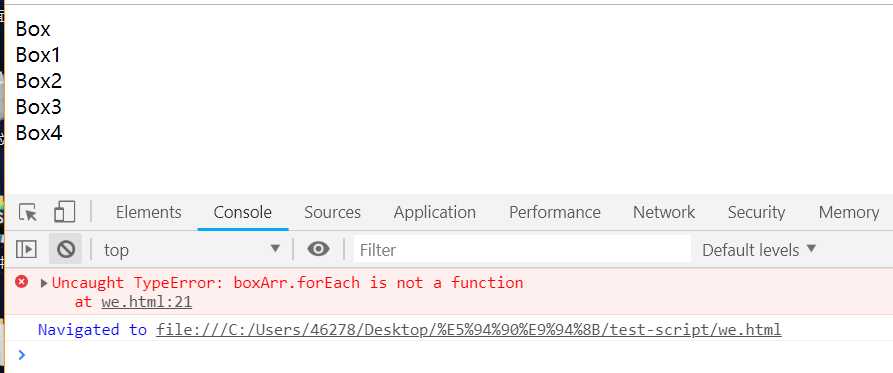
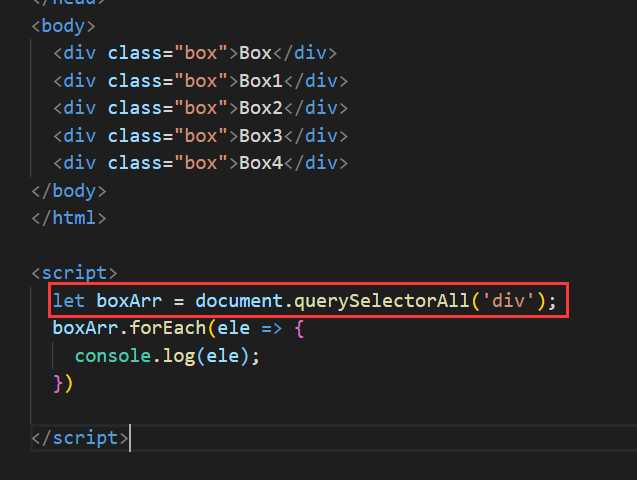
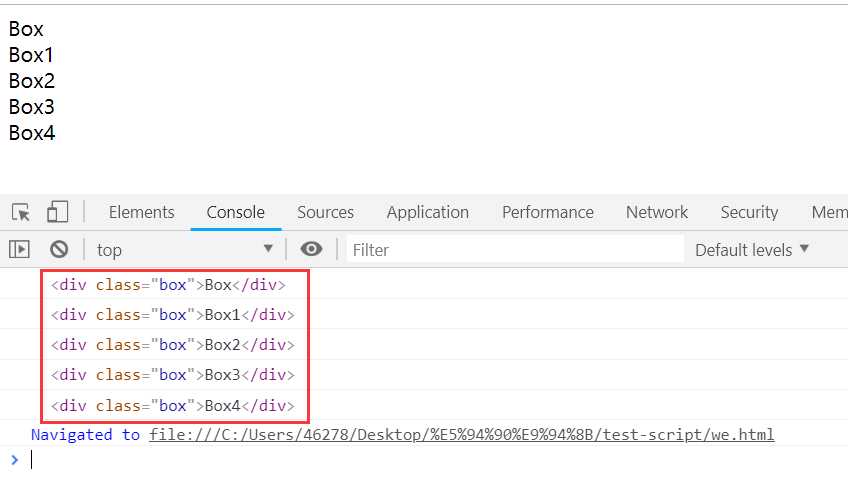
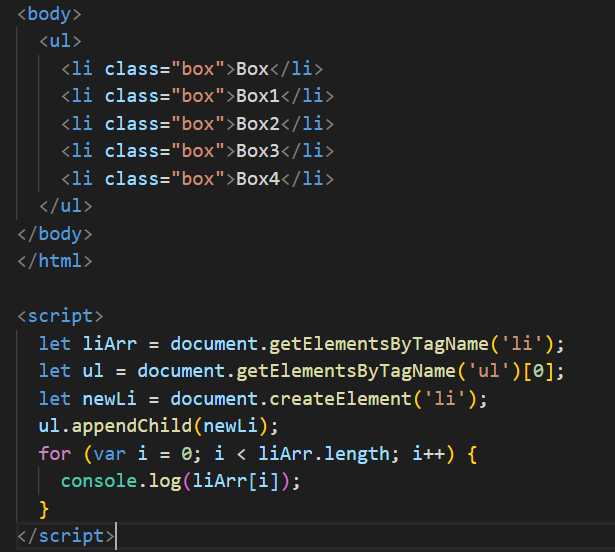
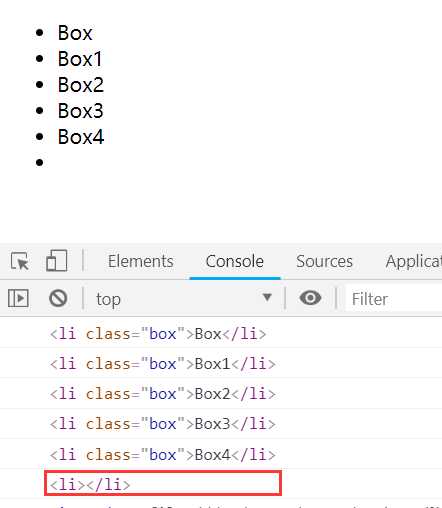
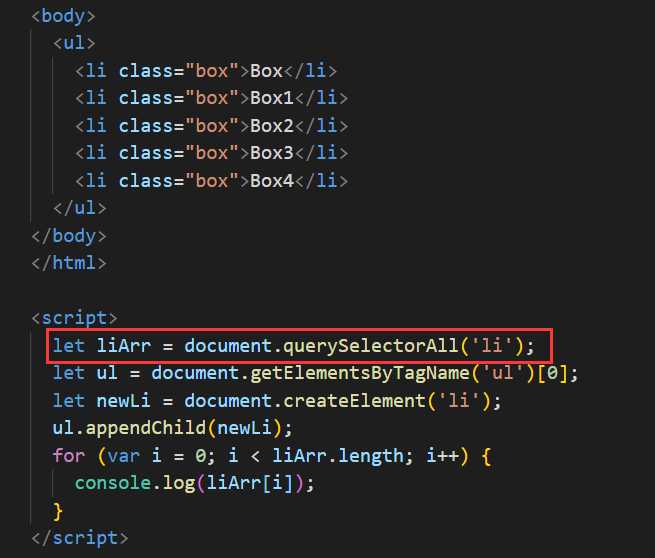
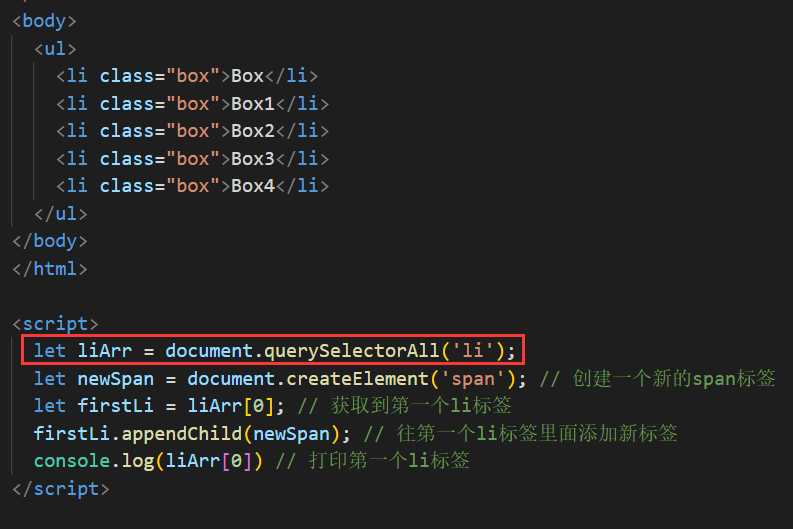
document.getElementByTagName(‘div‘) 这种方式获取到的类数组,无法通过 forEach 进行遍历(可以通过for循环);而通过document.querySelectorAll(div)可以通过forEach 进行遍历。
网页表现


网页表现


网页表现


网页表现


网页表现

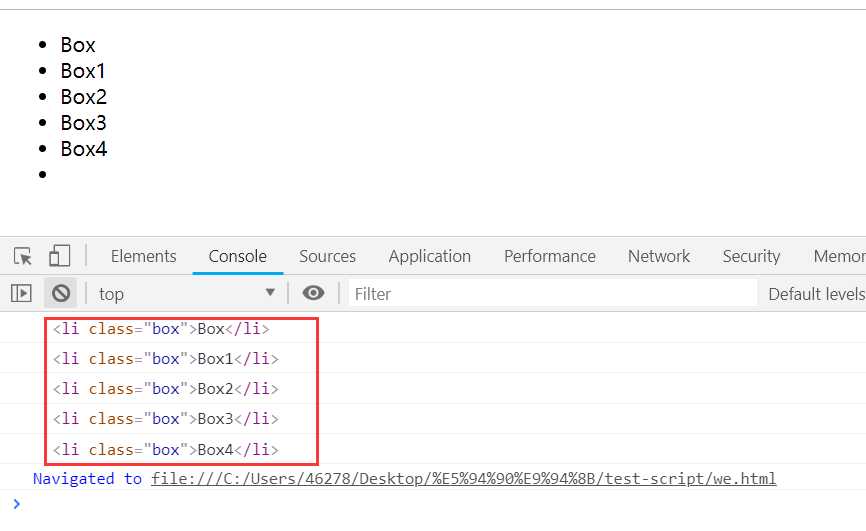
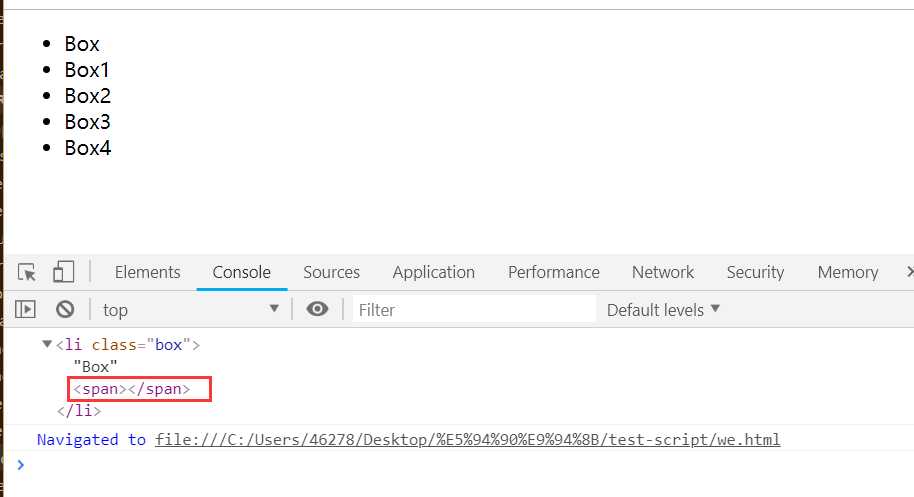
可以发现,通过 querySelectorAll 获取到的dom并不是绝对静态的,添加到这些dom内部的变化,依旧可以检测到。
(getElementBy**)与 querySelector(querySelectorAll) 的区别
标签:selector get png 方式 com 的区别 图片 区别 img
原文地址:https://www.cnblogs.com/usebtf/p/10409786.html