标签:cti png 比较 size 响应式布局 width style ima box
首先自我检讨下,一直没有认真研究过响应式布局,项目中用的也很少,可能自己做的项目要么是电脑端后台,要么是手机端,两者同时兼容的需求比较少碰到。
脑中有个大致概念响应式就是屏幕缩小了就自动换行或者隐藏显示,就先按自己的理解来闭门造车思考实现过程吧。
1、首先把显示区域分成12等分,bootstrap是这样分的
|1|-|2|-|3|...|12|
2、现在定义不同的大小的盒子用来装物品,假如所在盒子为1024px,显示两个矩形A,B都是512px,那么800px下,肯定是显示不完全了,那么就要么让B隐藏,要么让B换行显示。
3、假如定义显示区域 1024时使用 lg 大盒子,lg-1~lg-12占屏幕比例1~12格。那么大盒子的单元格最大大小为1024/12至少85px
4、现在定义外层类为 jgui-box.
5、查询屏幕大小有两种方式一种是@media,另外一种使用javascript(猜测应该可以),下面使用jquery实现。
6、当window sizechange时,修改jgui-box下数据宽度即可。
首先定义样式,就写三种做测试用,自己可以写个循环把1-12的都写出来。
<style>
.lg-4,.md-6,.sm-12
{
float:left;
}
.jgui-box
{
margin:0 auto
}
</style>
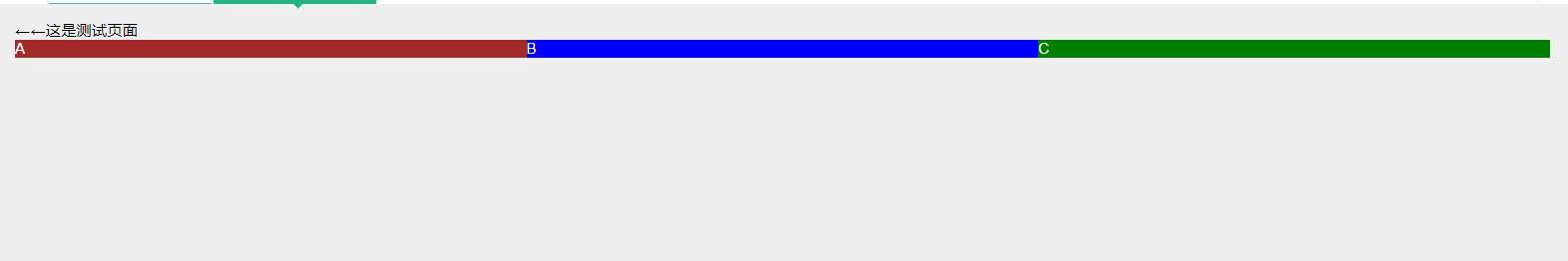
<div>←←这是测试页面</div>
<div class="jgui-box" style="width:100%">
<div class="lg-4 md-6 sm-12" style="background:brown;color: white">A</div>
<div class="lg-4 md-6 sm-12" style="background:blue;color: white">B</div>
<div class="lg-4 md-12 sm-12" style="background:green;color: white">C</div>
</div>
<script type="text/javascript">
window.onresize = setWidth;
function setWidth ()
{
var width=$(‘.jgui-box‘).width();
console.log(width);
if(width>1024)
{
$(‘.jgui-box .lg-4‘).css(‘width‘,Math.floor(width/12.0*4)-5 );
$(‘.jgui-box .lg-4‘).css(‘min-width‘,Math.floor(width/12.0*4-60) );
}
else if(width>480 && width<1024)
{
$(‘.jgui-box .md-6‘).css(‘width‘,Math.floor(width/12.0*6)-5);
$(‘.jgui-box .md-6‘).css(‘min-width‘,Math.floor(width/12.0*6-50));
$(‘.jgui-box .md-12‘).css(‘width‘,Math.floor(width/12.0*12)-5);
$(‘.jgui-box .md-12‘).css(‘min-width‘,Math.floor(width/12.0*12-50));
}
else
{
$(‘.jgui-box .sm-12‘).css(‘width‘,Math.floor(width/12.0*12)-5);
$(‘.jgui-box .sm-12‘).css(‘min-width‘,Math.floor(width/12.0*12-40));
}
};
$(function () { setWidth();
});
</script>
修改屏幕宽度时,显示效果如下
>1024
>480 <1024
<480
程序也实现了响应式效果,回头完善下应该也可以勉强使用了, 如果理解的不对请大家指教,程序demo
标签:cti png 比较 size 响应式布局 width style ima box
原文地址:https://www.cnblogs.com/zhaogaojian/p/10480865.html