标签:https 插件 拖动 滑动 qt5 使用方法 sign 自定义 支持
这套控件陆陆续续完善了四年多,目前共133个控件,除了十几个控件参考网友开源的代码写的,其余全部原创,在发布之初就有打算将动态库开放出来永久免费使用,在控件比较完善的今天抽了半天时间编译了多个qt版本的动态库,和头文件一起打包放在百度网盘。
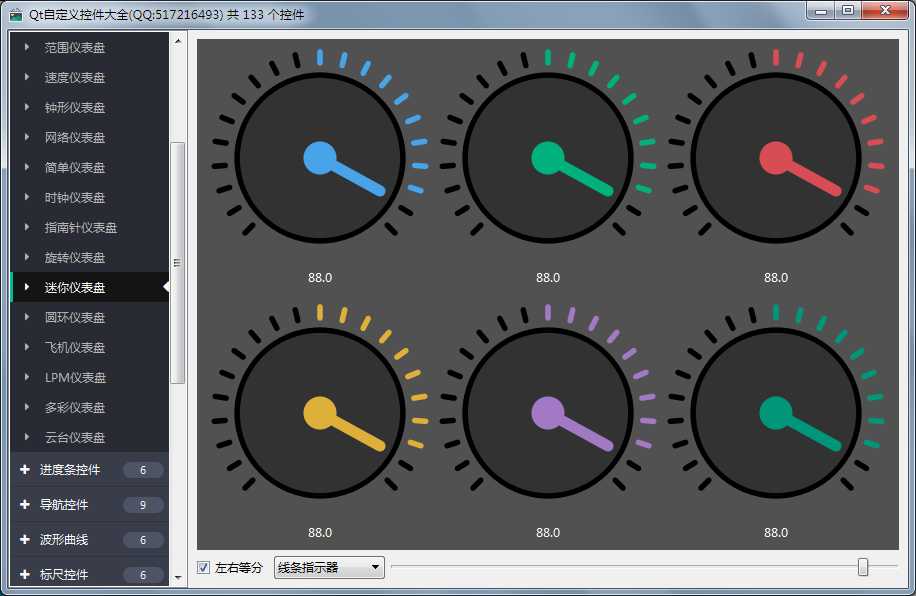
控件介绍
特别说明
下载链接
下载链接:https://pan.baidu.com/s/1tD9v1YPfE2fgYoK6lqUr1Q 提取码:lyhk
下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo。
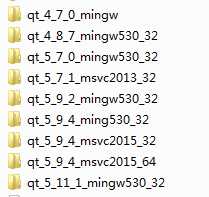
10个版本的动态库截图,格式依次为qt版本号+编译器+位数
使用方法
1:快速预览所有控件方法
第一步:前提是qt版本、编译器类型、编译器版本、编译器位数必须完全一致。
第二步:找到qt安装目录的库所在的bin目录,同级有个plugins文件夹,plugins文件夹下有个designer目录,将对应插件文件例如 qt_5_7_1_msvc2013_32.dll 放到此目录即可。
第三步:双击bin目录下的designer.exe,打开提供的demo.ui,即可看到效果。或者新建个空白UI然后从左边的控件栏里面拖动过去。
2:动态库使用方法
第一步:插件法的自定义控件使用,务必保证编译器完全一致。
第二步:将对应的quc.dll和quc.lib(MSVC编译器才有)集成到项目中。
第三步:使用到哪个控件,只需要将对应控件的头文件集成到项目中即可。
第四步:项目的pro文件加入代码
INCLUDEPATH += $PWD/sdk
CONFIG(release, debug|release){
LIBS += -L$PWD/sdk/ -lquc
} else {
unix {LIBS += -L$PWD/sdk/ -lquc}
else {LIBS += -L$PWD/sdk/ -lqucd}
}
说明:本sdkdemo下的dll是MSVC2013 32位+Qt5.7.1版本的。可自行替换成自己编译器编译出来的文件。
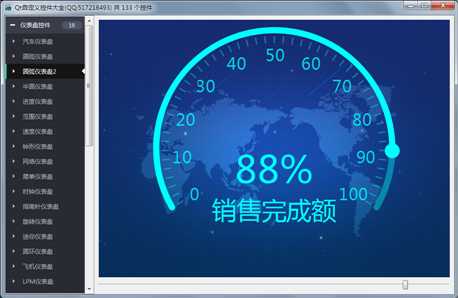
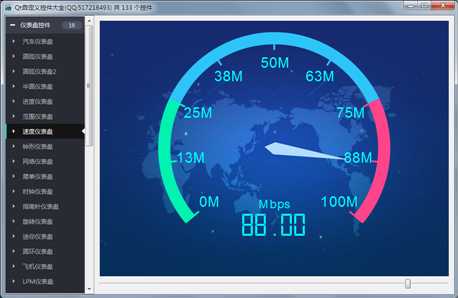
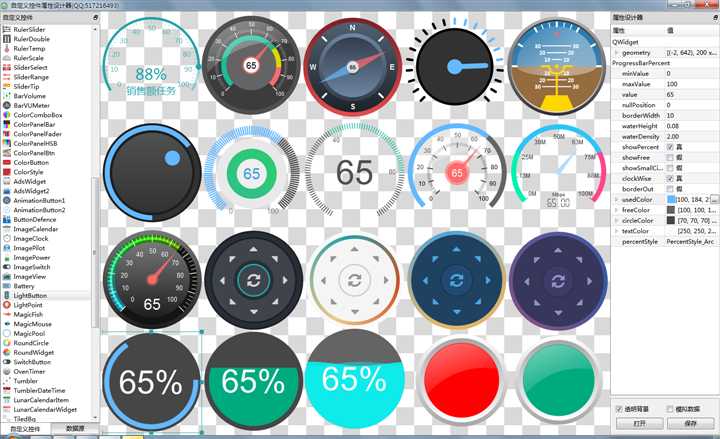
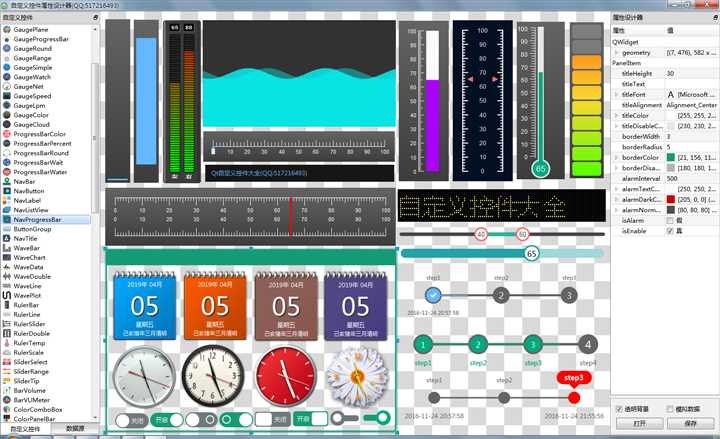
部分效果图





标签:https 插件 拖动 滑动 qt5 使用方法 sign 自定义 支持
原文地址:https://www.cnblogs.com/feiyangqingyun/p/10686727.html