标签:com item group str ctp w16 att alt new
1.前端

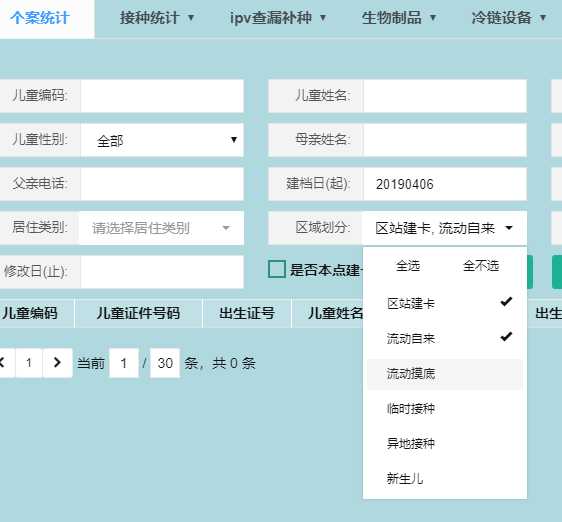
<div class="form-group"> <div class="input-group"> <span class="input-group-addon gray-bg text-right">区域划分:</span> <select title="请选择区域划分" id="areas" name="areas" class="selectpicker show-tick form-control w164" multiple data-live-search="false"> <c:forEach items="${areas}" var="area"> <option value="${ area.code}" class="area">${area.name}</option> </c:forEach> </select> </div> </div>
//判断是否选中区域类别 var area = ‘${fns:toJson(childBaseinfo.areas)}‘; if(area && area != "\"\""){ $("#areas").selectpicker(‘val‘,JSON.parse(area)); }
后端:
List<SysCommunity> areas = sysCommunityService.findList(new SysCommunity());
model.addAttribute("areas", areas);
标签:com item group str ctp w16 att alt new
原文地址:https://www.cnblogs.com/banxian-yi/p/10819256.html