标签:技术 ini text local log tps image 页面 inf
Vue的开发环境就不多说了,请自行百度,这里说一下安装好环境之后怎样创建一个新的vue项目
一、 创建一个基于 webpack 模板的新项目
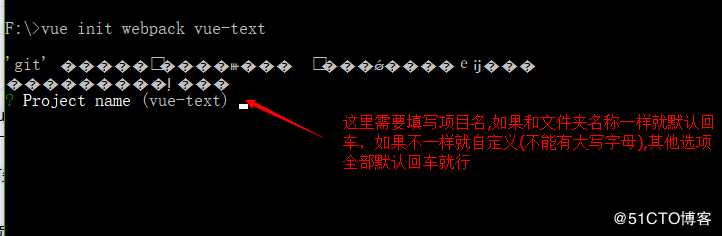
首先打开cmd,进入到你要创建项目的位置,然后执行项目创建命令,如下:// 项目名最好不要有大写,否则后面还需要重新设置项目名
F:\>vue init webpack vue-text
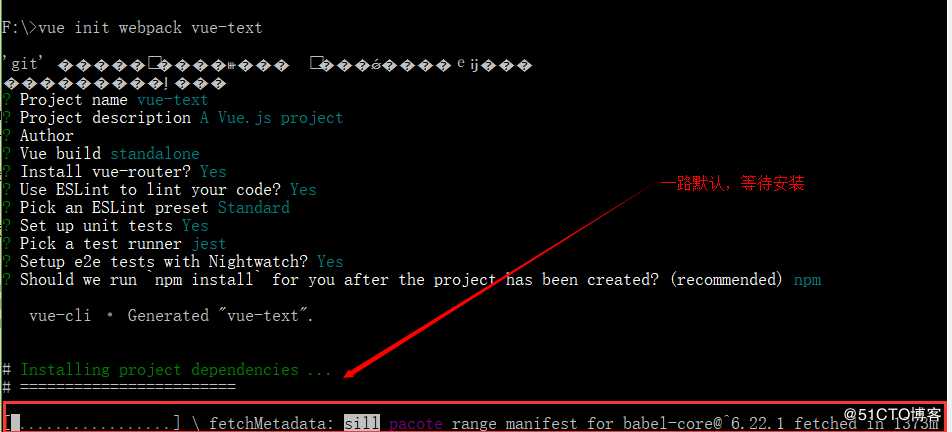
选择完毕,进行安装,需要等待一会儿...
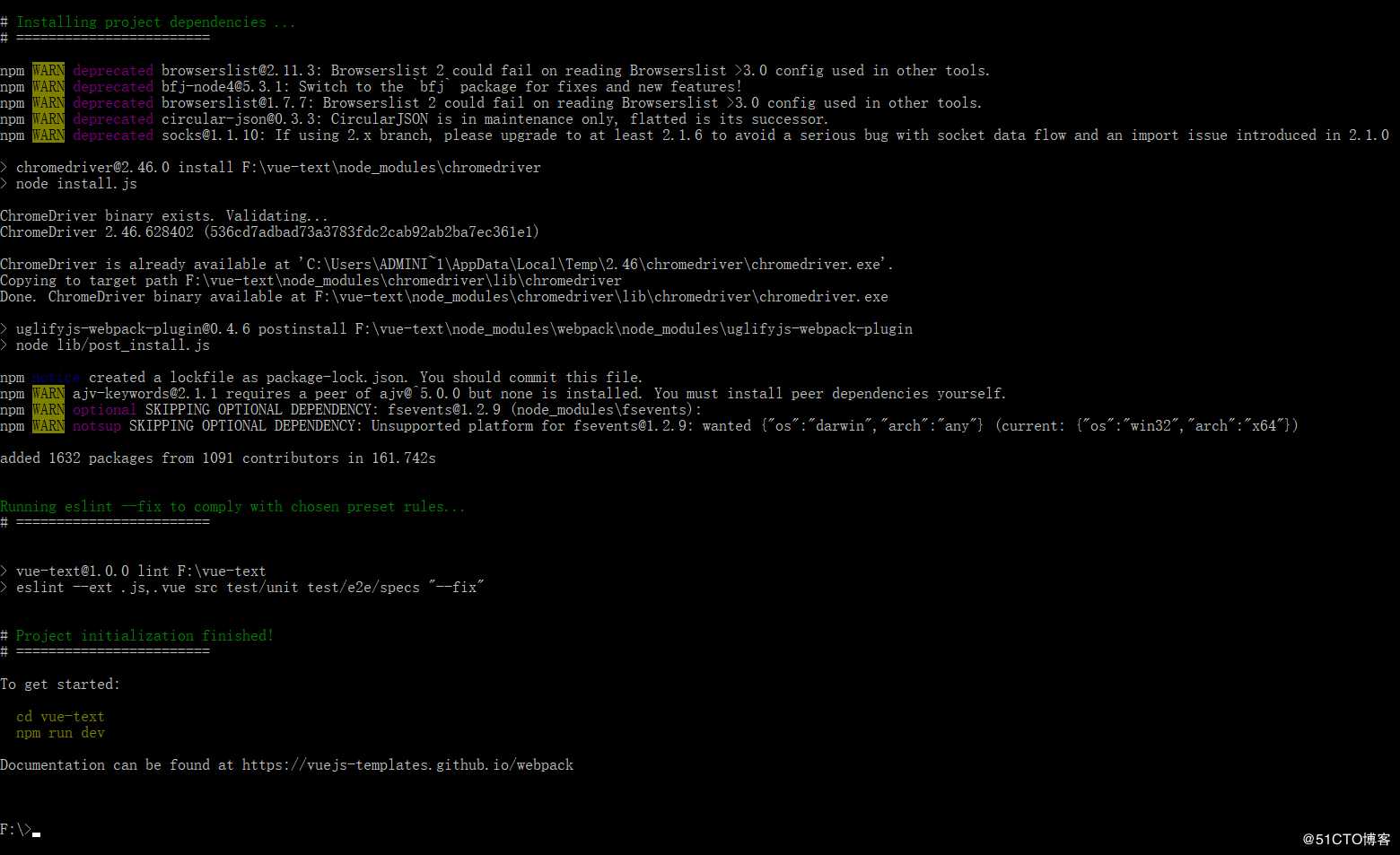
安装完毕。
二、 安装工程依赖模块
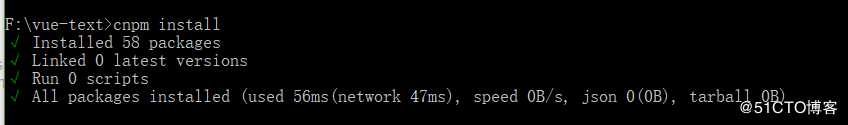
进入到项目目录下F:\>cd vue-text
安装工程依赖模块F:\vue-text>cnpm install
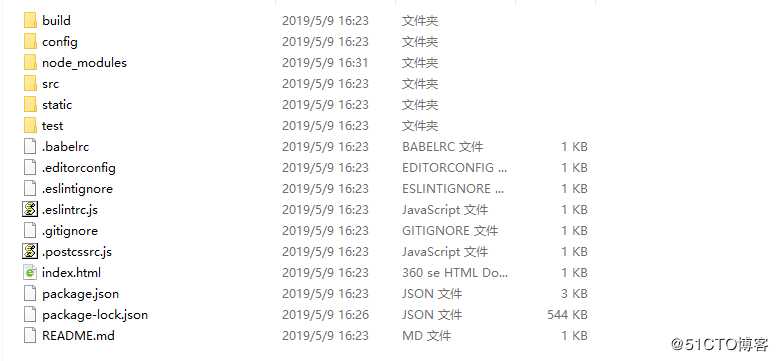
项目目录:
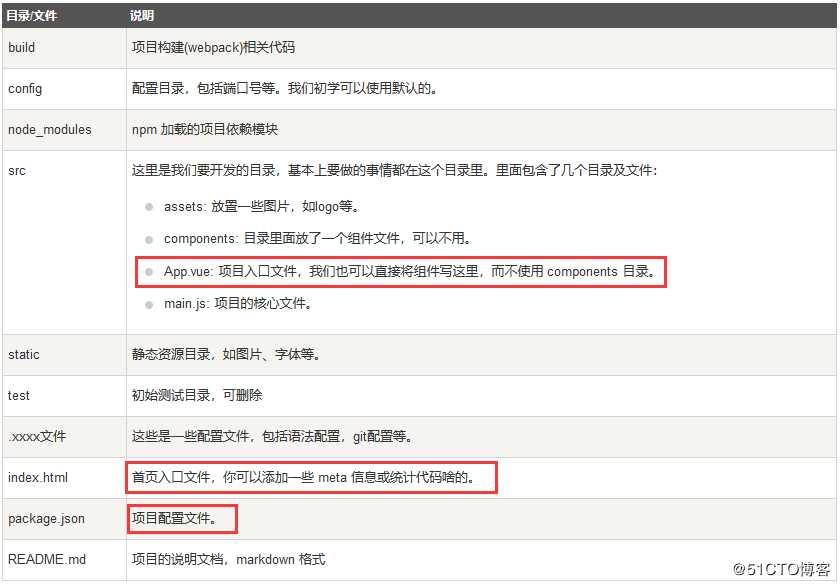
目录解析如下:
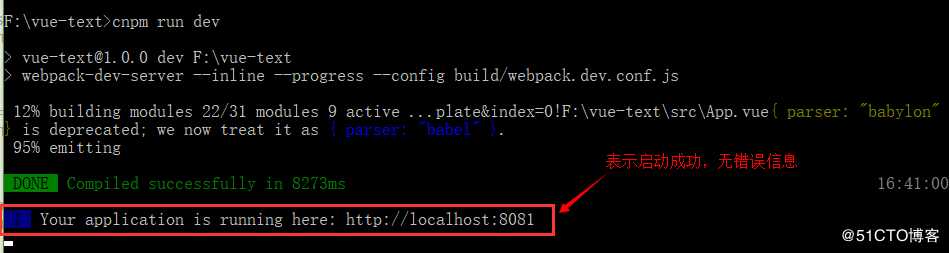
三、 运行该项目,使用nodejs来启动
F:\vue-text>cnpm run dev
测试访问:http://localhost:8081 ,看到这个页面表示启动成功(默认是8080端口,因为我本地已经启动一个了,所以这里分配的是8081端口)
标签:技术 ini text local log tps image 页面 inf
原文地址:https://blog.51cto.com/1197822/2391810