标签:temp 另一个 img port 技术 imp 引入 efault one
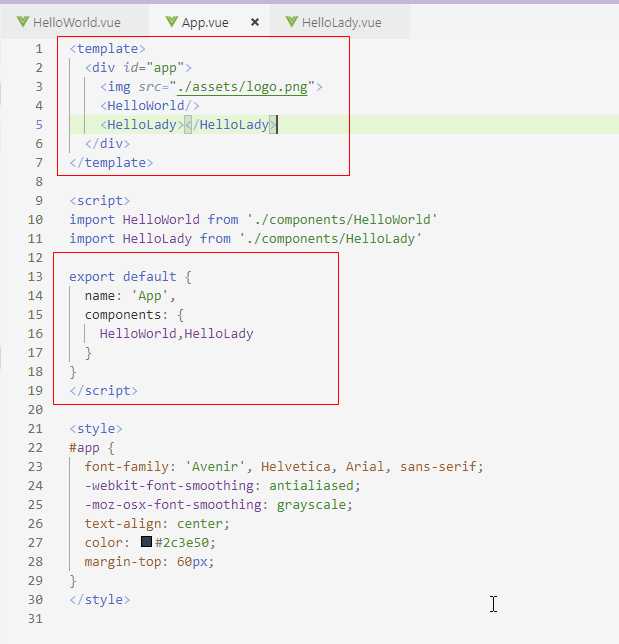
App.vue是所有组件的
要嵌入到App.vue组件中,
在script处导入
import xxx from ‘./components/Helloxxx‘
在export default中加入自己的组件
最后在template处,导入自己的组件即可
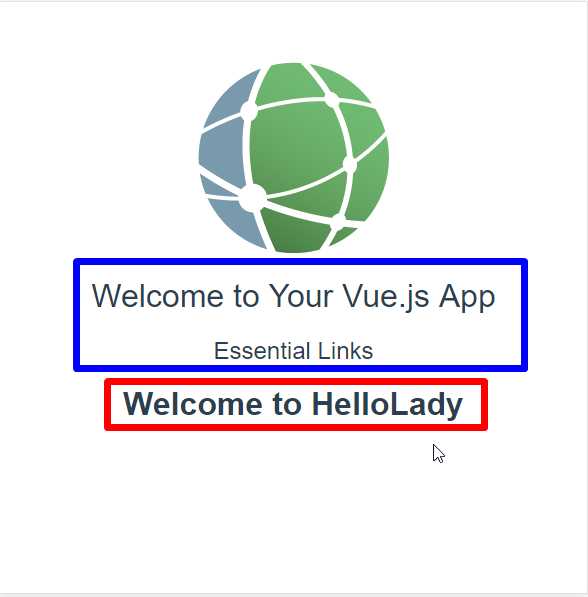
logo是在app.vue中添加的
篮框是在helloword中添加的,引入到app
红框是在helloLady中添加的,引入到app


标签:temp 另一个 img port 技术 imp 引入 efault one
原文地址:https://www.cnblogs.com/qianjinyan/p/10893472.html