标签:vue oba create links com 需要 bpa png width
简单分享下vue项目的开发环境搭建流程~
1、安装nodeJS
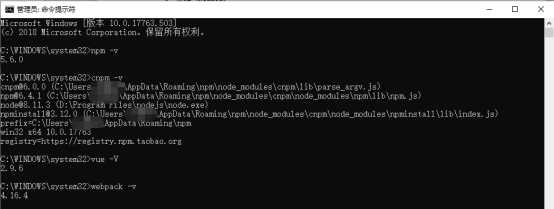
vue的运行是要依赖于node的npm的管理工具来实现,下载地址https://nodejs.org/en/。安装完成之后以管理员身份运行cmd, 输入node -v,查看node版本号,出现版本号则说明安装成功。
2、安装淘宝npm镜像
由于npm是国外的使用速度较慢,所以我们需要安装使用淘宝的cnpm镜像命令来管理工具。安装命令如下:
npm install -g cnpm –-registry=https://registry.npm.taobao.org,在cmd下直接运行即可。
3、安装vue脚手架
vue的脚手架分为2.0和3.0两个版本,安装命令稍有区别,具体如下:
2.0版本:cnpm install -g vue-cli
3.0版本:cnpm install -g @vue/cli
都是在cmd下直接运行进行全局安装,完成后执行vue -V命令验证是否安装成功。
4、安装 Webpack
在cmd下执行命令cnpm install webpack -g进行安装。
注意:webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli;安装完成后执行webpack -v验证。

到此所有安装都已完成,接下来可以开始创建vue工程。
5、创建vue工程
在一个目录下新建一个vuepro文件夹,cd到该目录下,创建新项目vue_project。
注意2.0和3.0版本的区别:
2.0版本:vue init webpack vue_project
3.0版本:vue create vue_project
6、安装工程依赖
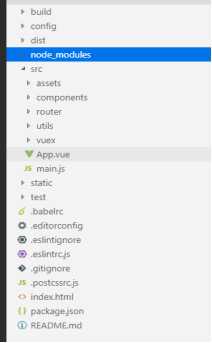
在当前工程目录下执行cnpm install命令,工程根目录下会自动生成node_modules文件夹用于存储项目依赖文件。
工程目录结构如下(2.0V):

6、启动node服务
执行npm run dev
7、浏览里输入:http://localhost:8080运行项目,出现如下界面说明项目创建成功。

标签:vue oba create links com 需要 bpa png width
原文地址:https://www.cnblogs.com/fengyuexuan/p/10905454.html