标签:art form tick 成本 error: 运行 conf tar com
ionic是一个垮平台开发框架,可通过web技术开发出多平台的应用。但只建议开发简单应用。复杂的应用需要用到许多cordova插件,而cordova插件的更新或者移动平台的更新很可能导致插件的不可用,维护升级成本较高。
npm install -g ionicsh-3.2# node --version
v10.14.2
sh-3.2# ionic --version
5.0.0
输出了版本好说明安装成功了。
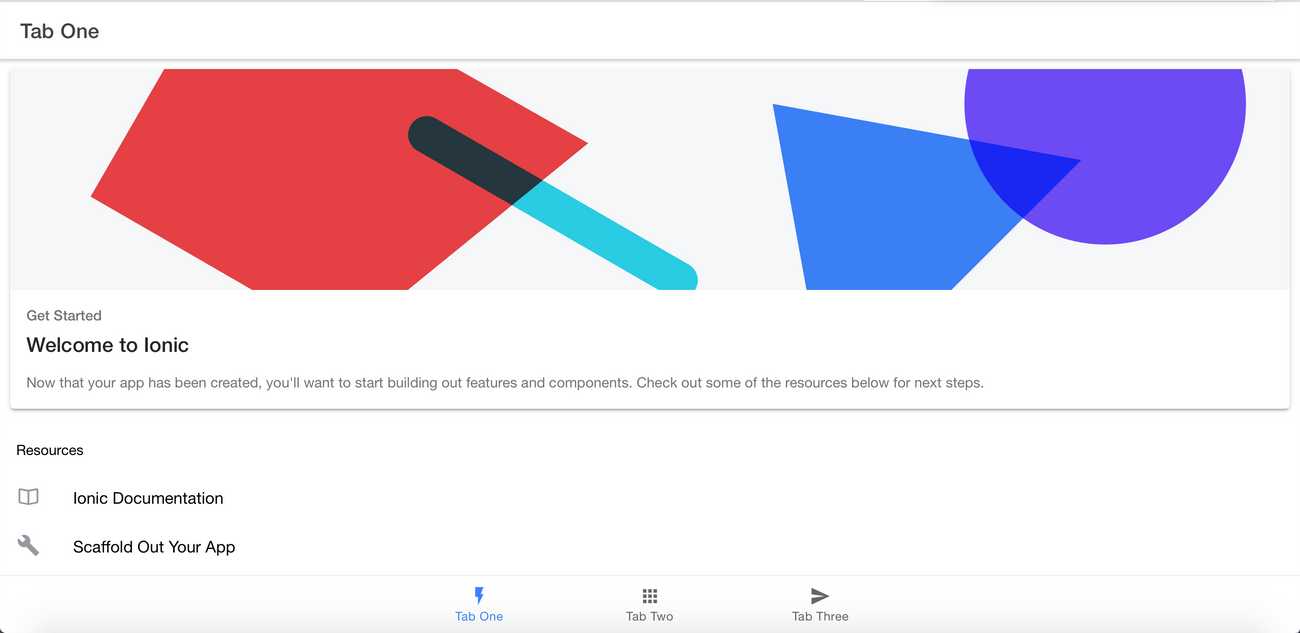
ionic start myApp tabscd myApp、ionic serveError: Cannot find module ‘node-sass’npm install node-sass --save-dev
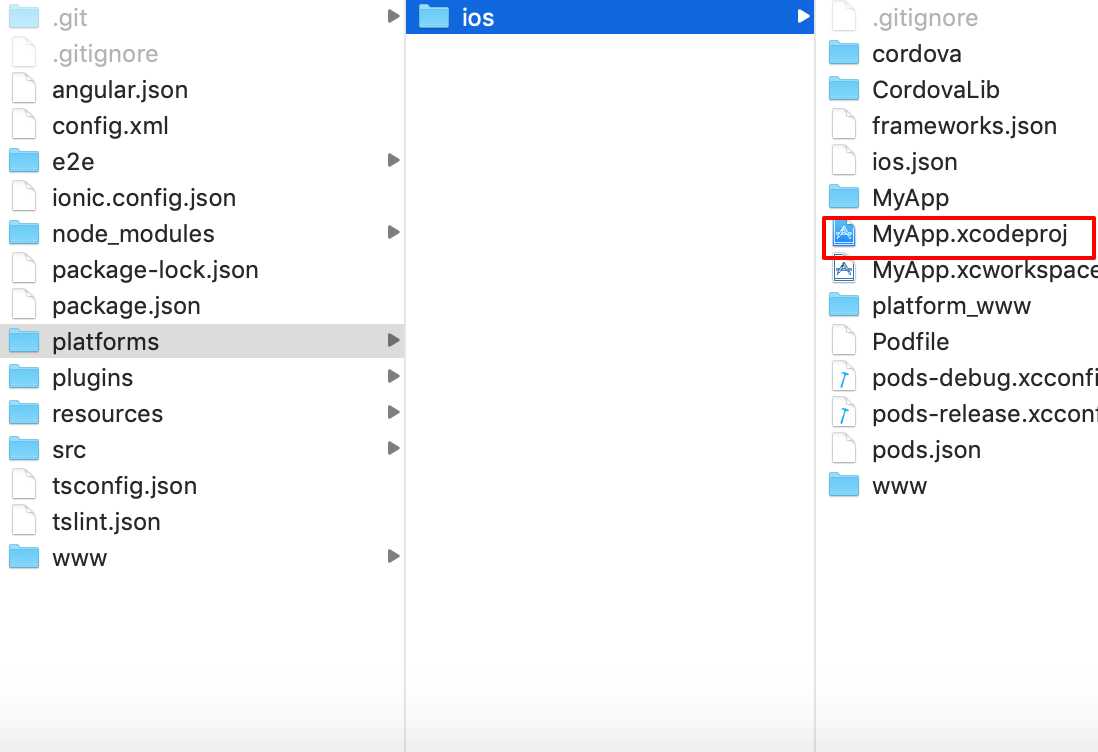
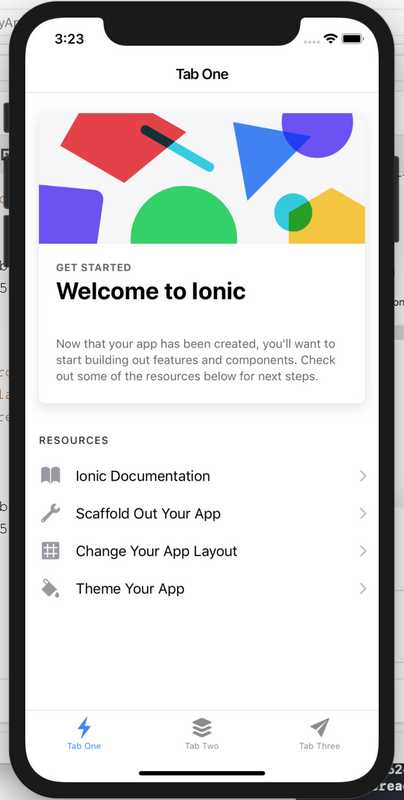
npm i -g cordovaionic cordova platform add iosionic cordova prepare ios,以后都只需要这一步就可以在xcode上运行。

ionic cordova platform add android404 Not Found: amdroid@latestionic cordova platform rm androidionic cordova platform update androidionic cordova platform add androidThe minSdk version should not be declared in the android manifest file. You can move the version from the manifest to the defaultConfig in the build.gradle file.
在manifest把minSdkVersion删掉即可,目录是:
CordovaLib->AndroidManifest.xml
app->src->main->AndroidManifest.xml
<uses-sdk android:minsdkversion="19">
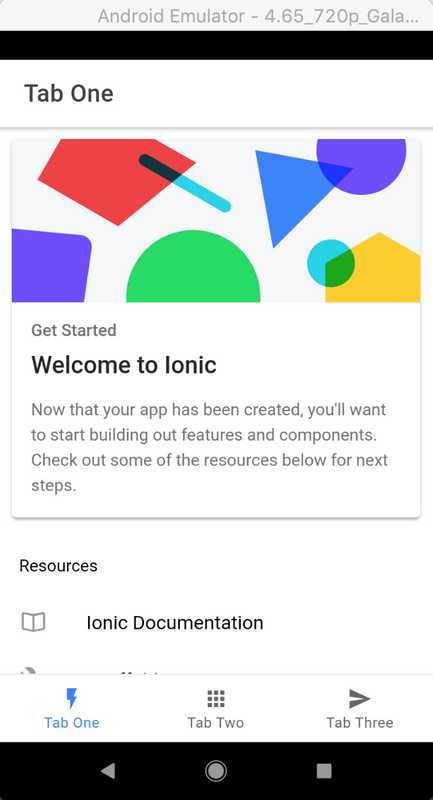
3. android平台也运行起来了

作者:垚淼
出处:www.ljmin.com
标签:art form tick 成本 error: 运行 conf tar com
原文地址:https://www.cnblogs.com/ljmin/p/10990494.html