标签:exp 实现 col 目录 users lan efault lists ali
<template>
<!-- NoDataWords 可以灵活控制每个页面显示的内容 -->
<!-- NoDataHeight 可以灵活控制每个页面的高度 -->
<!-- 如果你的页面都是统一的字体,统一的样式,那就直接在这写死就好了 -->
<div class="NoDataAtAll W100"
:style="{height: NoDataHeight }">{{NoDataWords}}</div>
</template>
<script>
export default {
// 就是基本的父子组件传值
props: ["NoDataHeight", "NoDataWords"],
data() {
return {};
},
methods: {}
};
</script>
<style lang="scss" scoped>
.NoDataAtAll {
font-size: 14px;
color: #909399;
}
</style>
import NoDataS from ‘./index.vue‘ const noDataLists = { install: function(Vue) { // 注册并获取组件,然后在main.js中引用,在Vue.use()就可以了 Vue.component(‘noDataLists‘, NoDataS) } } export default noDataLists
import noDataLists from ‘@/components/NoDatas/index‘
Vue.use(noDataLists);
至此,就可以完美的使用了。
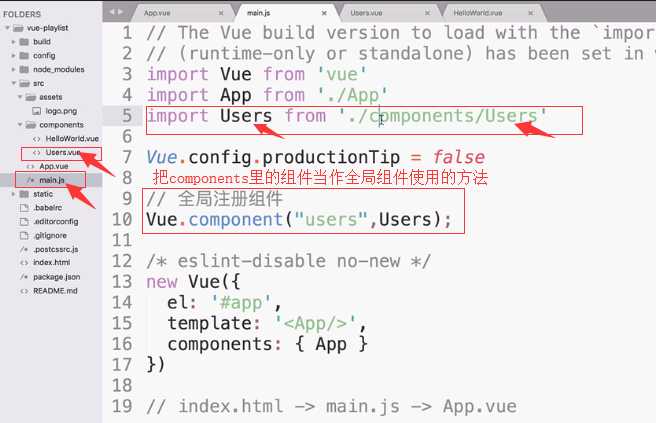
第二种 全局注册组件形式

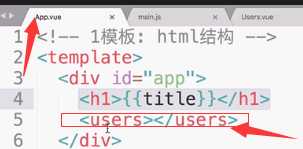
先在main.js里这样写。 然后在App.vue里面 的template模板里 直接使用 <users></users>加载使用即可

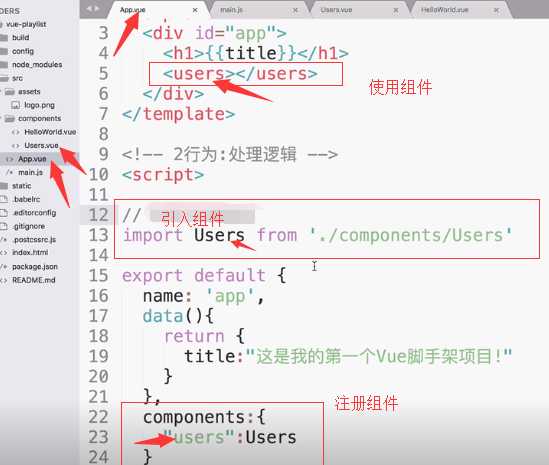
4.2局部组件引入方法 就是在App.vue里引入。

2,.全局注册公共的函数
公共函数common.js
const obj={ fun1(){ }, fun2(){ }, fun3(){ } } export default obj
main.js中引入方法
import common from ‘.icommon.js‘
Vue.prototype.common=comm
其它组件中调用该方法的时候
this.common.fun1();
标签:exp 实现 col 目录 users lan efault lists ali
原文地址:https://www.cnblogs.com/lsc-boke/p/11007879.html