标签:har mui lin inf 子页面 img 设置 cti user
--index.html
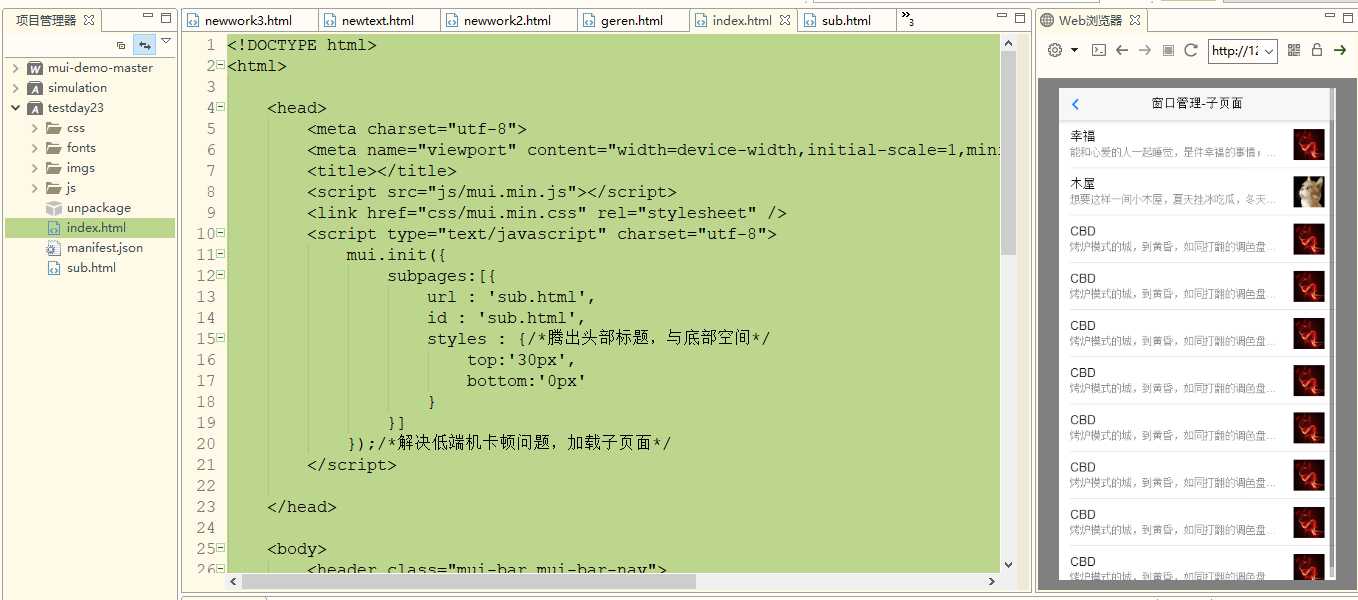
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="stylesheet" /> <script type="text/javascript" charset="utf-8"> mui.init({ subpages:[{ url : ‘sub.html‘, id : ‘sub.html‘, styles : {/*腾出头部标题,与底部空间*/ top:‘30px‘, bottom:‘0px‘ } }] });/*解决低端机卡顿问题,加载子页面*/ </script> </head> <body> <header class="mui-bar mui-bar-nav"> <!--顶部导航栏-带返回键--> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">窗口管理-子页面</h1> </header> <script type="text/javascript"> /*判断h5+插件是否加载完毕*/ mui.plusReady(function(){ }); </script> </body> </html>
--子界面sub.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/mui.min.css" rel="stylesheet" /> </head> <body> <div class="mui-content"> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-right" src="imgs/1.png"> <div class="mui-media-body"> 幸福 <p class="mui-ellipsis">能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-right" src="imgs/2.png"> <div class="mui-media-body"> 木屋 <p class="mui-ellipsis">想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-right" src="imgs/1.png"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-right" src="imgs/1.png"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-right" src="imgs/1.png"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-right" src="imgs/1.png"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-right" src="imgs/1.png"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-right" src="imgs/1.png"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-right" src="imgs/1.png"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-right" src="imgs/1.png"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> </ul> </div> <script src="js/mui.min.js"></script> <script type="text/javascript"> mui.init() </script> </body> </html>

标签:har mui lin inf 子页面 img 设置 cti user
原文地址:https://www.cnblogs.com/fdxjava/p/11073597.html