标签:png 图片 set url use BMI class har 表单提交
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
<form action="url地址" method="提交方式" name="表单名称"> 各种表单控件 </form>
Action在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。
method用于设置表单数据的提交方式,其取值为get或post。
name用于指定表单的名称,以区分同一个页面中的多个表单。
注意: 每个表单都应该有自己表单域。

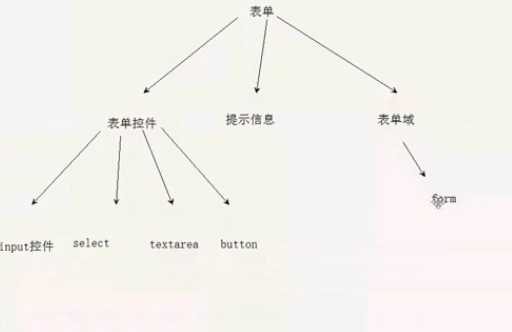
我们学了三个域:
1.文本域:textarea 留言的
2.文件域: input type=“file” 上传文件的
3.表单域:from 收集表单控件信息 并且提交。

代码如下:
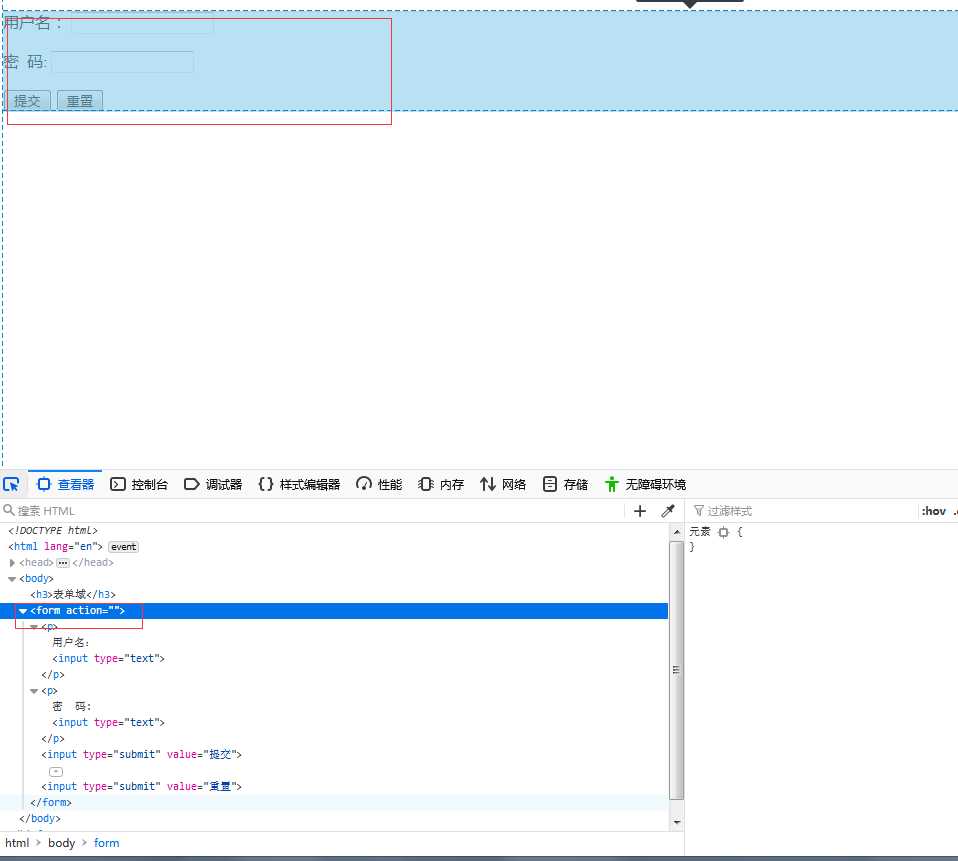
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h3>表单域</h3> <form action=""> <p>用户名: <input type="text"></p> <p>密 码: <input type="text"></p> <input type="submit" value="提交"/> <input type="submit" value="重置"/> </form> </body> </html>
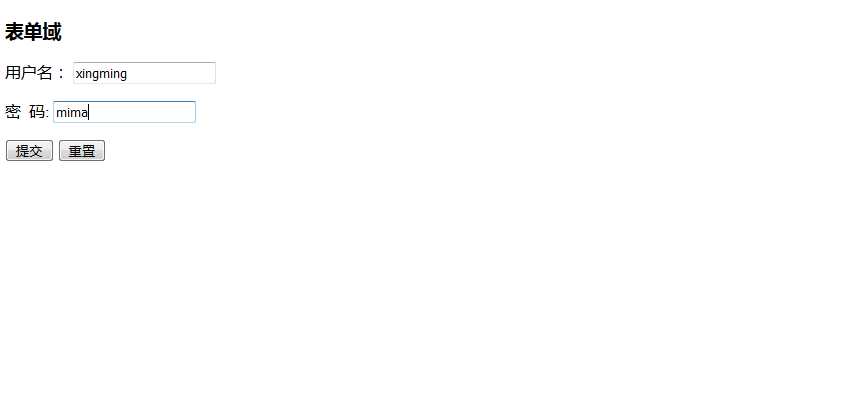
浏览器打开:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h3>表单域</h3> <form action="www.baidu.com" method="get"> <p>用户名: <input type="text" name="username"></p> <p>密 码: <input type="text" name="pwd"></p> <input type="submit" value="提交"/> <input type="submit" value="重置"/> </form> </body> </html>
如果是get请求提交信息在URL里面显示:


get 速度快 但是会在URL里面显示表单提交的内容 不能做密码提交
post 速度慢 但是不会显示表单内容 安全一些。
标签:png 图片 set url use BMI class har 表单提交
原文地址:https://www.cnblogs.com/Chamberlain/p/11202555.html