标签:nbsp false token ken tool ring 数据 default 输出
1 export的使用
比喻index.js要使用test.js中的数据
首先在test.js文件中进行导出操作

在index.js文件进行导入操作
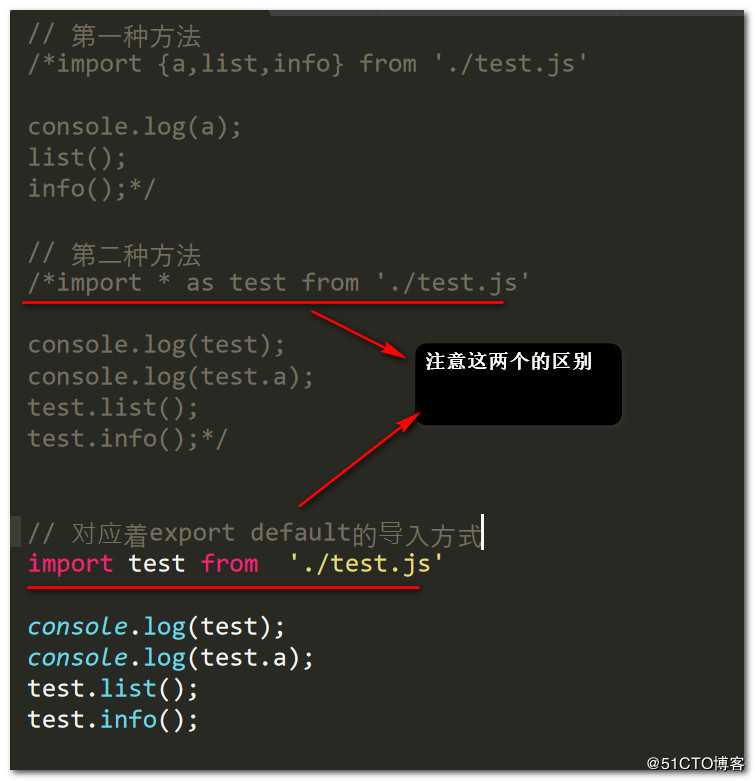
第一种方法:

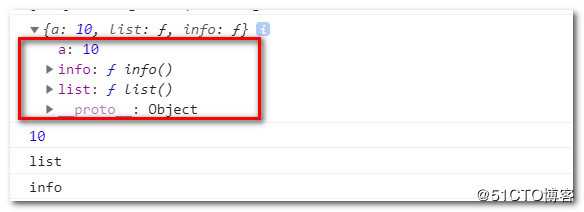
此时的输出结果是:

注意:
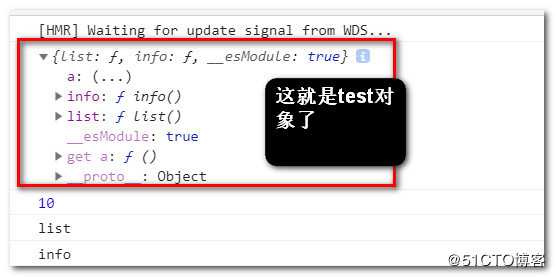
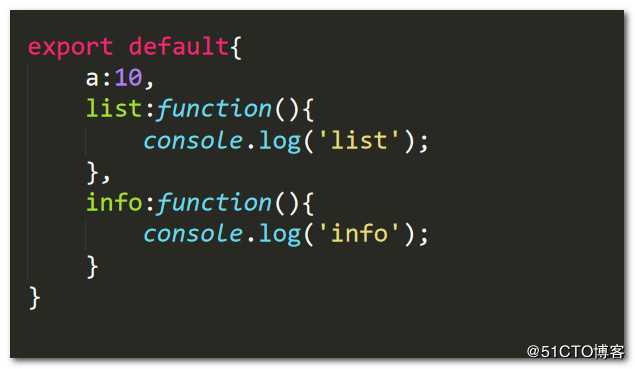
2 export default的使用
test.js文件

index.js文件中:

输出的结果:

注意:
所以还是要多总结的。。。
记住:
一个js文件是可以有多个 export
但是一个js文件中只能有一个export default
标签:nbsp false token ken tool ring 数据 default 输出
原文地址:https://www.cnblogs.com/Jeely/p/11231454.html