标签:containe com 事件触发 需要 pac use ops 事件总线 自定义
参考文章 :https://www.cnblogs.com/yszblog/p/10135969.html
1 父传子
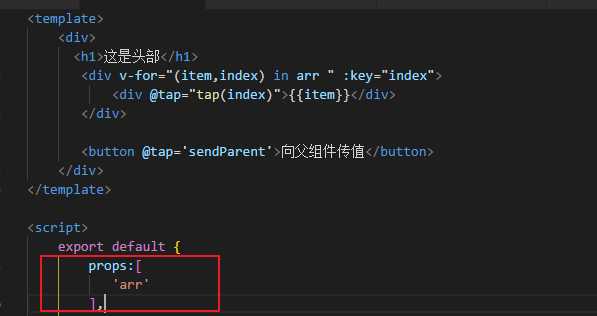
子组件Vue

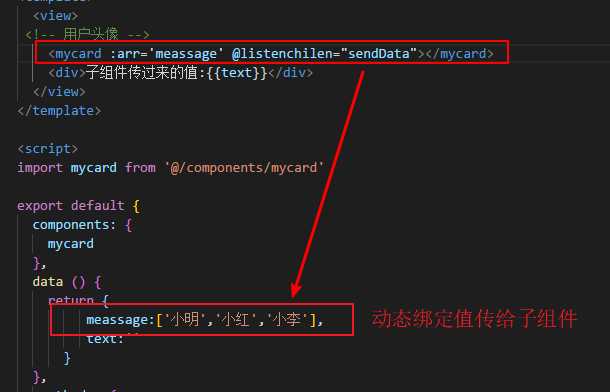
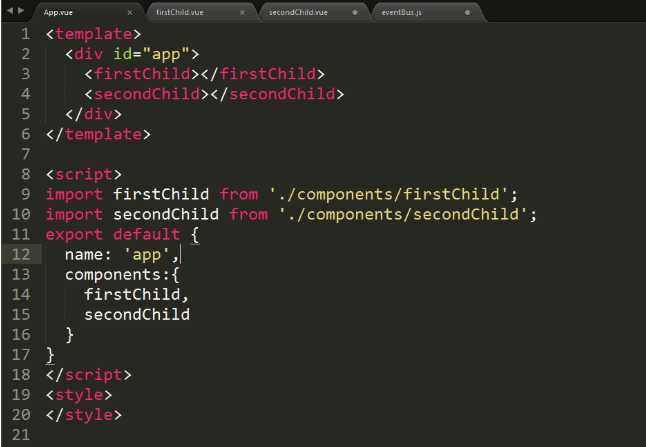
父组件
注册子组件

2 通过$emit 子组件向父组件传值
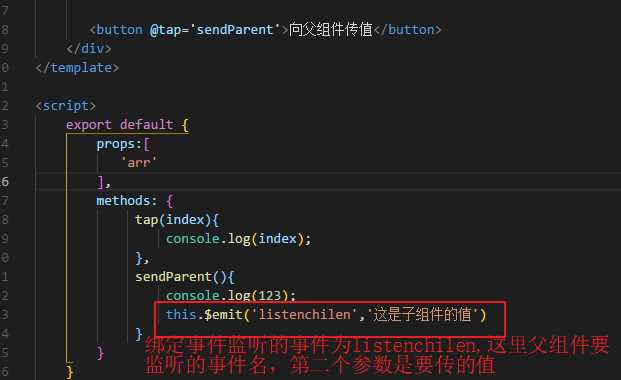
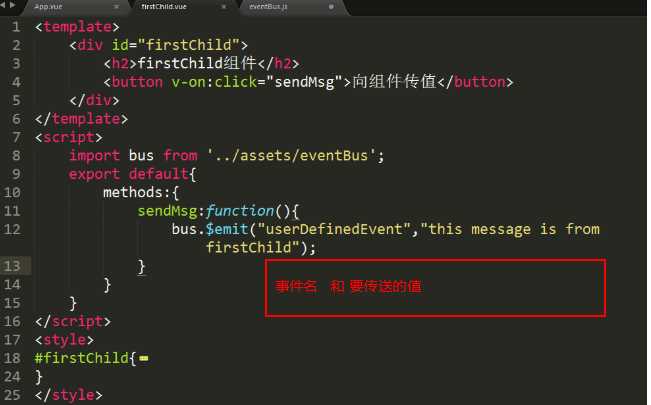
2.1 子组件Vue

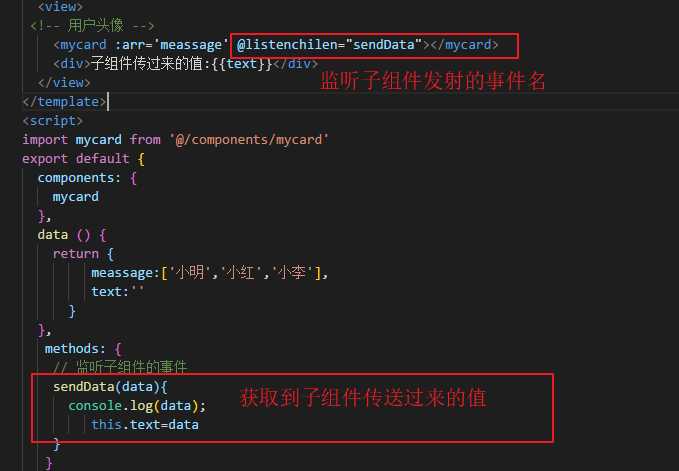
2.2 父组件
2.3 父组件监听子组件发射的事件名

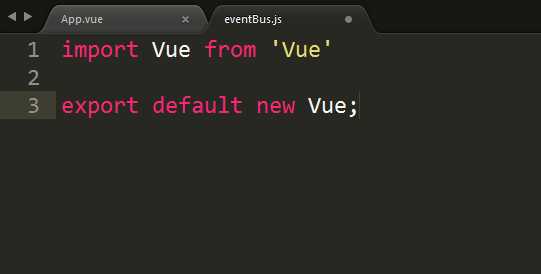
3 兄弟,父子,同级间传值

eventBus中我们只创建了一个新的Vue实例,以后它就承担起了组件之间通信的桥梁了,也就是中央事件总线。


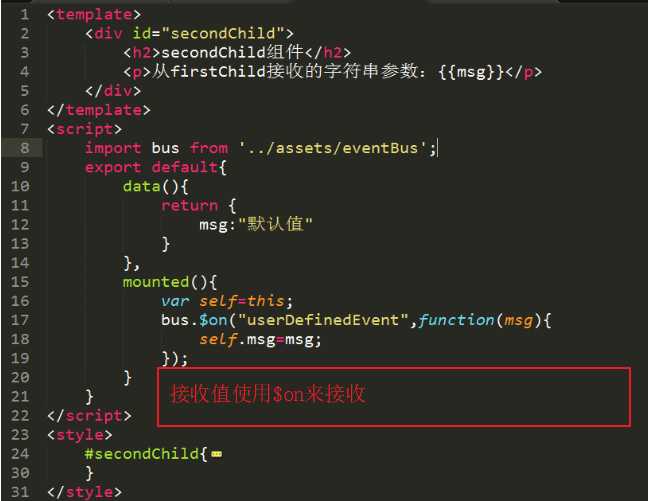
我们在mounted中,监听了userDefinedEvent,并把传递过来的字符串参数传递给了$on监听器的回调函数
PS:
mounted:是一个Vue生命周期中的钩子函数,简单点说就类似于jquery的ready,Vue会在文档加载完毕后调用mounted函数。
$on:监听当前实例上的自定义事件(此处当前实例为bus)。事件可以由$emit触发,回调函数会接收所有传入事件触发函数($emit)的额外参数。

标签:containe com 事件触发 需要 pac use ops 事件总线 自定义
原文地址:https://www.cnblogs.com/bride/p/11237097.html