标签:设置 效果 粘贴 文件分发 class res 英文 tar inf
有时候我们会遇到想要的字体但是在博客园中没有办法选择的情况,这个时候可以选择外挂字体,示例代码(插入Klavika字体并将其命名为KlavikaRegular)如下
@font-face{
/*将插入的字体命名为KlavikaRegular*/
font-family:KlavikaRegular;
/*以下几行都是插入字体的链接,包含各种格式*/
src:url(https://jobs.amd.com/sites/amd/css/fonts/Klavika-RegularCond.otf);
src:url(https://jobs.amd.com/sites/amd/css/fonts/Klavika-Condensed.eot);
src:url(https://jobs.amd.com/sites/amd/css/fonts/Klavika-Condensed.eot?#iefix)
format("embedded-opentype"),url(https://jobs.amd.com/sites/amd/css/fonts/Klavika-Condensed.woff)
format("woff"),url(https://jobs.amd.com/sites/amd/css/fonts/Klavika-Condensed.svg) format("svg")
}
字体效果如下,也可点击图片前往AMD官网查看效果,本字体仅限英文,如果需要添加中文字体,请查看笔者另一篇博客:文件分发服务器,并用其中的字体链接替换上述代码中的链接
考虑到受众人群,本教程手把手教到位
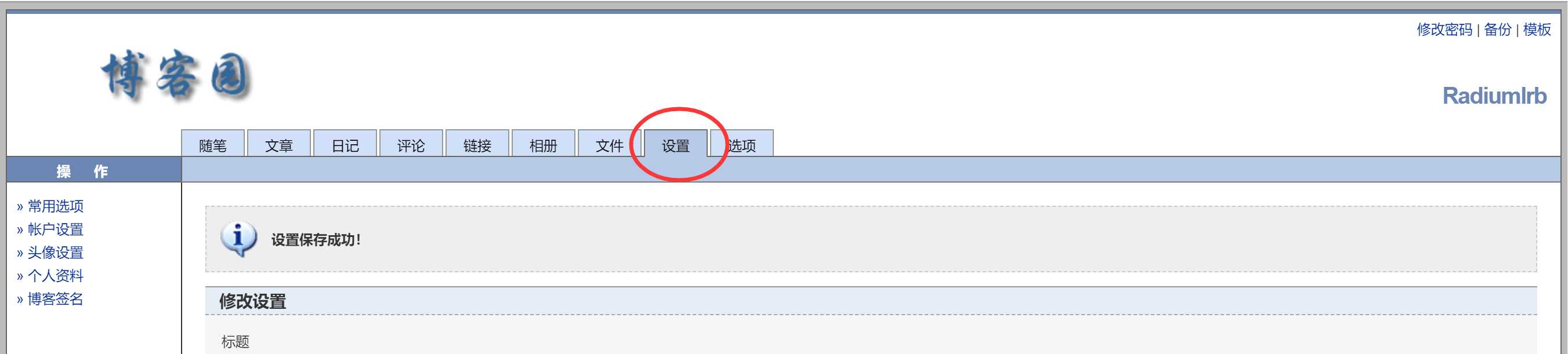
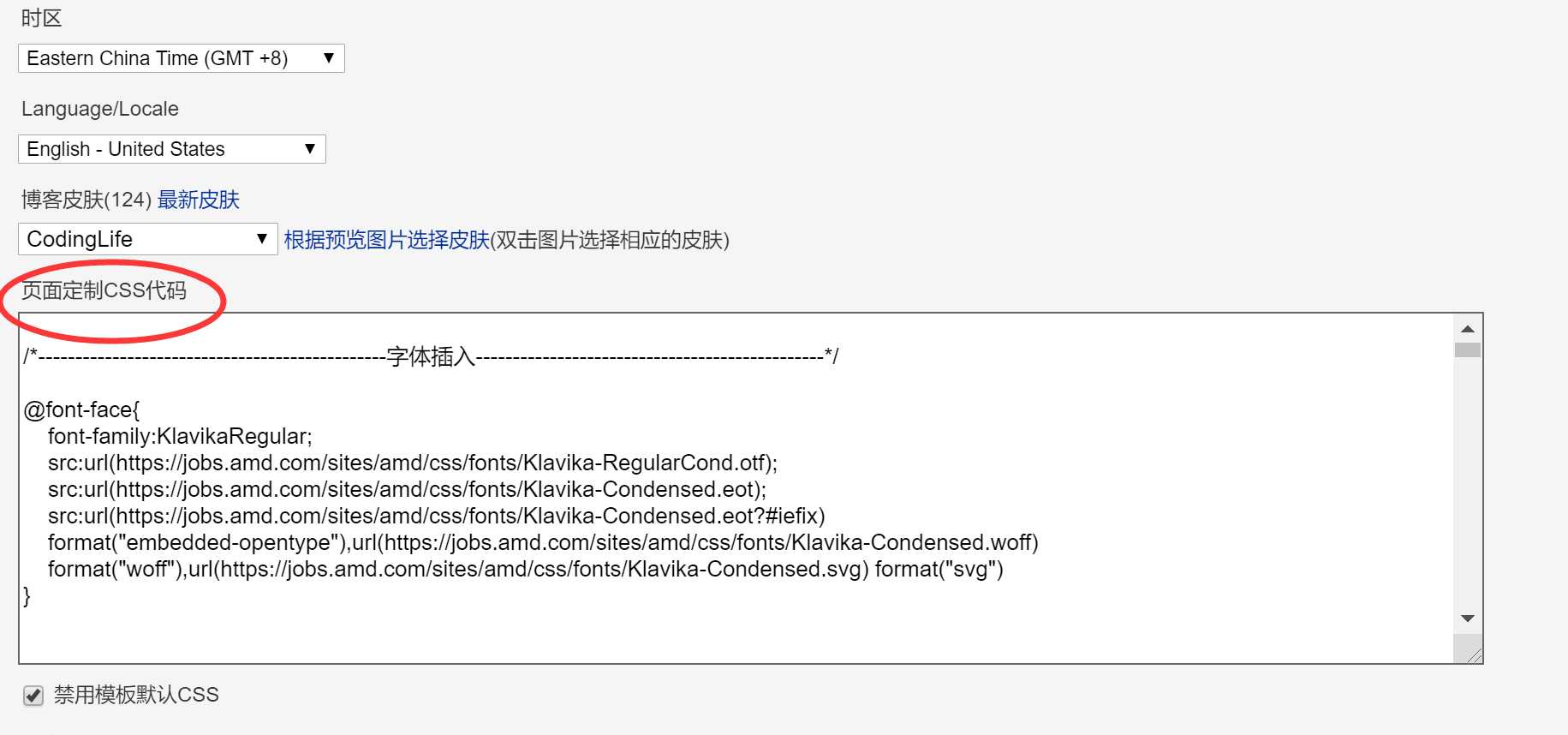
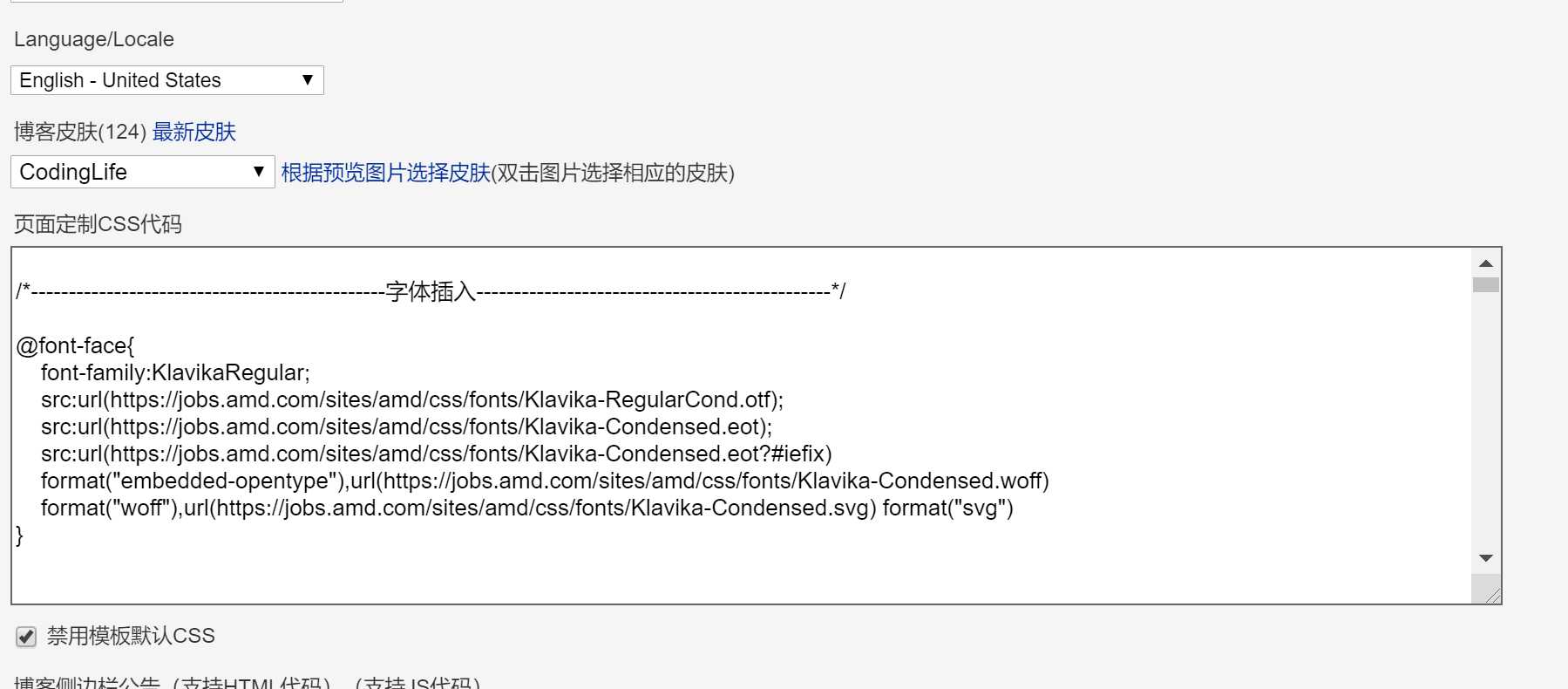
具体访问将以上代码粘贴到博客园-设置-页面定制CSS代码即可


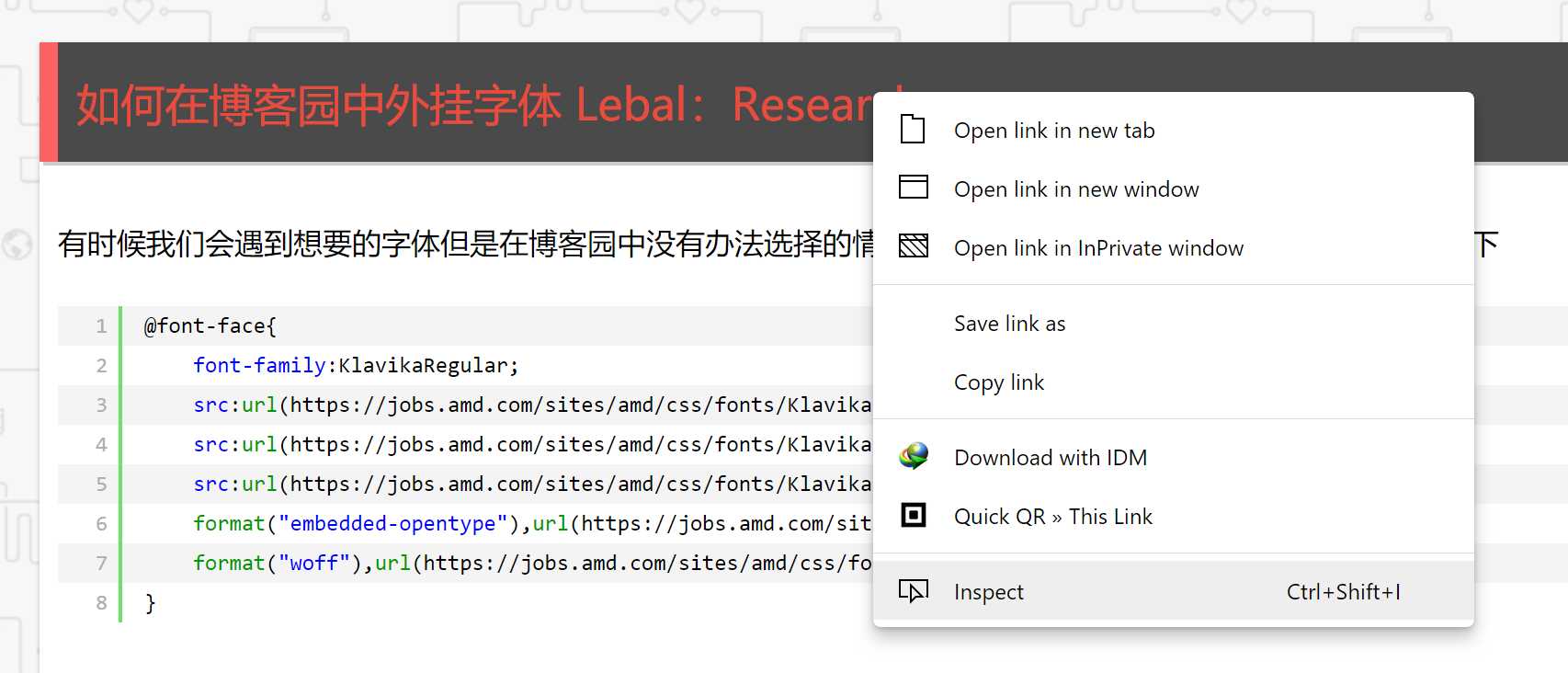
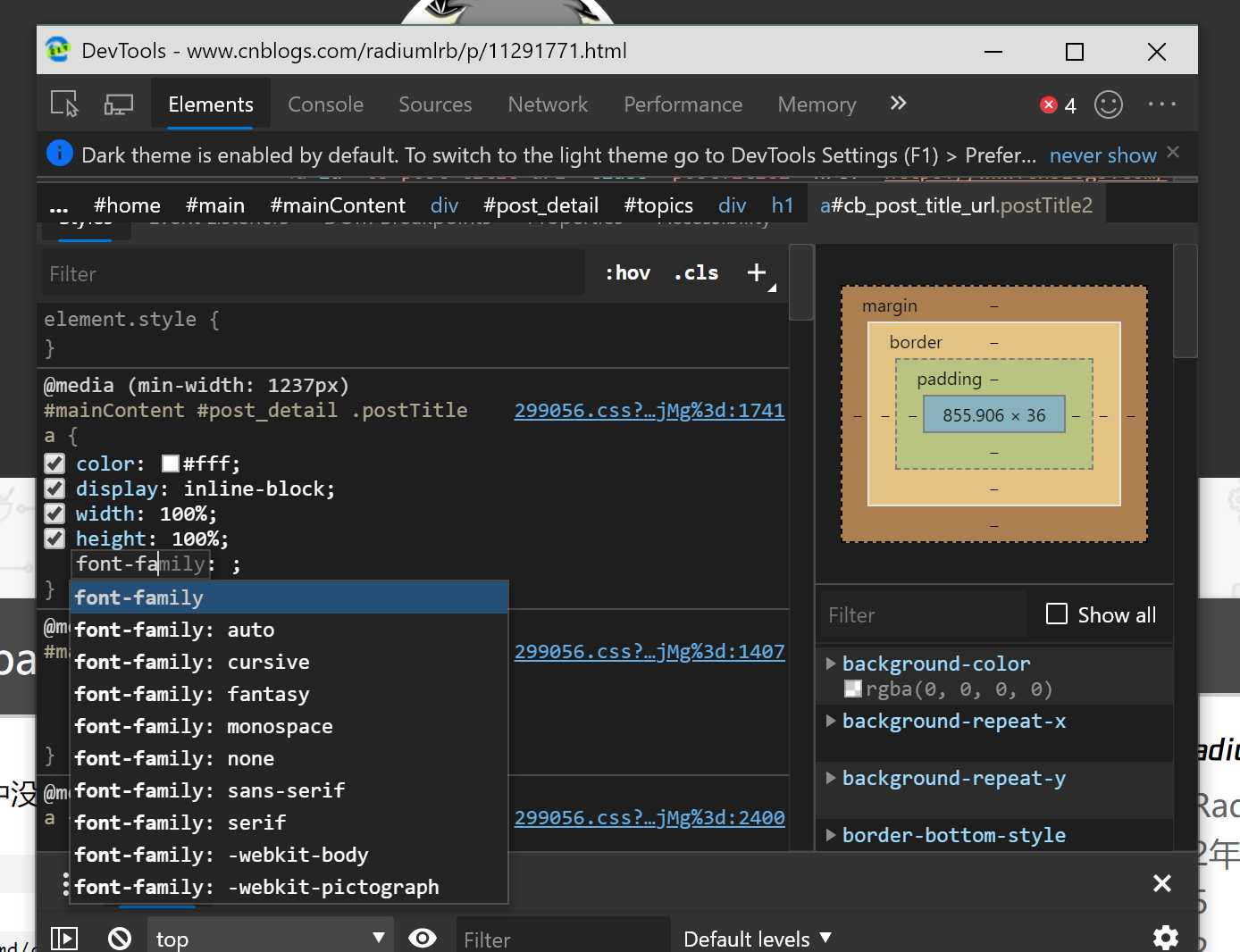
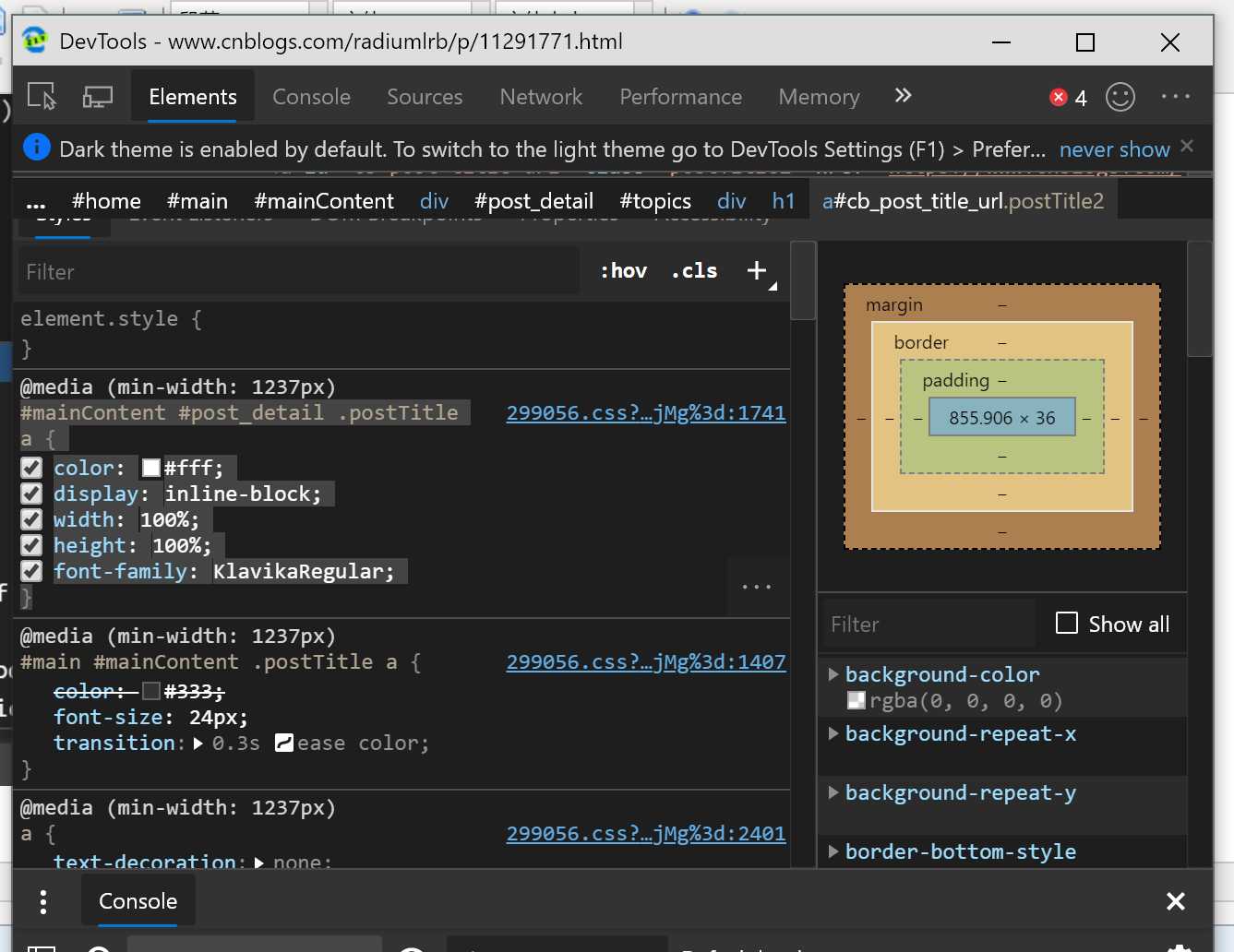
先找到你想修改的段落,可以是标题,引用栏,凡是可以选择的文字都可以修改(此处请先下载chrome浏览器或者使用了Chromeium内核的浏览器,例如UC浏览器)

单击目标对象空白处,添加代码font-family:KlavikaRegular;

然后选择该元素所有的代码,复制

粘贴到这里的下方,点击保存,再刷新博客园页面,就可以发现字体已经被修改好了

标签:设置 效果 粘贴 文件分发 class res 英文 tar inf
原文地址:https://www.cnblogs.com/radiumlrb/p/11291771.html