标签:fan midnight phi XML bsp column close containe ble
大家好,我是Fred913。
之前,我看过各种OJ(OpenJudge)
但是,还是没有自己做的好。
所以,我就来写了这篇教程。
这次,我打算使用这些:
PHP 5.6
Nginx/Apache
Python
Python可以使用命令

For Ubuntu/Debian: apt install python3 -y For CentOS: yum install python3 -y
那么,环境安装就结束了
刚刚,我们准备好了环境,现在就是代码部分。
因为OJ需要在线运行代码的能力,所以我们在站点根目录下新建一个文件夹:api

在api文件夹里新建一个文件:python.php
代码如下:
<?php //Powered By ShengFAN //使用世界上最好的语言PHP进行开发-_- $randint = rand();//为用户的代码取一个随机数作为唯一码 $f = fopen("/tmp/usrcode".$randint.".py", "w"); fwrite($f,$_GET[‘code‘]); fclose($f); echo str_replace("\n","<br>",passthru("python3 /tmp/usrcode".$randint.".py 2>&1")); //把换行转为html格式 unlink("/tmp/usrcode".$randint.".py"); //删除用户代码,以免造成tmp目录拥挤
这就是我们Python代码的处理器了。
接下来,我们去使用ACE编辑器制作自由模式(不添加判题系统)
在网站根目录创建editor目录
去Github上获取ACE编辑器的官方demo
这里我已经准备好了命令
git clone git://github.com/ajaxorg/ace.git
大家直接执行即可。
应该有这些东西

我们将index.html修改为index.php
然后放入这些代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html lang="en"> <head> <meta charset="UTF-8"> <title>FredTools IDE</title> <link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/jquery-cookie/1.4.1/jquery.cookie.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <script> function runcode(code,type) { if(type == "python") { console.log(code); var xmlhttp; if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xmlhttp=new XMLHttpRequest(); } else { // IE6, IE5 浏览器执行代码 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.open("GET","http://ide.ft2.club/api/python.php?code=" + escape(code),false); xmlhttp.send(); var data = xmlhttp.responseText; $("#output").html("<pre class=\"fillall\">" + data.replace(/</g,"<").replace(/>/g,">").replace(/\n/g,"<br>") + "</pre>"); } if(type=="html") { $("#output").html(‘<iframe style="width=100%;height=100%;" id="iframe" class="fillall" src="http://ide.ft2.club/api/mirror.php?code=‘ + escape(editor.getValue()) + ‘"></iframe>‘); } if(type == "php") { console.log(code); var xmlhttp; if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xmlhttp=new XMLHttpRequest(); } else { // IE6, IE5 浏览器执行代码 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.open("GET","http://ide.ft2.club/api/php.php?code=" + escape(code),false); xmlhttp.send(); var data = xmlhttp.responseText; $("#output").html("<pre class=\"fillall\">" + data.replace(/</g,"<").replace(/>/g,">").replace(/\n/g,"<br>") + "</pre>"); } } </script> <style type="text/css" media="screen"> #editor { margin: 0; position: absolute; top: 0; bottom: 0; left: 0; right: 0; } .container { margin: 0; //position: absolute; top: 0; bottom: 0; } #editordiv { margin: 0; position: absolute; top: 0; bottom: 0; left:0; right:58.33333333333334%; } #iframediv { margin: 0; position: absolute; top: 0; bottom: 50%; left: 41.66666666666667%; right:16.66666666666667%; } #stepdiv { margin: 0; position: absolute; top: 50%; bottom: 0; left: 41.66666666666667%; right:16.66666666666667%; } .col-md-2 { margin: 0; position: absolute; top: 0; bottom: 0; left: 83.33333333333334%; right:0; } </style> </head> <body> <div class="container"> <div class="col-md-5 column" id="editordiv"> <pre id="editor"></pre> </div> <div class="col-md-5 column" id="iframediv"> <h3>运行结果:</h3> <div id="output"></div> </div> <div class="col-md-5 column" id="stepdiv"> <h3 id="stepcount">自由模式</h3> <p id="steptext">在此模式下,你可以自由的使用FredTools IDE。</p> <p id="task">任务:无</p> </div> <div class="col-md-2 column"> <!-- 更改语言-start --> <div class="form-group"> <select name="language" id="language" class="form-control"> <option value="python" selected>Python(.py)</option> </select> <button id="changelang" class="btn btn-default"> 更改语言 </button> </div> <!-- 更改语言-end --> <br> <!-- 更改皮肤-end --> <div class="form-group"> <select name="skin" id="skin" class="form-control"> <?php require "../skin.html"; ?> </select> <button id="changeskin" class="btn btn-default"> 更改皮肤 </button> </div> <!-- 更改语言-end --> <button class="btn btn-default" id="cheak"> <span class="glyphicon glyphicon-play-circle"></span>运行代码 </button> <br><br> <div class="form-group"> <input type="text" id="filename" placeholder="请输入此文件文件名......" class="form-control"> <button class="btn btn-default" id="savecode"> <span class="glyphicon glyphicon-save"></span>保存代码(通过Cookie) </button> <button class="btn btn-default" id="readcode"> <span class="glyphicon glyphicon-open"></span>读入代码(通过Cookie) </button> </div> </div> </div> <script src="src-noconflict/ace.js" type="text/javascript" charset="utf-8"></script> <script> var editor = ace.edit("editor"); editor.setOptions({enableLiveAutocompletion: true}); editor.setTheme("ace/theme/Chrome"); editor.session.setMode("ace/mode/python"); $("#changelang").click(function(){ editor.session.setMode("ace/mode/" + $("#language").val()); }); $("#changeskin").click(function(){ editor.setTheme("ace/theme/" + $("#skin").val()); }); $("#cheak").click(function(){ var result = runcode(editor.getValue(), $("#language").val()); }); $("#savecode").click(function(){ $.cookie("File-" + $("#filename").val(), editor.getValue()); }); $("#readcode").click(function(){ editor.setValue($.cookie("File-" + $("#filename").val())); }); </script> </body> </html>
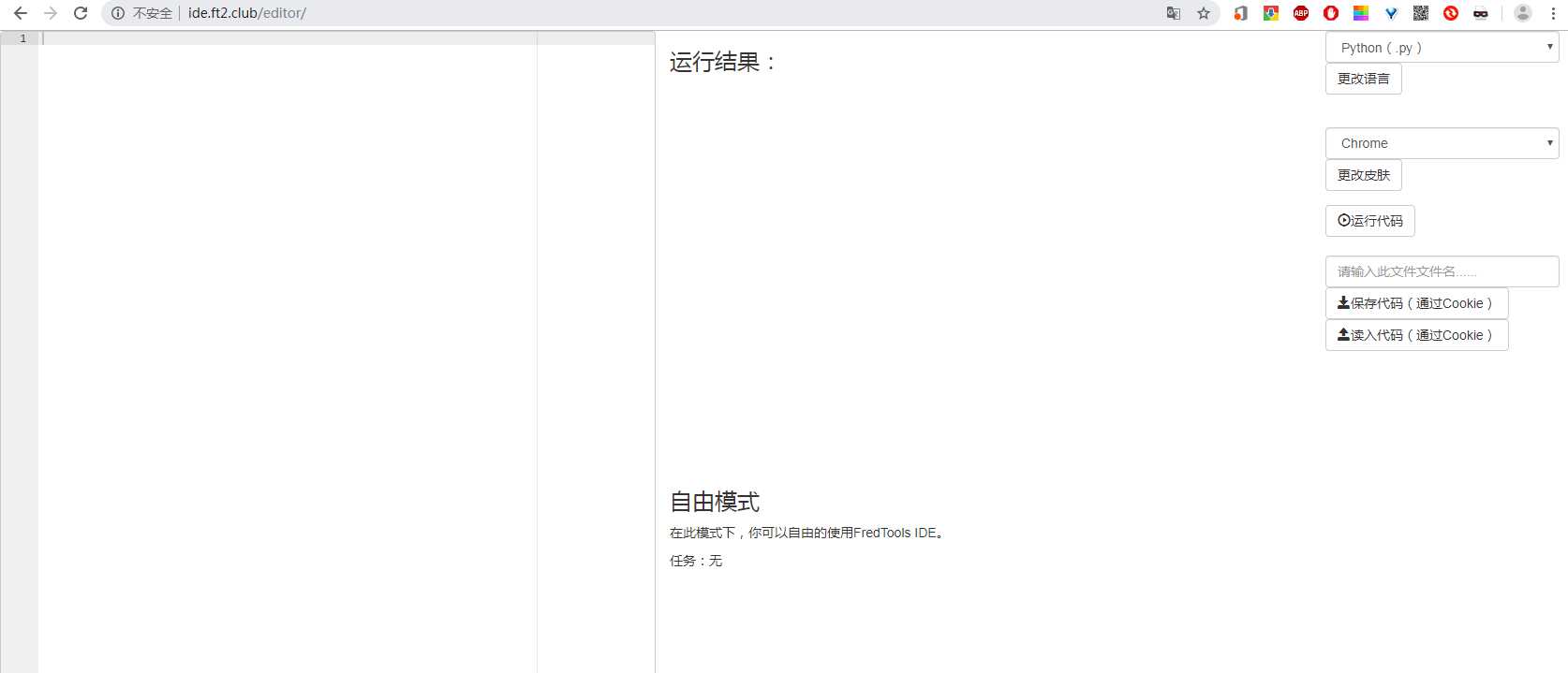
这次,我使用了Bootstrap3进行美化,效果应该是这样的:

我们还需要添加更多皮肤的支持。
index.php代码138行,使用了网站根目录的skin.html
里面存有ace编辑器的所有皮肤,我已经整理好了
大家依旧可以直接拿去用

1 <option value=‘chrome‘>Chrome</option> 2 <option value=‘clouds‘>Clouds</option> 3 <option value=‘crimson editor‘>Crimson Editor</option> 4 <option value=‘dawn‘>Dawn</option> 5 <option value=‘dreamweaver‘>Dreamweaver</option> 6 <option value=‘eclipse‘>Eclipse</option> 7 <option value=‘github‘>GitHub</option> 8 <option value=‘iplastic‘>IPlastic</option> 9 <option value=‘solarized light‘>Solarized Light</option> 10 <option value=‘textmate‘>TextMate</option> 11 <option value=‘tomorrow‘>Tomorrow</option> 12 <option value=‘xcode‘>XCode</option> 13 <option value=‘kuroir‘>Kuroir</option> 14 <option value=‘katzenmilch‘>KatzenMilch</option> 15 <option value=‘sqlserver‘>SQL Server</option> 16 <option value=‘ambiance‘>Ambiance</option> 17 <option value=‘chaos‘>Chaos</option> 18 <option value=‘clouds_midnight‘>Clouds Midnight</option> 19 <option value=‘cobalt‘>Cobalt</option> 20 <option value=‘gruvbox‘>Gruvbox</option> 21 <option value=‘gob‘>Green on Black</option> 22 <option value=‘idle_fingers‘>idle Fingers</option> 23 <option value=‘kr_theme‘>krTheme</option> 24 <option value=‘merbivore‘>Merbivore</option> 25 <option value=‘merbivore_soft‘>Merbivore Soft</option> 26 <option value=‘mono_industrial‘>Mono Industrial</option> 27 <option value=‘monokai‘>Monokai</option> 28 <option value=‘pastel_on_dark‘>Pastel on dark</option> 29 <option value=‘solarized_dark‘>Solarized Dark</option> 30 <option value=‘terminal‘>Terminal</option> 31 <option value=‘tomorrow_night‘>Tomorrow Night</option> 32 <option value=‘tomorrow_night_blue‘>Tomorrow Night Blue</option> 33 <option value=‘tomorrow_night_bright‘>Tomorrow Night Bright</option> 34 <option value=‘tomorrow_night_eighties‘>Tomorrow Night 80s</option> 35 <option value=‘twilight‘>Twilight</option> 36 <option value=‘vibrant_ink‘>Vibrant Ink</option>
那么,大家就可以访问你的网站根目录下/editor了
是不是灰常简单呢?
对了,如果还有问题,可以问我
邮箱:1175882937@qq.com
QQ号:邮箱里有
标签:fan midnight phi XML bsp column close containe ble
原文地址:https://www.cnblogs.com/sheng-fan/p/11357074.html