标签:nic images 功能 img com image 弹窗 授权 技术

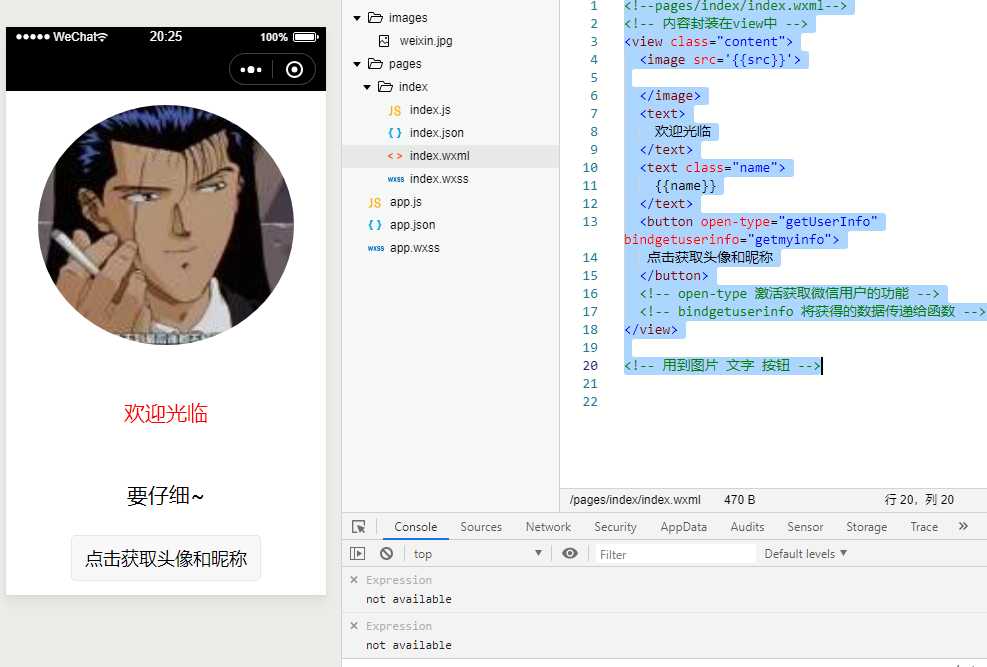
<!--pages/index/index.wxml--> <!-- 内容封装在view中 --> <view class="content"> <image src=‘{{src}}‘> </image> <text> 欢迎光临 </text> <text class="name"> {{name}} </text> <button open-type="getUserInfo" 注意:此接口有调整,使用该接口将不再出现授权弹窗 bindgetuserinfo="getmyinfo"> 点击获取头像和昵称 </button> <!-- open-type 激活获取微信用户的功能 --> <!-- bindgetuserinfo 将获得的数据传递给函数 --> </view> <!-- 用到图片 文字 按钮 -->
js
/** * 页面的初始数据 */ data: { name:"", src:"/images/weixin.jpg" }, getmyinfo:function(e){ console.log(e.detail.userInfo); let info = e.detail.userInfo.nickName; this.setData({ 修改当前数据 name:info, src:e.detail.userInfo.avatarUrl }) },
标签:nic images 功能 img com image 弹窗 授权 技术
原文地址:https://www.cnblogs.com/xiaozhang666/p/11379493.html