标签:cal === 结果 发送 ble reader init creat push
官网地址:https://framework7.io/docs/autocomplete.html#autocomplete-parameters
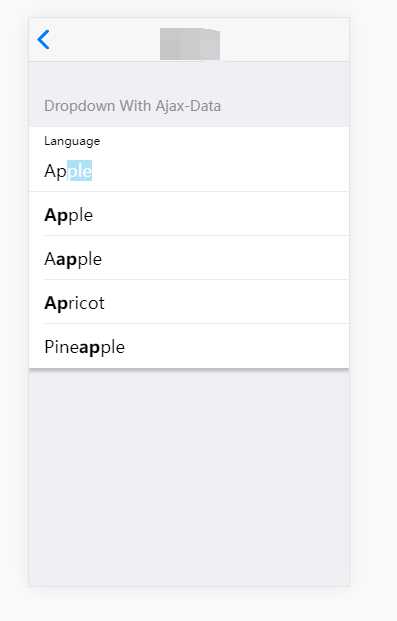
效果图:

<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, viewport-fit=cover">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta name="theme-color" content="#2196f3">
<meta http-equiv="Content-Security-Policy" content="default-src * ‘self‘ ‘unsafe-inline‘ ‘unsafe-eval‘ data: gap:">
<title></title>
//css引用样式
<link rel="stylesheet" href="../framework7-4.4.10/packages/core/css/framework7.bundle.css">
<link rel="stylesheet" href="../framework7-4.4.10/kitchen-sink/core/css/app.css">
<link rel="apple-touch-icon" href="../framework7-4.4.10/kitchen-sink/img/f7-icon-square.png">
//js引用
<script src="../framework7-4.4.10/packages/core/js/framework7.bundle.min.js"></script>
<script src="../framework7-4.4.10/kitchen-sink/core/js/routes.js"></script>
<script src="../framework7-4.4.10/kitchen-sink/core/js/app.js"></script>
<script src="../framework7-4.4.10/packages/core/components/picker.js"></script>
//页面html
<div class="list no-hairlines-md">
<div class="block-header">Dropdown With Ajax-Data</div>
<ul>
<li class="item-content item-input" onclick="dropdownajax()">
<div class="item-inner">
<div class="item-title item-label">Language</div>
<div class="item-input-wrap">
<input type="text" placeholder="Language" id="autocomplete-dropdown-ajax" />
</div>
</div>
</li>
</ul>
</div>
//js
function dropdownajax() {
var autocompleteDropdownAjax = app.autocomplete.create({
inputEl: ‘#autocomplete-dropdown-ajax‘,//id
openIn: ‘dropdown‘,//打开方式:page 、 popup 、 dropdown
preloader: true, //设置为true包括预加载器以自动完成布局
/* 如果我们将valueProperty设置为“id”,那么select上的输入值将根据该属性设置 */
valueProperty: ‘name‘, //匹配项对象的键的名称,表示项值
textProperty: ‘name‘, //匹配项目对象的键的名称,表示项目显示值,用作显示选项的标题
limit: 20, //限制每个查询的自动完成中显示的最大项目数
typeahead: true,//预输入----(启用类型提前,将匹配中的第一项预填充输入值)
dropdownPlaceholderText: ‘Try "JavaScript"‘,//鼠标放上去的提示信息
source: function (query, render) {//query为输入信息,reader用来绑定数据到备选列
var autocomplete = this;
var results = [];
if (query.length === 0) {
render(results);//如果没有值,显示备选列表为空
return;
}
autocomplete.preloaderShow();// 显示预警器(后边转圈圈的图标)
//Ajax请求自动完成数据吗
app.request({
url: ‘json/autocomplete-languages.json‘,
method: ‘GET‘,//目前个人使用的时候,type和method是都可以的
dataType: ‘json‘,
data: {
query: query,//发送“query”到服务器。在动态生成响应时非常有用
},
success: function (data) {
for (var i = 0; i < data.first.length; i++) {
if (data.first[i].name.toLowerCase().indexOf(query.toLowerCase()) >= 0) results.push(data.first[i]);// 找到匹配项
}
autocomplete.preloaderHide();// 关闭预警器(后边转圈圈的图标)
render(results);//通过传递带有结果项的数组来呈现项(显示)
}
});
}
});
autocompleteDropdownAjax.open();//在主页面写此段js,一定要open()
}
//json文件:
{
"first": [
{
"name": "Apple"
},
{
"name": "Aapple"
},
{
"name": "Apricot"
},
{
"name": "Avocado"
},
{
"name": "Banana"
},
{
"name": "Melon"
},
{
"name": "Orange"
},
{
"name": "Peach"
},
{
"name": "Pear"
},
{
"name": "Pineapple"
}
]
}
注意事项与上一篇文章中写到的是一样的,如需使用,请参考上一篇文章的css引用和js引用以及注意事项
这里只是简单的组合了一套,能够使用ajax动态加载的一个方法,详细的一些属性方法和事件还是需要到官网去查看一下
framework7 Autocomplete (自动完成) 具体使用
标签:cal === 结果 发送 ble reader init creat push
原文地址:https://www.cnblogs.com/ZbsCc/p/11498664.html