标签:导航栏 rbac https round bar 效果 input 图标 info
查看uni-app官网,buttons配置即可
例子:
{ "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { "path": "pages/index/index", "style": { "app-plus": { "titleNView": { "searchInput": { "align": "center", "backgroundColor": "#eee", "borderRadius": "5px", // 只能用px作单位 "placeholder": "请输入内容", "placeholderColor": "#ccc" }, "buttons": [{ "color": "#F0AD4E", "colorPressed": "#eee", "float": "left", "fontSize": "22px", "fontSrc": "/static/iconfont.ttf", // 字体文件 "text": "\ue65d" // 字体图标\u 开头,加上字体图标unicode后面四位 }, { "color": "#333", "colorPressed": "#eee", "float": "right", "fontSize": "22px", "fontSrc": "/static/iconfont.ttf", // 字体文件 "text": "\ue678" // 字体图标\u 开头,加上字体图标unicode后面四位 } ] } } } } ], "globalStyle": { "navigationBarTextStyle": "black", "navigationBarTitleText": "uni-app", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8" } }
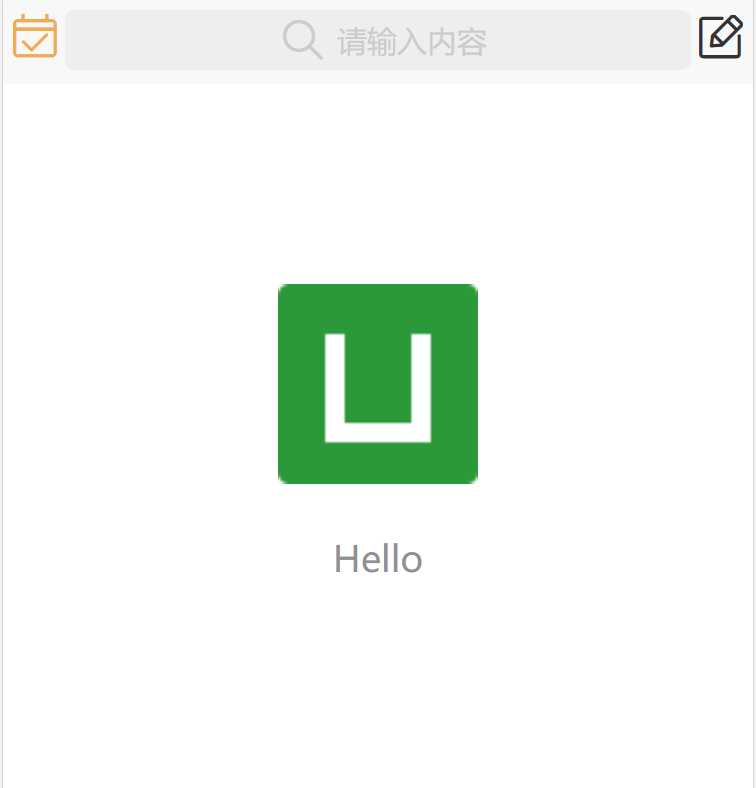
效果:

标签:导航栏 rbac https round bar 效果 input 图标 info
原文地址:https://www.cnblogs.com/luguankun/p/11518231.html