标签:charset option adp iter nod class info div 技术
axios是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它可以在浏览器和node环境下运行,在github上已经有六七万个星了,axios使用很方便,很多人在使用他,vue官方也推荐使用axios了,技术这东西还是随主流吧,大家都用肯定有它的特长所在。
axios现在最新的版本的是v0.19.0,实现代码也很好理解。我们本节先说一下它的使用方法,然后来分析一下它的实现源码
我们可以使用两种方式来创建一个axios实例:
·一种是直接调用axios(config)
·另一种是调用axios.create(config)来自定义配置新建一个axios实例。
、config可以是一个url地址(此时表示发送get请求),也可以是一个对象,对象可以含有如下属性:
url ;请求的地址
method ;请求的类型 ;可以是get、post、head、options、delete、put、patch之一
data ;发送的数据 ;作为请求主体被发送的数据,只适用于PUT、POST、PATCH之一
baseURL ;将自动加在url前面
params ;即将与请求一起发送的url参数
paramsSerializer ;负责params序列化的函数 ;一般可以忽略,axios内部可以自动序列化的
timeout ;超时时间(0表示无超时时间)
responseType ;服务器响应的数据类型 ;可以是arraybuffer、blob、document、json、text、stream之一
onUploadProgress ;上传处理进度事件
onDownloadProgress ;下载处理进度事件
、axios的配置有两种默认配置方式:
全局的axios默认值 通过修改axios.default上的属性来设置 ;例如:axios.defaults.baseURL = ‘https://api.example.com‘;
自定义实例默认值 可以传入一个配置对象,用该对象新建一个axios实例 ;例如:var myaxios = axios.create({baseURL:‘/ajax‘})
、举个栗子,有个需求是这样的:有一个输入框,对应两个按钮,点击一个按钮则请求数据库使按钮里的值+10,点击另外一个按钮则使按钮里的值减5。
writer by:大沙漠 QQ:22969969
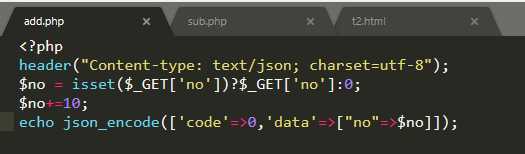
首先我们定义两个php接口文件,分别为add.php和sub.php,add.php如下:

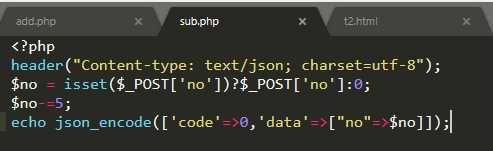
sub.php如下:

他们的路劲分别为http://j.com/ajax/add.php和http://j.com/ajax/sub.php,这是前后端分离典型的一个接口目录,注意add.php的请求方式是get请求,而post.php是post请求,然后我们写前端文件,如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <input type="text" id="i"> <button id="b1">递增10</button> <button id="b2">递增10(自定义配置)</button> <button id="b3">递减5</button> <script> axios.defaults.baseURL = ‘/ajax/‘; b1.onclick =function(){ //全局的axios默认值方法 axios(‘/add.php?no=‘+i.value).then(res=>{ if(res.data.code==0){ i.value = res.data.data.no } }) } b2.onclick=function(){ //自定义的实例默认化 var myaxios = axios.create({baseURL:‘/ajax‘}) //自定义配置,和按钮1的实现效果是一样的 myaxios({ url:‘/add.php‘, params:{no:i.value} }).then(res=>{ if(res.data.code==0){ i.value = res.data.data.no } }) } b3.onclick=function(){ //对于post请求来说 axios({ method:‘post‘, url:‘/sub.php‘, data:"no="+i.value }).then(res=>{ if(res.data.code==0){ i.value = res.data.data.no } }) } </script> </body> </html>
页面效果如下:
当我们点击递增10时,页面变为了如下:

点击第二个按钮后输入框也是等于10,点击递减5按钮后,输入框如下:

、为了方便起见,所有支持的方法都提供了别名,如下:
axios.get(url,config) ;get请求的便捷方法
axios.delete(url,config) ;delete请求的便捷方法
axios.head(url,config) ;head请求的便捷方法
axios.post(url,data,config) ;post请求的便捷方法
axios.put(url,data,config) ;put请求的便捷方法
axios.patch(url,data,config) ;patch请求的便捷方法
、因此实例的前端代码可以脚本可以修改一下,如下:
<script> axios.defaults.baseURL = ‘/ajax/‘; b1.onclick =function(){ //全局的axios默认值方法 axios.get(‘/add.php?no=‘+i.value).then(res=>{ if(res.data.code==0){ i.value = res.data.data.no } }) } b2.onclick=function(){ //自定义的实例默认化 var myaxios = axios.create({baseURL:‘/ajax‘}) myaxios.get(‘/add.php?no=‘+i.value).then(res=>{ if(res.data.code==0){ i.value = res.data.data.no } }) } b3.onclick=function(){ //对于post请求来说 axios.post(‘/sub.php‘,{method:‘post‘,data:"no="+i.value}).then(res=>{ if(res.data.code==0){ i.value = res.data.data.no } }) } </script>
渲染结果是一样的,挺简单的吧,下一篇我们分析它的源码实现原理。
标签:charset option adp iter nod class info div 技术
原文地址:https://www.cnblogs.com/greatdesert/p/11607103.html