标签:vue NPU 提交表单 style 怎么 class put ati event
在 Vue 中 使用 Element UI,使用表单 el-form 只有一个 el-input 项,使用 @keyup.enter.native 来处理回车事件。
结果发现按下回车时页面总会被刷新??
第一反应查询关键字 vue、 element、 el-form ……
结果发现是 HTML 的已知 bug(feature)……
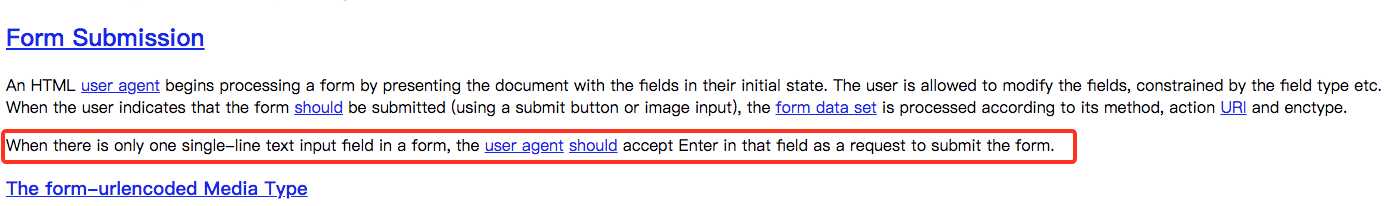
https://www.w3.org/MarkUp/html-spec/html-spec_8.html#SEC8.2

好吧 那怎么解决呢
1. 加一个表单项 不显示就可以了。使用 <input type="hidden"> 是不行的 要用 <input type="text" style="display:none">
2. 阻止 submit 事件刷新页面 <form method="post" onsubmit="return false;">
在 Vue 中 <form v-on:submit.prevent="onSubmit"></form>
在 Element 中 <el-form @submit.native.prevent></el-form>
标签:vue NPU 提交表单 style 怎么 class put ati event
原文地址:https://www.cnblogs.com/wenruo/p/11684710.html