标签:tran 注意 xtu evel 说明 告诉 参考 add 关于
具体源码分析在之后上传,因为涉及的东西特别多
https://blog.csdn.net/OneDeveloper/article/details/79791302
https://www.jianshu.com/p/f1feafffc365
在正式开始之前需要说明一下,作为绘制部分的最后一期,本期内容只是为了内容的完整性做一个补充,因为之前好几期的内容里都有涉及硬件加速的技术点,而一些读者因为不了解硬件加速而产生了一些疑问。所以仅仅从难度上来讲,这期的内容并不难,并且本期的大部分内容你都可以从这两个页面中找到:
https://developer.android.google.cn/guide/topics/graphics/hardware-accel.html
https://www.youtube.com/watch?v=v9S5EO7CLjo
下面进入正题。
所谓硬件加速,指的是把某些计算工作交给专门的硬件来做,而不是和普通的计算工作一样交给 CPU 来处理。这样不仅减轻了 CPU 的压力,而且由于有了「专人」的处理,这份计算工作的速度也被加快了。这就是「硬件加速」。
而对于 Android 来说,硬件加速有它专属的意思:在 Android 里,硬件加速专指把 View 中绘制的计算工作交给 GPU 来处理。
进一步地再明确一下,这个「绘制的计算工作」指的就是把绘制方法中的那些 Canvas.drawXXX() 变成实际的像素这件事。
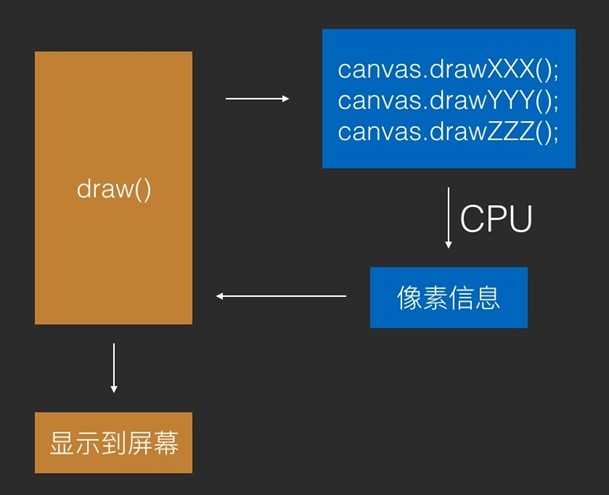
在硬件加速关闭的时候,Canvas 绘制的工作方式是:把要绘制的内容写进一个 Bitmap,然后在之后的渲染过程中,这个 Bitmap 的像素内容被直接用于渲染到屏幕。这种绘制方式的主要计算工作在于把绘制操作转换为像素的过程(例如由一句 Canvas.drawCircle() 来获得一个具体的圆的像素信息),这个过程的计算是由 CPU 来完成的。大致就像这样:

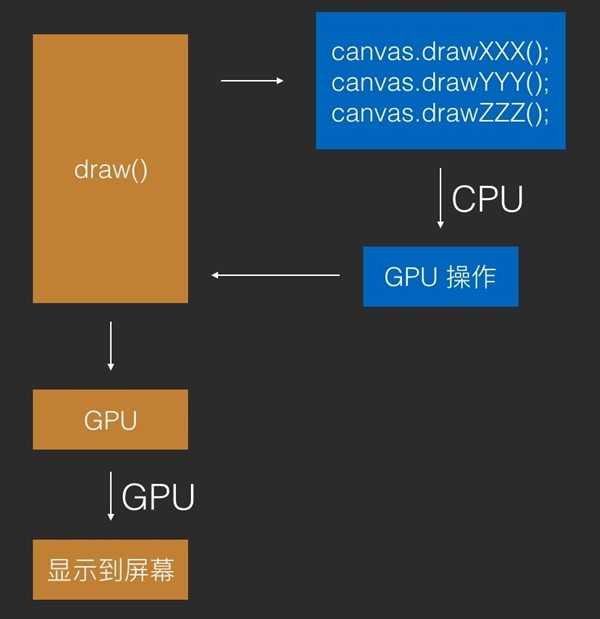
而在硬件加速开启时,Canvas 的工作方式改变了:它只是把绘制的内容转换为 GPU 的操作保存了下来,然后就把它交给 GPU,最终由 GPU 来完成实际的显示工作。大致是这样:

如图,在硬件加速开启时,CPU 做的事只是把绘制工作转换成 GPU 的操作,这个工作量相对来说是非常小的。
从上面的图中可以看出,硬件加速开启后,绘制的计算工作由 CPU 转交给了 GPU。不过这怎么就能起到「加速」作用,让绘制变快了呢?
硬件加速能够让绘制变快,主要有三个原因:
其中前两点可以总结为一句:用了 GPU,绘制就是快。原因很直观,不再多说。
关于第三点,它的原理我大致说一下:
正是由于上面的原因,硬件加速不仅是由于 GPU 的引入而提高了绘制效率,还由于绘制机制的改变,而极大地提高了界面内容改变时的刷新效率。
这里有个点需要注意,不管有没有硬件加速,在屏幕上绘制 UI 的时候,还是需要重新绘制整个屏幕的内容,而不是单单绘制发生变化的内容部分,之所以加速,是因为有了 Display List 把相关的操作缓存下来,而不用每次再去重复操作了。
所以把上面的三条压缩总结一下,硬件加速更快的原因有两条:
在之前几期的内容里我提到过几次,如果你的绘制操作不支持硬件加速,你需要手动关闭硬件加速来绘制界面,关闭的方式是通过这行代码:
view.setLayerType(LAYER_TYPE_SOFTWARE, null);
硬件加速可以使用 setLayerType() 来关闭硬件加速,但这个方法其实是用来设置 View Layer 的:
View Layer 可以加速无 invalidate() 时的刷新效率,但对于需要调用 invalidate() 的刷新无法加速。
View Layer 绘制所消耗的实际时间是比不使用 View Layer 时要高的,所以要慎重使用。
有不少人都有过疑问:什么是 layer type?如果这个方法是硬件加速的开关,那么它的参数为什么不是一个 LAYER_TYPE_SOFTWARE 来关闭硬件加速以及一个 LAYER_TYPE_HARDWARE 来打开硬件加速这么两个参数,而是三个参数,在 SOFTWARE 和 HARDWARE 之外还有一个 LAYER_TYPE_NONE?难道还能既不用软件绘制,也不用硬件绘制吗?
事实上,这个方法的本来作用并不是用来开关硬件加速的,只是当它的参数为 LAYER_TYPE_SOFTWARE 的时候,可以「顺便」把硬件加速关掉而已;并且除了这个方法之外,Android 并没有提供专门的 View 级别的硬件加速开关,所以它就「顺便」成了一个开关硬件加速的方法。
View Layer 是 View Layer,硬件加速是硬件加速,两者是两个概念,但是两者存在着交叉的地方。
所谓 View Layer,又称为离屏缓冲(Off-screen Buffer),它的作用是单独启用一块地方来绘制这个 View ,而不是使用软件绘制的 Bitmap 或者通过硬件加速的 GPU。这块「地方」可能是一块单独的 Bitmap,也可能是一块 OpenGL 的纹理(texture,OpenGL 的纹理可以简单理解为图像的意思),具体取决于硬件加速是否开启。
使用 setLayerType() 方法有什么好处呢,那就是在设置了 View Layer 之后,可以在原基础上(如果没有开启硬件加速,则在没有开启的基础上;如果开启了硬件加速,则在开启了的基础上),更进一步的将 View 的重绘效率提高。
采用什么来绘制 View 不是关键,关键在于当设置了 View Layer 的时候(非 NONE ),它的绘制会被缓存下来,就是使用了 Off-screen buffers,而且缓存的是最终的绘制结果,不是像硬件加速那样只是把 GPU 的操作保存下来再交给 GPU 去计算,因为在硬件加速开启时,需要绘制的内容会被转换成 GPU 的操作保存下来,承载的形式称为 display list,对应的类也叫做 DisplayList,再转交给 GPU,但是所有的绘制内容都没有变成最终的像素,因此每次绘制的时候,还是需要将 DisplayList 中保存的内容转换为最终的像素。
通过这样更进一步的缓存方式,View 的重绘效率进一步提高了:只要绘制的内容没有变,那么不论是 CPU 绘制(基于软件绘制模型)还是 GPU 绘制(硬件加速模型),它们都不用重新计算,而只要使用用之前缓存的绘制结果就可以了。
基于这样的原理,在进行移动、旋转等(无需调用 invalidate())的属性动画的时候开启 Hardware Layer 将会极大地提升动画的效率,因为在动画过程中 View 本身并没有发生改变,只是它的位置或角度改变了,而这种改变是可以由 GPU 通过简单计算就完成的,并不需要重绘整个 View。所以在这种动画的过程中开启 Hardware Layer,可以让本来就依靠硬件加速而变流畅了的动画变得更加流畅。实现方式大概是这样:
view.setLayerType(LAYER_TYPE_HARDWARE, null); ObjectAnimator animator = ObjectAnimator.ofFloat(view, "rotationY", 180); animator.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { view.setLayerType(LAYER_TYPE_NONE, null); } }); animator.start();
或者如果是使用 ViewPropertyAnimator,那么更简单:
view.animate() .rotationY(90) .withLayer(); // withLayer() 可以自动完成上面这段代码的复杂操作
不过,一定要注意,只有你在对 translationX translationY rotation alpha 等无需调用 invalidate() 的属性做动画的时候,这种方法才适用,因为这种方法本身利用的就是当界面不发生时,缓存未更新所带来的时间的节省。
所以简单地说——这种方式不适用于基于自定义属性绘制的动画。一定记得这句话。
另外,由于设置了 View Layer 后,View 在初次绘制时以及每次 invalidate() 后重绘时,需要进行两次的绘制工作(一次绘制到 Layer,一次从 Layer 绘制到显示屏),所以其实它的每次绘制的效率是被降低了的。所以一定要慎重使用 View Layer,在需要用到它的时候再去使用。
另外,除了用于关闭硬件加速和辅助属性动画这两项功能外,Layer 还可以用于给 View 增加一些绘制效果,例如设置一个 ColorMatrixColorFilter 来让 View 变成黑白的:
ColorMatrix colorMatrix = new ColorMatrix(); colorMatrix.setSaturation(0); Paint paint = new Paint(); paint.setColorFilter(new ColorMatrixColorFilter(colorMatrix)); view.setLayerType(LAYER_TYPE_HARDWARE, paint);
LAYER_TYPE_NONE,就表示不会创建drawing cache,不管是否invalidate,都会把view的绘制代码从头到尾执行一遍。
LAYER_TYPE_HARDWARE,和 LAYER_TYPE_SOFTWARE一样。
LAYER_TYPE_SOFTWARE,会创建drawing cache(buildDrawingCache),把绘制操作绘制到bitmap,
LAYER_TYPE_NONE,就表示不会创建hardware layer,就是硬件加速的绘制流程
LAYER_TYPE_HARDWARE,会绘制到一个hardware layer上,类似于bitmap,所以只要 除了那些不会调用invalidate的属性,其他属性修改后就会重绘。
LAYER_TYPE_SOFTWARE,会创建drawing cache(buildDrawingCache),把绘制操作绘制到bitmap
public void setLayerType(int layerType, @Nullable Paint paint) { if (layerType < LAYER_TYPE_NONE || layerType > LAYER_TYPE_HARDWARE) { throw new IllegalArgumentException("Layer type can only be one of: LAYER_TYPE_NONE, " + "LAYER_TYPE_SOFTWARE or LAYER_TYPE_HARDWARE"); } //告诉底层是否开启硬件层,如果开启,那么之后的绘制都是在这个硬件层上进行的。 boolean typeChanged = mRenderNode.setLayerType(layerType); if (!typeChanged) { setLayerPaint(paint); return; } if (layerType != LAYER_TYPE_SOFTWARE) { // Destroy any previous software drawing cache if present // NOTE: even if previous layer type is HW, we do this to ensure we‘ve cleaned up // drawing cache created in View#draw when drawing to a SW canvas. destroyDrawingCache(); } mLayerType = layerType; mLayerPaint = mLayerType == LAYER_TYPE_NONE ? null : paint; mRenderNode.setLayerPaint(mLayerPaint); // draw() behaves differently if we are on a layer, so we need to // invalidate() here invalidateParentCaches(); invalidate(true); }
对所有的缓存来讲,都有一个缓存失效的可能性。任何时候如果在动画过程中调用view.invalidate(),那么layer就必须要重新渲染。经常的废弃hardware layers会比没有layers的情况下更糟糕,因为如同上面讲到的hardware layers在设置缓存时会有额外的开销。如果你需要经常的重新缓存layer,那就会有极大的损害。
这个问题也是非常容易出现的,因为动画经常有多个移动的部分。假如现在有一个三个部分移动的动画:
Parent ViewGroup —-> Child View1 (往左移动) —-> Child View2 (往右移动) —-> Child View3 (往上移动)
如果你只在父布局ViewGroup上设置一个layer,那就将经常的缓存失效,因为ViewGroup会随着子View不断地改变。然而对每个单独的子Views而言,他们只是在位移。这种情况下,最好是对每个子View上设置Hardware Layer(而不是在父布局上)。
再次重申,通常是对多个子View上适当的设置Hardware Layer,这样他们就不会在动画运行时失效。
虽然进行了从上到下的遍历,但并没有进行任何的重绘或重建displaylist。
不会
标签:tran 注意 xtu evel 说明 告诉 参考 add 关于
原文地址:https://www.cnblogs.com/muouren/p/11706408.html