标签:code img idt border com 定位 ima 太极 tom
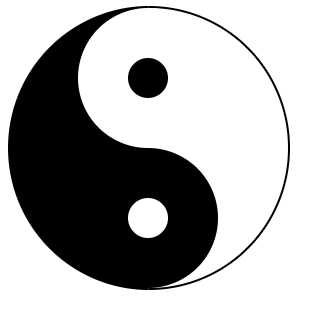
<div class="taiji"></div>
.taiji {
width: 140px;
height: 280px;
border-radius: 100%;
/* background-color: red; */
border: 2px solid black;
border-left: 140px solid black;
position: relative;
}
.taiji::before {
content: "";
position: absolute;
right: 50%;
top: 0;
width: 40px;
height: 40px;
border-radius: 100%;
background: black;
border: 50px solid #ffffff;
}
.taiji::after {
content: "";
position: absolute;
right: 50%;
bottom: 0;
width: 40px;
height: 40px;
border-radius: 100%;
background: #fff;
border: 50px solid black;
}

1.
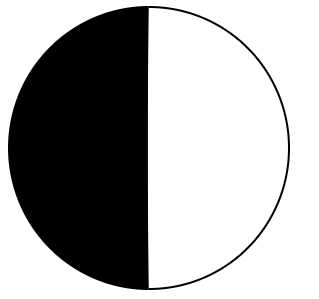
.taiji {
width: 140px;
height: 280px;
border-radius: 100%;
/* background-color: red; */
border: 2px solid black;
border-left: 140px solid black;
position: relative;
}

2.将两个图形定位到相应的位置
.taiji::before {
content: "";
position: absolute;
right: 50%;
top: 0;
width: 40px;
height: 40px;
border-radius: 100%;
background: black;
border: 50px solid #ffffff;
}
.taiji::after {
content: "";
position: absolute;
right: 50%;
bottom: 0;
width: 40px;
height: 40px;
border-radius: 100%;
background: #fff;
border: 50px solid black;
}


标签:code img idt border com 定位 ima 太极 tom
原文地址:https://www.cnblogs.com/zhanghaifeng123/p/11715197.html