标签:部分 float world 存在 break blog class ack 总结
【学习原文自】https://www.cnblogs.com/shenfangfang/p/5278528.html
学习总结:
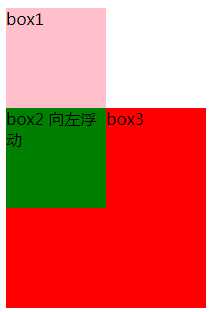
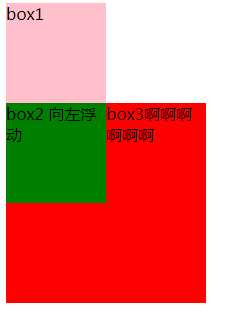
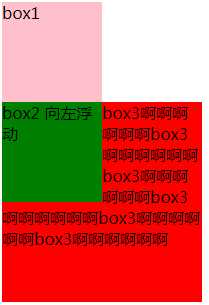
浮动的框之后的block元素会认为这个框不存在,但是其中的文本依然会为这个元素让出位置。
1.没有中文的很短的文本

2.没有中文的很长的文本

3.包含中文的很短的文本

4.包含中文的很长的文本

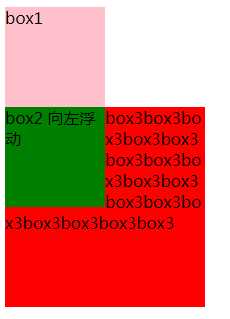
5.没有中文的很长的文本-文本设置了world-break:break-all

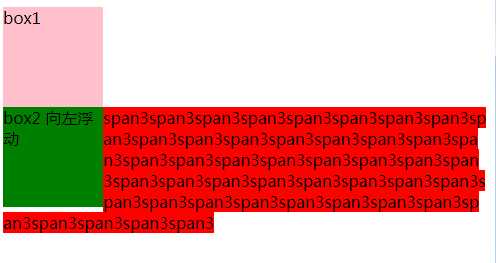
浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。
<head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #box1 { background-color:pink; width:100px; height:100px; } #box2 {background-color:green; width:100px; height:100px; float:left; } #box3 {background-color:red; width:200px; height:200px; word-wrap: break-word; } </style> </head> <body> <div id="box1">box1</div> <div id="box2">box2 向左浮动</div> <span id="box3">span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3</span> </body>

标签:部分 float world 存在 break blog class ack 总结
原文地址:https://www.cnblogs.com/buerjiongjiong/p/11761550.html