标签:fun body class tab ali 定义 span classlist color


js代码:
layui.use(‘table‘,function() {
var table = layui.table; table.render({ elem : ‘#yhgl-table‘, height : ‘full-180‘, url : ‘/projectlx/find‘, cols : [[{field : ‘projectno‘,title : ‘项目名称‘,width : 120,templet : ‘<div><a href="javascript:;" _id="{{d.id}}" _code="{{d.code}}" _nd="{{d.nd}}" onclick="showChapters(this,{{d.projectno}});" class="layui-table-link">{{d.projectno}}</a></div>‘,
}]],
});
function showChapters(obj,param) {
//使用layui的element
layui.use([‘element‘], function () {
$ = layui.jquery;
//获取element属性
element = layui.element;
//获取a标签内的自定义属性
var nd=$(obj).attr("_nd");
var id=$(obj).attr("_id");
var code=$(obj).attr("_code");
//拼接url
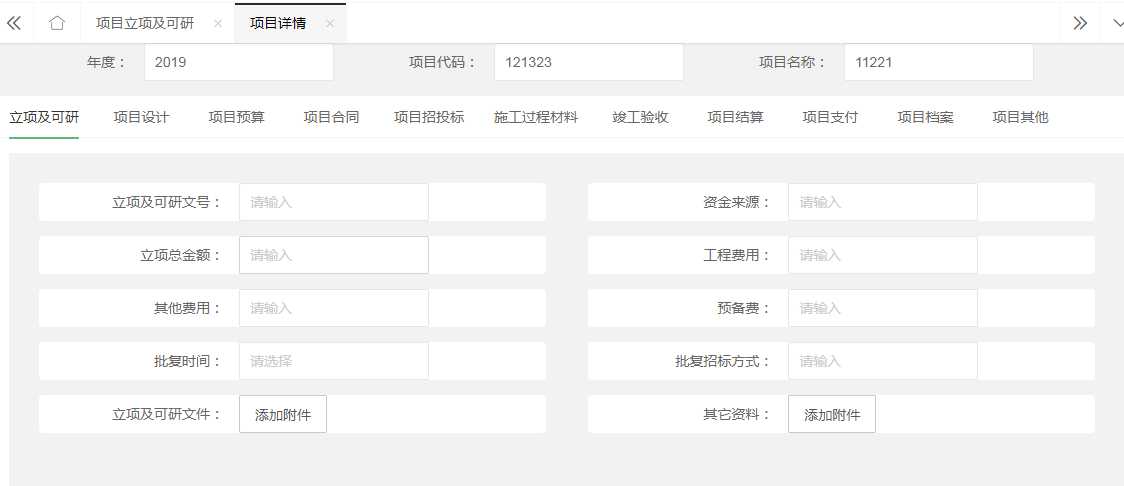
var url="component/jsxm/xmView.html?projectno="+param+"&id="+id+"&nd="+nd+"&code="+code;
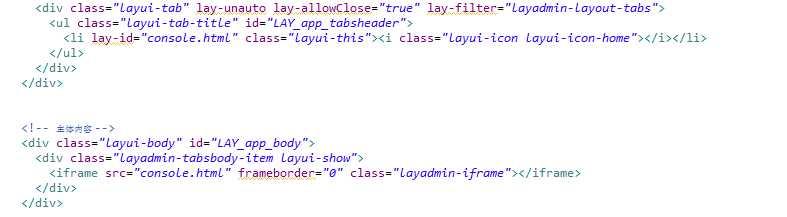
window.parent.layui.element.tabAdd(‘layadmin-layout-tabs‘, {//从父页面添加tab选项卡,如果不指定id,选项卡id会自增
title: ‘项目详情‘
,content: ‘<iframe frameborder="0" src="‘+url+‘" class="layadmin-iframe"></iframe>‘//引入iframe框
, id: "view"
});
//获取父页面的div
效果图片:


标签:fun body class tab ali 定义 span classlist color
原文地址:https://www.cnblogs.com/zq1116/p/11884371.html