标签:height info http 补全 组件 idt class png 渲染
(1)公共路由裁减
不是每个页面都存在导航,所以不要把导航组件在根组件APP.vue里引入,哪个页面需要,在哪里引入即可。
方案:
哪个页面需要,在哪个页面引入即可
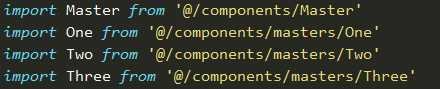
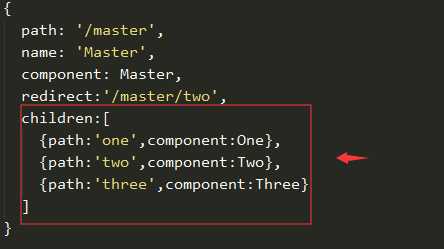
(2)嵌套路由
注意:children下的path无需/,它会自动补全匹配


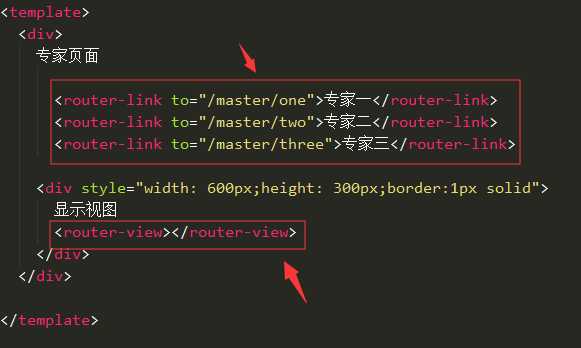
接下来在相应页面渲染二级嵌套路由即可

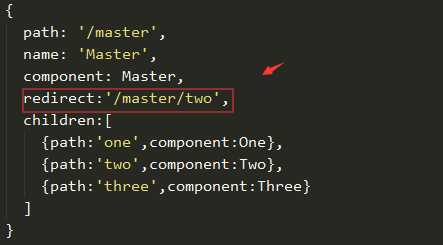
(3)嵌套路由重定向
使用redirect属性实现重定向

(4)三级||多级路由
与上面类似,往children下继续添加即可
.
标签:height info http 补全 组件 idt class png 渲染
原文地址:https://www.cnblogs.com/jianxian/p/11965613.html