标签:com str span code 变量 处理 click 属性 双引号
v-bind:

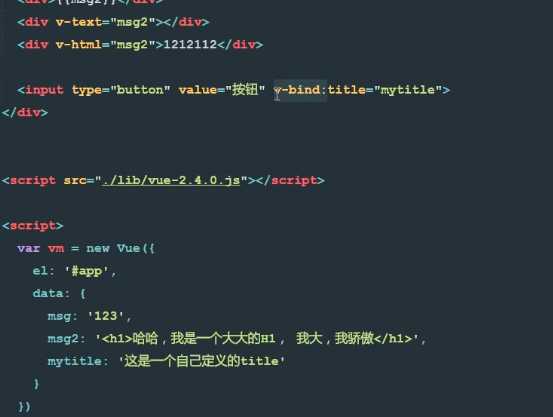
v-bind是vue中提供的用于绑定属性的命令 可以简写为 冒号 : :title="mytitle"
当想输出 这是一个自定义的title123的时候可以 v-bind:title = "mytitle +‘123‘ " v-bind把双引号里的数据当作一个变量来处理
v-on:
<input type="button" v-on:click="add">当带点击当前按钮的时候调用add方法 可以简写为@
标签:com str span code 变量 处理 click 属性 双引号
原文地址:https://www.cnblogs.com/lovetl/p/11971254.html