标签:更新 rip outer 状态存储 alt 数据流 reduce cer https
⒈创建React项目
⒉React集成React-Router
⒊React集成Redux
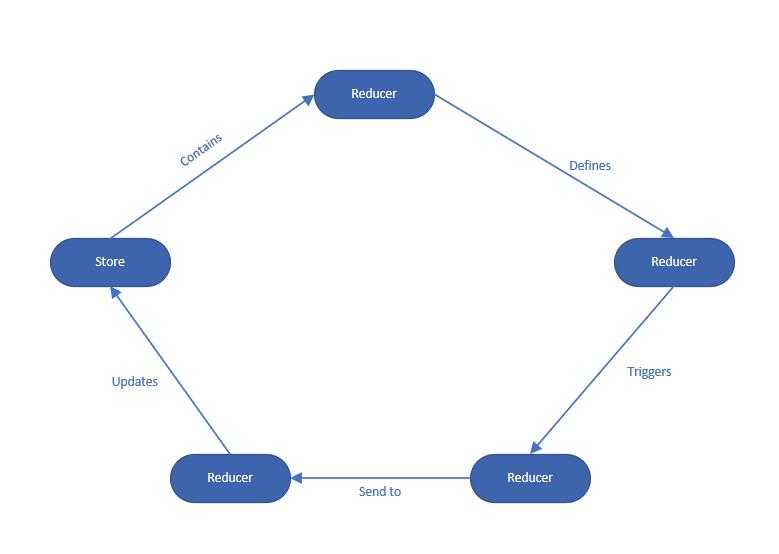
Redux是React中的数据状态管理库,通常来讲,它的数据流模型如图所示:

我们先将目光放到UI层。通过UI层触发Action,Action会进入Reducer层中去更新Store中的State(应用状态),最后因为State和UI进行了绑定,UI便会自动更新。
React Redux应用和普通React应用的区别在于,React将应用状态存储在了React组件内部,而React Redux应用则将应用状态存储在了Store中进行统一管理。
路由状态也是应用状态的一种,所以我们可以试验,先把路由状态存入Store中,来看一下TypeScript如何使用的,先把我们的路由和Redux进行集成。
因为Redux的库中自己带有类型定义文件,所以不需要@types/redux。
yarn add redux react-redux react-router-redux
接下来创建以下文件
标签:更新 rip outer 状态存储 alt 数据流 reduce cer https
原文地址:https://www.cnblogs.com/fanqisoft/p/12022411.html