标签:插件 lin com 安装 int conf 效果 == vsc
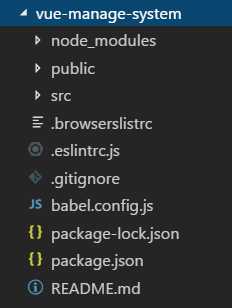
项目使用vue cli4.1.1搭建后 项目列表如下:

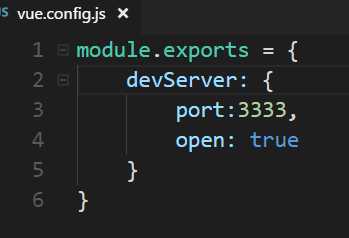
1、配置vue (vue.config.js)

2配置Eslint的格式化(项目使用的是VSCode编辑器)
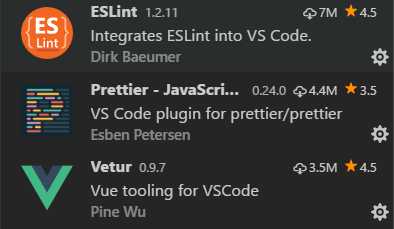
安装三个插件

Vetur高亮语法 Prettier用
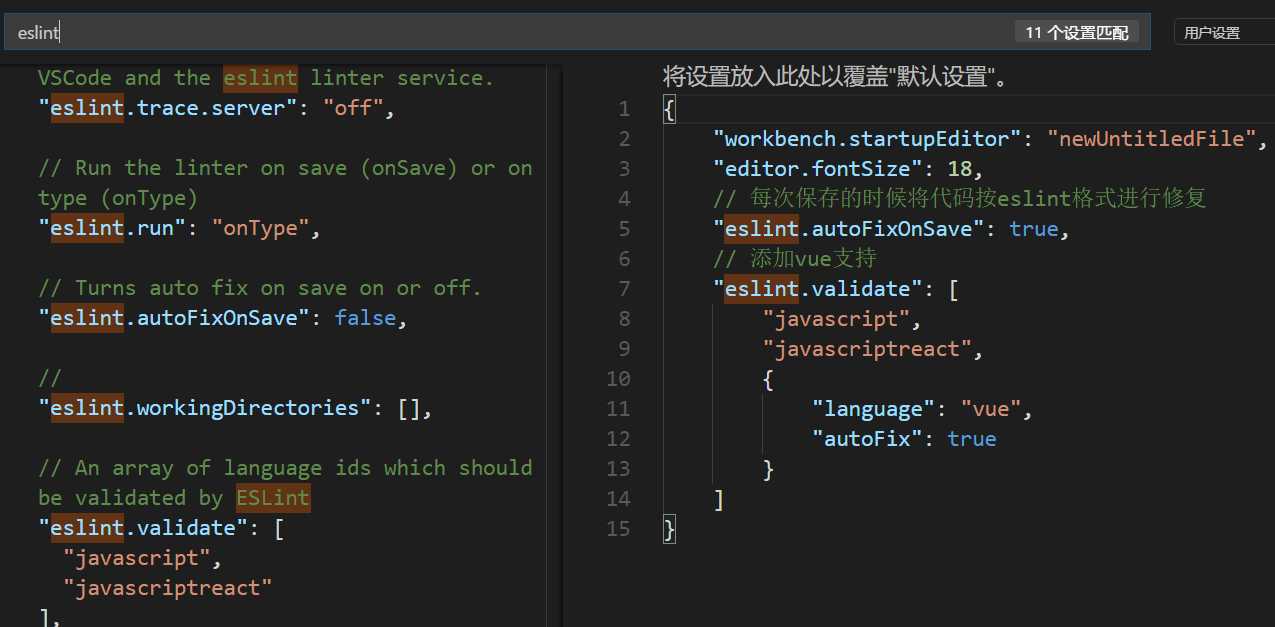
3.打开vscode 文件--》首选项--》设置

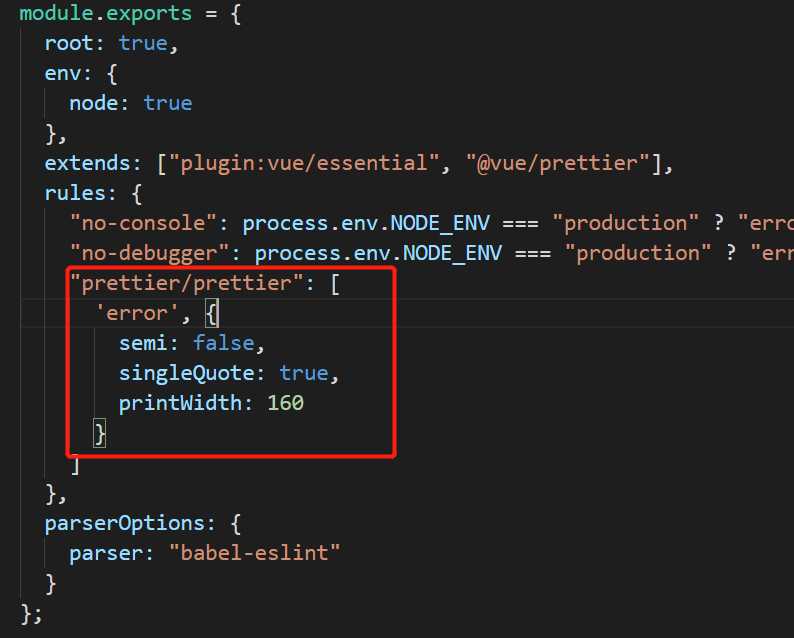
接着打开.elintrc.js进行配置

接着使用npm run lint对整个项目进行格式化

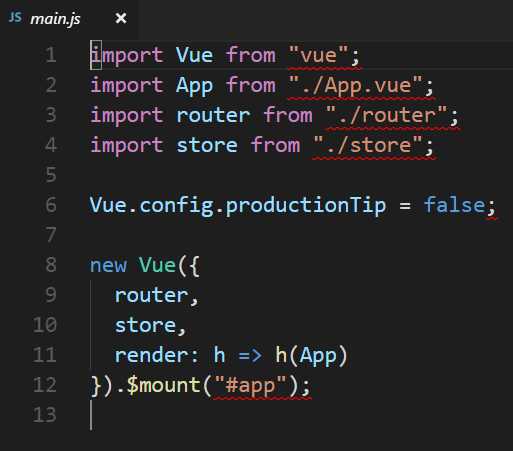
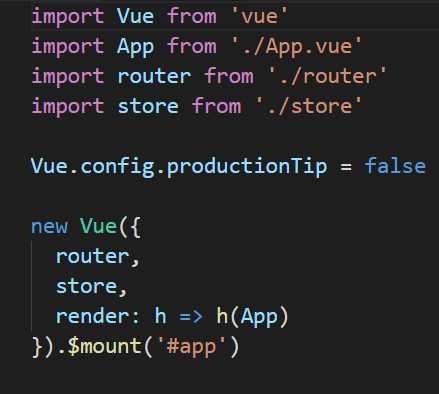
效果:
 ====》
====》
标签:插件 lin com 安装 int conf 效果 == vsc
原文地址:https://www.cnblogs.com/xifeng59/p/12038504.html